
有关 jQuery的赋值问题.

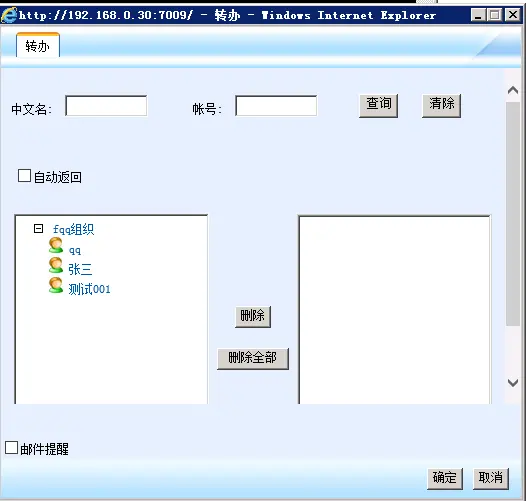
如图,客户双击左侧的人员,就会跑到右边(同一个人,再次点击,无效,因为右边已经有了)
假如一个组织,有200人,客户先选择第一个人, 然后,再选择最后一个人.
这样比较麻烦.
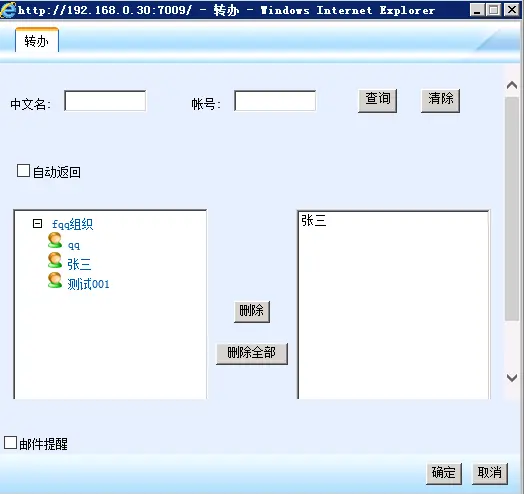
客户希望,先选择人员A,A就跑到右边, 再查询B,
这个时候,左侧显示B(模糊查询),而右侧的A,仍然存在...
-----如果采用异步的ajax,没有任何的问题.
但是,每次的查询,都会提交到后台的action,刷新页面(同步的),
页面已经做好了. 只能修改了.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我的办法是: 客户点击查询后,记录它的选择人员(如果有的话),
放到隐藏域里(<input type="hidden" id="opts" name="opts" />)
点击查询时,提交到后台,action之后,
页面reload时,如果有值,就动态的添加到人员列表中.
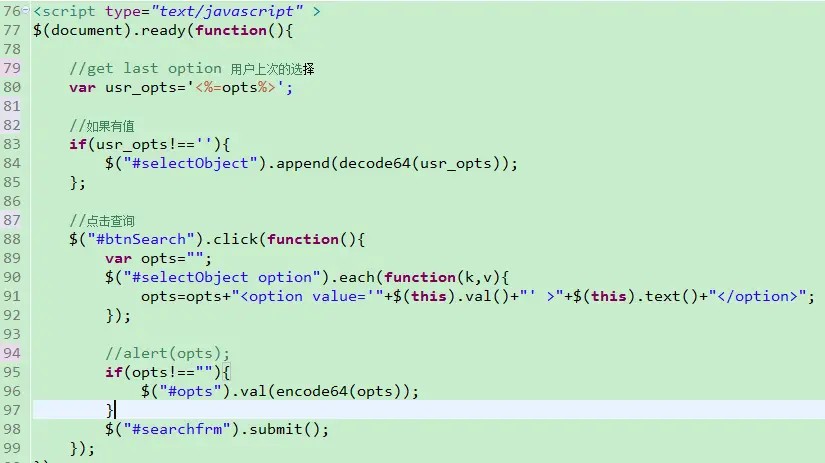
相关的代码如下:
###### ######
###### 
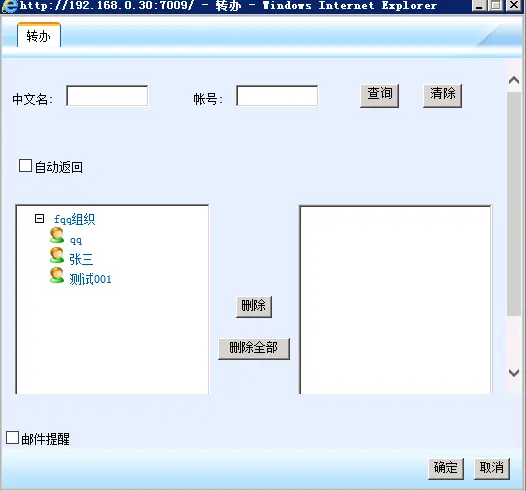
一般的点击,没有问题, 但是如果快速的 点击2次(查询按钮)
就会把之前的值去掉
但是查看源文件,值又是有的.


请问: 这是怎么回事?? ###### 另外: base64编码,是为了使得数据能够传输到后台,
有些字符,ie会忽略.
这里使用的是增强型的base64编码,传输的数据,没有问题. (大家可以到网上查看一下)