
SOS!!KindEditor 图片单个上传 和 批量上传的uploadJson?400报错
SOS!!KindEditor 图片单个上传 和 批量上传的uploadJson 不一样吗?? 400 报错 <script>
KindEditor.ready(function(K) {
window.editor = K.create('#content', {
uploadJson: '${ctx!}/ssh/upload.jspx'
});
});
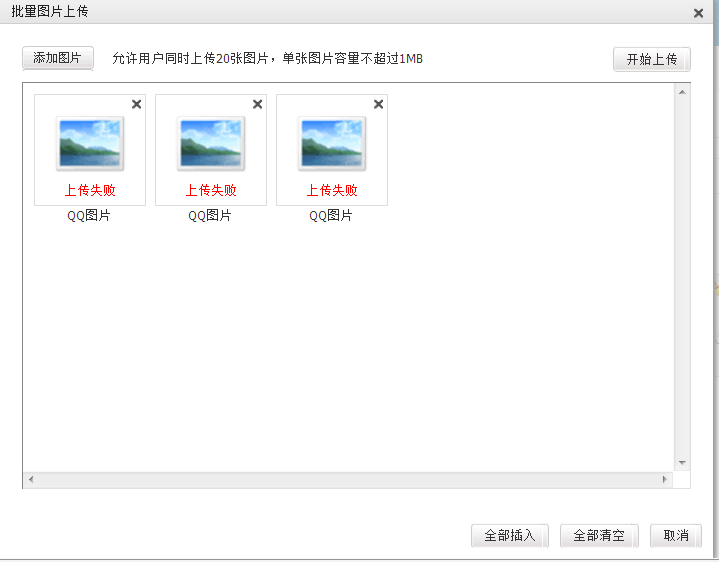
</script>  上传失败,求解啊。 @Roddy @ Mr_Zhou
上传失败,求解啊。 @Roddy @ Mr_Zhou
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
不一样,批量上传是用的flash你去看看 plugin/multixxxxxxx.js看看就知道了

######帅哥,你回复的好犀利。我第一次用,有点看不懂 能指导一下吗~~######额?百度的ueditor挺好用的。最主要人家的批量上传不是flash的。######回复 @Mr_Zhou : 我不是美女,我是汉子~~# 路径的话要改哪呢?######回复 @逐梦路 :美女,下面我又回复了,慢慢研究吧。就是flash的参数------上传处理页面路径的问题######额。但是现在这个就这点问题了。要是在改的话老麻烦了、下次再好好看看都有啥问题、###### @李德伦 出现了和你一样的问题不知道怎么改了 指导下。######
 看这里 应该就明白了######没明白--#######你可以把 多图上传的地址,配置为单图上传的地址,这样也可以正常使用,页面效果是一样的######在哪配置呢。multiimage.js吗 哪一行呢?######额,我当时去掉了批量上传
看这里 应该就明白了######没明白--#######你可以把 多图上传的地址,配置为单图上传的地址,这样也可以正常使用,页面效果是一样的######在哪配置呢。multiimage.js吗 哪一行呢?######额,我当时去掉了批量上传
######回复 @逐梦路 : 在源码里,把批量上传的按钮去掉就行,具体在哪一行,我忘了,你看看把######额。好吧。你在哪去掉的,告诉我一下 在整不出来 我也去掉他。2020-06-01 11:05:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


