
还是差不多的事儿,但有新问题来请教 400 请求报错
@JFinal 你好,想跟你请教个问题:
昨天发帖子问了freemarker怎么异步刷新的问题,那块弄好之后我发现,为什么刷新之后浏览器并没有发送请求,自然列表只是显示一下,f5一下又回到最初的样子,之后我重新debug as 项目,甚至这样,commentList里的内容都没有变。。简直惊呆了。然后我去掉了ehcache,错误依然。。特地来请教下。
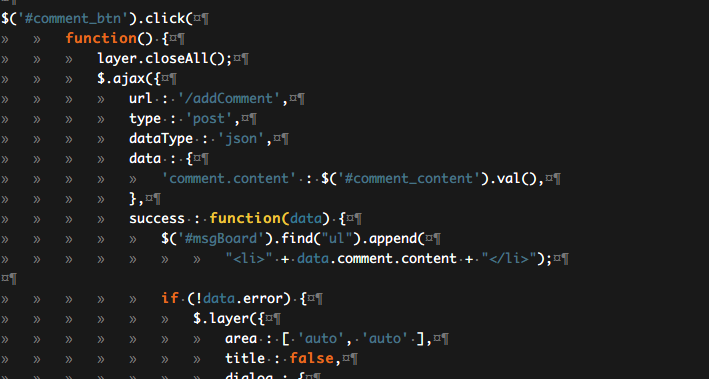
相关截图奉上:
还有就是第一张图片里,append之后实际效果是加在已有list的后面。这是为什么呢?

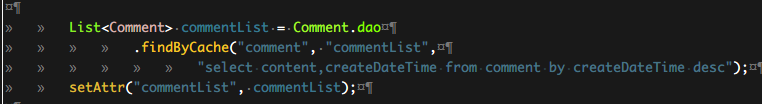
这是调用的方法

这是在映射到“\”的controller的index里面的
刷新并未发送任何请求出去,重启项目也一样,控制台一切正常

-
这JS的问题,貌似不应该问jfinal作者。。。######好像的确是这样的。。。######Console那里看看有么有报错,首先保证你的click事件真的触发了ajax请求,否则后台没接收到请求是肯定的######今天课有点满,9点回来再好好测试下回复各位。。###### myJS.js的85行Uncaught SyntaxError: Unexpected token * 错误 导致js崩溃,实在没太多时间来看你的具体业务逻辑,自己再看看哈
######恩。那我再看看了~######你这是点击事件,刷新有毛用啊######这样啊、那我把初始化的写在页面加载时。。2020-05-29 12:03:58赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



