
阿里云有哪些小程序API可直接使用?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
有5种可直接使用
createQrcode
生成小程序推广二维码。 方法定义 该方法的定义如下:
createQrcode(params: QrcodeCreateRequest): Promise<FunctionResponse<QrcodeCreateResponse>>
请求参数 
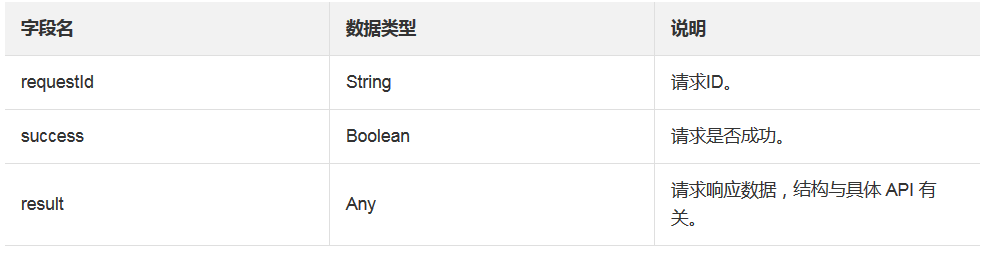
返回参数

示例
async createQrcode() {
try {
const res = await cloud.mini.createQrcode({
urlParam: 'pages/index/index',
queryParam: {
data: 'data'
},
describe: '我是描述'
});
const { result } = res;
const { qrCodeUrl } = result;
// 进行业务处理
} catch (e) {
// 进行异常处理
}
}
detectRiskContent
小程序内容风险检测服务。 方法定义
该方法的定义如下:
detectRiskContent(params: DetectContentRequest): Promise<FunctionResponse<DetectContentResponse>>;
请求参数
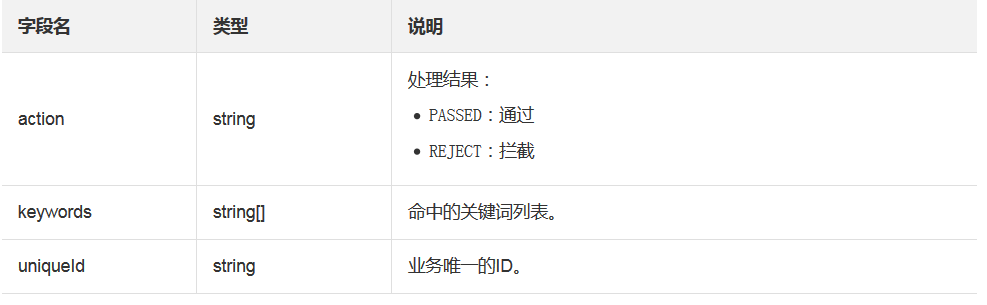
该方法接收以下请求参数。  返回参数
返回参数  示例
示例
async detectRiskContent() {
try {
const res = await cloud.mini.detectRiskContent({
content: '文本'
});
// 进行业务处理
} catch (e) {
// 进行异常处理
}
}
queryFaceCertifyId
小程序中的人脸认证功能。 方法定义
该方法的定义如下:
queryFaceCertifyId(params: QueryFaceCertifyIdRequest): Promise<FunctionResponse<QueryFaceCertifyIdResponse>>
请求参数  返回参数
返回参数  示例
示例
queryFaceCertifyId() {
const bizId = +new Date();
my.ap.faceVerify({
bizId,
bizType: '2', // 人脸认证传入 2,参见 JSAPI 文档
success: async faceRes => {
const { zimId } = faceRes;
try {
const res = await cloud.mini.queryFaceCertifyId({
bizId,
zimId,
faceType: 3,
needImg: true
});
// 进行业务处理
} catch (e) {
// 进行异常处理
}
},
});
}
queryFaceVerified
小程序中进行人脸采集。 方法定义
该方法的定义如下:
queryFaceVerified(params: QueryFaceVerifiedRequest): Promise<FunctionResponse<QueryFaceVerifiedResponse>>
请求参数 
返回参数  示例
示例
queryFaceVerified() {
const bizId = +new Date();
my.ap.faceVerify({
bizId,
bizType: '1',
success: async faceRes => {
const { zimId } = faceRes;
try {
const res = await cloud.mini.queryFaceVerified({
bizId,
zimId,
externParam: {} // 扩展参数,选填
});
// 进行业务处理
} catch (e) {
// 进行异常处理
}
}
});
}
sendTemplateMessage
发送小程序模板消息,依赖于表单组件获取Form ID。 方法定义
该方法的定义如下:
sendTemplateMessage(params: TemplateMessageSendRequest): Promise<FunctionResponse<TemplateMessageSendResponse>>
请求参数  返回参数
返回参数  示例
示例
sendTemplateMessage() {
my.getAuthCode({
scopes: ['auth_user'],
success: async authRes => {
const { authCode } = authRes;
try {
// 可配合 getToken API 获取 userId 进行发送
const tokenRes = await cloud.base.oauth.getToken({
grantType: 'authorization_code',
code: authCode,
});
const userId = tokenRes.result.userId;
const res = await cloud.mini.sendTemplateMessage({
toUserId: userId,
userTemplateId: '', // 后台模板ID
formId: '', // 用户触发表单提交的时候存储的 formId
page: 'pages/index/index',
data: {
keyword1: {
value: +new Date()
}
}
});
// 进行业务处理
} catch (e) {
// 进行异常处理
}
},
});
}