
angular js怎么会发起两次请求???? 400 报错

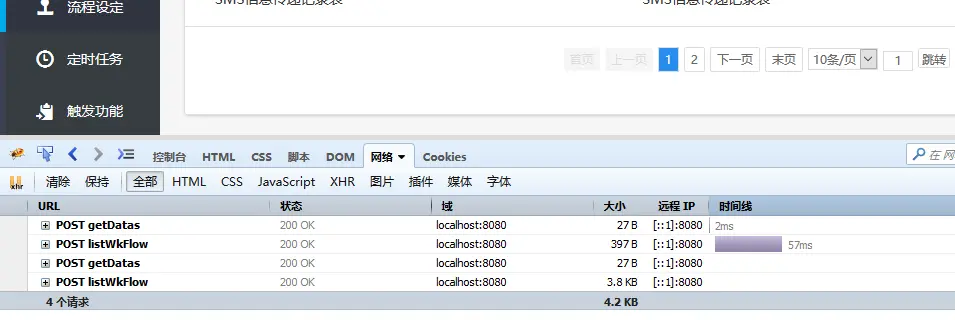
我点击一次,怎么会发送两次请求!!!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你给的信息非常少,只能给你一些建议。
请求两次肯定是你的代码有问题,你需要小心仔细。教你几个方法。
1、你在调用查询方法的最上层调用的时候传一个标志,打断点的时候可以通过这个标志来判断是谁调用了。
比如<button ng-click="search(1)"></button>,同时,在js代码里也有一个地方调用了search(2);可以通过serach里的arguments[0]来判断到底是谁调用的。
2、如果调用了两次,而且中的一次你不知道是谁调用的,极有可能是你在不小心在什么地方修改了一个关键的对象,而这个对象又在页面元素进行了双向绑定。例如我加入getDatas方法在你的分页插件上调用了,正常的写法是ajax查询成功后对page进行赋值。但是如果你在查询前,对page对象进行了修改。angular会认为你触发了翻页,那么也会调用一次。
3、在前端打了断点后,进入断点了,可以查看开发者工具里的Call Strack,可以双击任何一项,查看调用的顺序,或许可以找到一些思路。
从angularjs的特性来看,原因很大可能是2里说的。
祝你好运!
######缺少一个标识符,所以在翻页的时候一直发送两次请求