
动态表头,使用bsgrid完成ajax分页的动态表头? 400 报错
动态表头,使用bsgrid完成ajax分页的动态表头? 400 报错
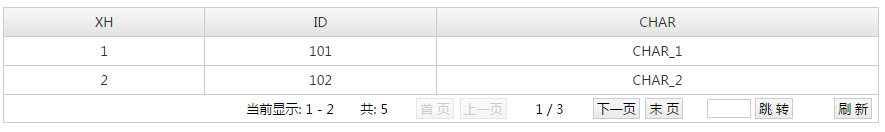
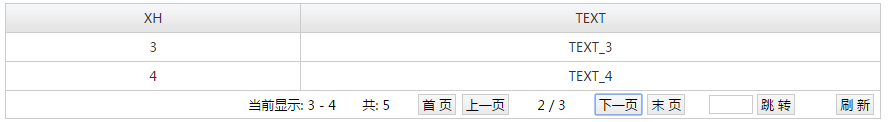
先上示例效果,请注意,第1、2、3页的表头分别都是不一样的:



再上代码,简单轻便
示例地址:http://bsgrid.oschina.mopaas.com/examples/grid/dynamic-header.html
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Dynamic Header Grid</title>
<link rel="stylesheet"
<script type="text/javascript" src="../../plugins/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../builds/js/lang/grid.zh-CN.min.js"></script>
<script type="text/javascript" src="../../builds/merged/bsgrid.all.min.js"></script>
</head>
<body style="background-color: #fff;">
<table id="searchTable">
<tr>
<th w_index="XH">XH</th>
<th w_index="ID">ID</th>
<th w_index="CHAR">CHAR</th>
</tr>
</table>
<script type="text/javascript">
var gridObj;
$(function () {
gridObj = $.fn.bsgrid.init('searchTable', {
url: 'data/dynamic-header.jsp',
// autoLoad: false,
pageSize: 2,
processUserdata: function (userdata, options) {
$('#searchTable tr th').remove();
var dynamic_columns = userdata['dynamic_columns'];
var cNum = dynamic_columns.length;
for (var i = 0; i < cNum; i++) {
$('#searchTable tr').append('<th w_index="' + dynamic_columns[i] + '">' + dynamic_columns[i] + '</th>');
}
}
});
});
</script>
</body>
分页的动态表头请求数据(第1页)
{
"success": true, "totalRows": 5, "curPage": 1,
"data": [{"XH": 1, "ID": 101, "CHAR": "CHAR_1"},{"XH": 2, "ID": 102, "CHAR": "CHAR_2"}],
"userdata": {"dynamic_columns": ["XH", "ID", "CHAR"]}
}
分页的动态表头请求数据(第2页)
{
"success": true, "totalRows": 5, "curPage": 2,
"data": [{"XH": 3, "TEXT": "TEXT_3"},{"XH": 4, "TEXT": "TEXT_4"}],
"userdata": {"dynamic_columns": ["XH", "TEXT"]}
}
分页的动态表头请求数据(第3页)
{
"success": true, "totalRows": 5, "curPage": 3,
"data": [{"XH": 5, "ID": 105, "CHAR": "CHAR_5", "TEXT": "TEXT_5"}],
"userdata": {"dynamic_columns": ["XH", "ID", "CHAR", "TEXT"]}
}
关于bsgrid插件
一个简单易用的jQuery Grid插件,支持json、xml数据格式,自带多套皮肤且易于扩展,支持分页或不分页,对扩展性友好,导出友好。
项目主页:http://thebestofyouth.com/bsgrid
备用主页:http://bsgrid.oschina.mopaas.com/(腾讯管家提示风险,因为共用mopass域名缘故)
使用此动态效果,请移步https://github.com/baishui2004/jquery.bsgrid下载master分支下载最新代码。
另:目前动态表头不是bsgrid一个固定的扩展,后面需要完整考虑表头的多次初始化,需要详细测试,这个要稍后一点实现,当前简单的动态表头没有问题(可以设置列宽度等等,需要自行配置)。
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
有需要 请于官网: http://thebestofyouth.com/bsgrid/ 或 Github: https://github.com/baishui2004/jquery.bsgrid 下载1.36或以上版本 ######不知道对妹子UI是否兼容
2020-06-03 16:39:13赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




