
我原来使用3.3版本时设置了nameIsHTML:true之后,双击事件只有第一次有效,但在昨天升级到3.5版本后,在IE和火狐下面没问题了,谷歌浏览器却问题依旧,请问该如何解决??
找到 custom_font.html
把 setting 修改为:
var setting = {
view: {
fontCss: getFont,
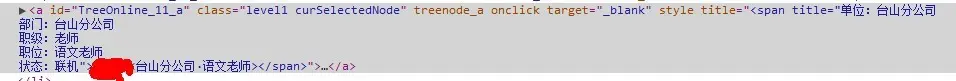
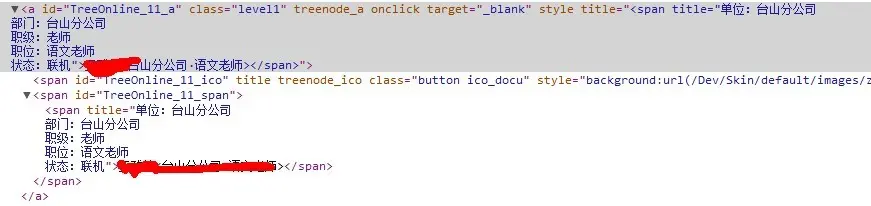
nameIsHTML: true
},
callback : {
onDblClick : function(event, treeId, treeNode) {
console.log("onDblClick:" + treeNode.name);
}
}
}; 我用我的chrome 看了一下木有啥问题呀。。。只是你不能一直不停的点击,那样的话,只会触发一次双击事件,这个对于普通节点也是这样的。这应该是浏览器对于连续点击的优化处理吧
###### 貌似木有对这部分做过修改吧,不知道你的 html 里面都有些什么? 能否把具体情况讲讲?
不排除是浏览器自身的某些问题 ######

 ######嘿嘿,真不好意思,自己改的都忘了,刚才没有去查升级 log; 现在手头有活儿,等我干完活儿再去看看。######
######嘿嘿,真不好意思,自己改的都忘了,刚才没有去查升级 log; 现在手头有活儿,等我干完活儿再去看看。######
 ,我也是帮一个妹子的忙,你懂得。
,我也是帮一个妹子的忙,你懂得。

var setting = {
view: {
fontCss: getFont,
nameIsHTML: true
},
callback : {
onDblClick : function(event, treeId, treeNode) {
console.log("onDblClick:" + treeNode.name);
}
}
}; 我用我的chrome 看了一下木有啥问题呀。。。只是你不能一直不停的点击,那样的话,只会触发一次双击事件,这个对于普通节点也是这样的。这应该是浏览器对于连续点击的优化处理吧
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。