面对沉痛的悼念,我们如何让我们的网站,全局灰度
eg。 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
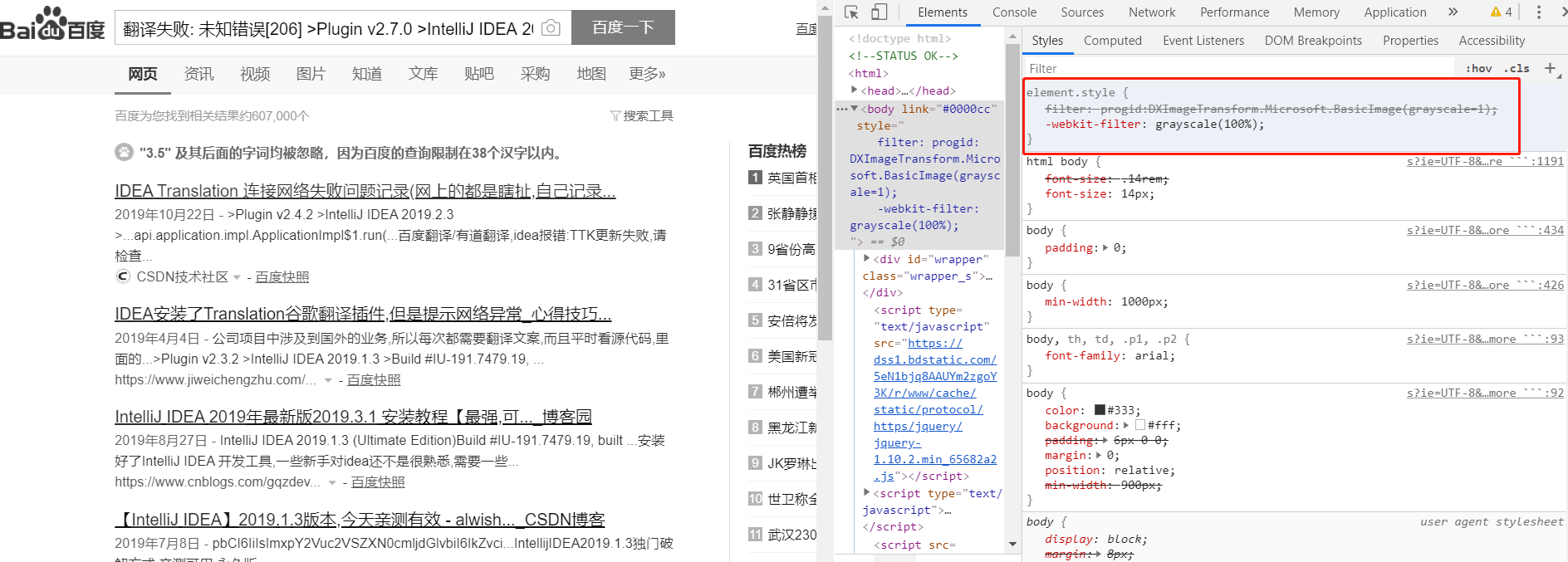
转csdn 为方便站点哀悼,特提供css滤镜代码,以表哀悼。以下为全站CSS代码。 html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); } 使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
如果网站没有使用CSS, 可以在网页/模板的HTML代码和 之间插入:
有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议 请将网页最头部的替换为以上代码。有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的之间插入:
最简单的把页面变成灰色的代码是在head 之间加 t;style type="text/css">
html { FILTER: gray } </style&g
在最外层套上即可。
runApp(
ColorFiltered(
colorFilter: ColorFilter.mode(Colors.white, BlendMode.color),
child: FlutterApp())));
热心群友尝试了一下~成功嘞~