
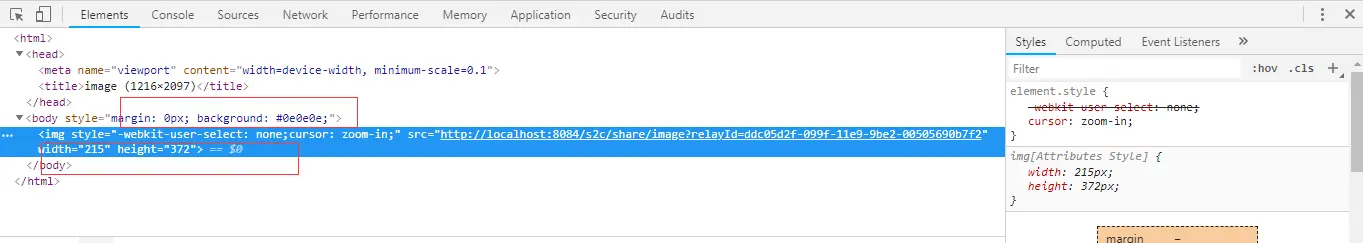
@superOrange 你好,想跟你请教个问题: ImageRenderer 有什么属性可以更改生成后的图片大小,好像样式不对
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我记得有个设置: ImageRenderer render = new ImageRenderer(); render.setWindowSize(new Dimension(1900, 1000), false); 部分源码: public void setWindowSize(Dimension size, boolean crop) { windowSize = new Dimension(size); cropWindow = crop; } public boolean renderURL(String urlstring, OutputStream out, Type type) throws IOException, SAXException { if (!urlstring.startsWith("http:") && !urlstring.startsWith("https:") && !urlstring.startsWith("ftp:") && !urlstring.startsWith("file:")) urlstring = "http://" + urlstring; //Open the network connection DocumentSource docSource = new DefaultDocumentSource(urlstring); //Parse the input document DOMSource parser = new DefaultDOMSource(docSource); Document doc = parser.parse(); //create the media specification MediaSpec media = new MediaSpec(mediaType); media.setDimensions(windowSize.width, windowSize.height); media.setDeviceDimensions(windowSize.width, windowSize.height); //Create the CSS analyzer DOMAnalyzer da = new DOMAnalyzer(doc, docSource.getURL()); da.setMediaSpec(media); da.attributesToStyles(); //convert the HTML presentation attributes to inline styles da.addStyleSheet(null, CSSNorm.stdStyleSheet(), DOMAnalyzer.Origin.AGENT); //use the standard style sheet da.addStyleSheet(null, CSSNorm.userStyleSheet(), DOMAnalyzer.Origin.AGENT); //use the additional style sheet da.addStyleSheet(null, CSSNorm.formsStyleSheet(), DOMAnalyzer.Origin.AGENT); //render form fields using css da.getStyleSheets(); //load the author style sheets BrowserCanvas contentCanvas = new BrowserCanvas(da.getRoot(), da, docSource.getURL()); contentCanvas.setAutoMediaUpdate(false); //we have a correct media specification, do not update contentCanvas.getConfig().setClipViewport(cropWindow); contentCanvas.getConfig().setLoadImages(loadImages); contentCanvas.getConfig().setLoadBackgroundImages(loadBackgroundImages); if (type == Type.PNG) { contentCanvas.createLayout(windowSize); ImageIO.write(contentCanvas.getImage(), "png", out); } else if (type == Type.SVG) { setDefaultFonts(contentCanvas.getConfig()); contentCanvas.createLayout(windowSize); Writer w = new OutputStreamWriter(out, "utf-8"); writeSVG(contentCanvas.getViewport(), w); w.close(); } docSource.close(); return true; }