
使用ajax发送请求出现问题。? 400 报错
function submit(){ //提交 $.ajax({ url:'question/add', type:'post', data:$('.form').serialize(), success:function(data){ alert(data); } }); }
以上是程序代码,通过一个a标签制作的按钮提交,在验证里面各项验证完成以后通过 调用submit() 进行ajax提交,但是现在出现了一个错误。

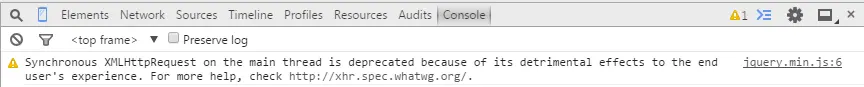
在验证各属性环节中,有一个同步ajax用来传递验证码的验证。
在线等,急!
好吧,在我补充完我验证环节有同步验证码的请求之后,我找到了问题所在.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
为什么AJAC\X?直接POST就行,$.post######
你这段js代码的js文件是不是通过jquery动态加载的1?
使用同步ajax的话,改成静态加载(直接