
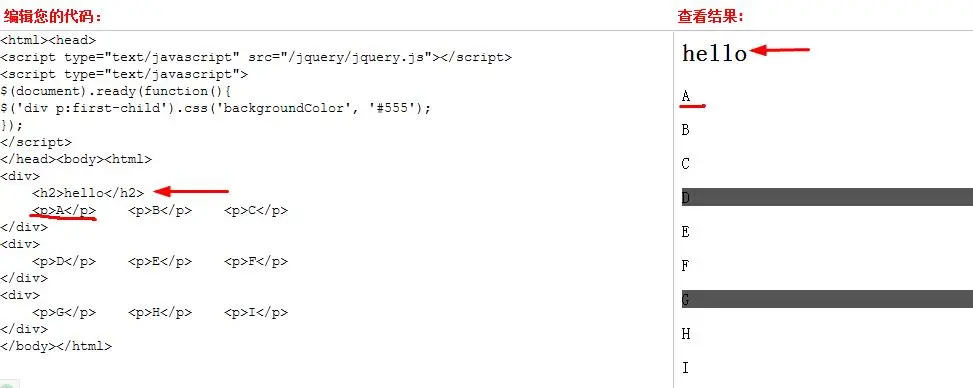
为什么多了那个h2标签,jQuery中的first-child就无法生效呢?见下图所示。谢谢了
<html><head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('div p:first-child').css('backgroundColor', '#555'); }); </script> </head><body><html> <div> <h2>hello</h2> <p>A</p> <p>B</p> <p>C</p> </div> <div> <p>D</p> <p>E</p> <p>F</p> </div> <div> <p>G</p> <p>H</p> <p>I</p> </div> </body></html>

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
first-child只会遍历到第一个子元素######因第一个div里,没有第一个且p的元素######$("div > p").first()######但是选择的是p标签,并不是h2啊?######