
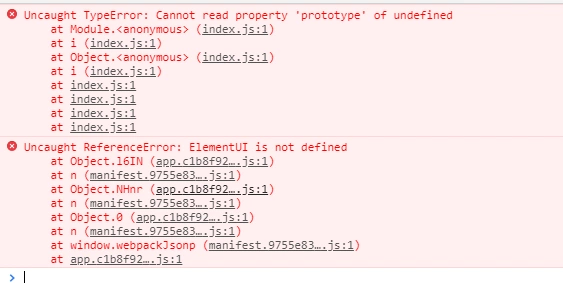
今天在优化首页时候发现vendor这个js很大,网上看了可以用cdn代替一些要webpack打包的资源,用element-ui做的实验,使用之后npm run build看到vendor体积小了,部署上去之后控制台报错了

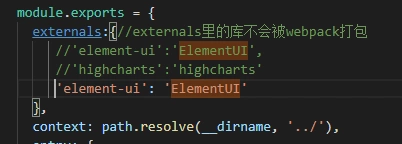
webpack.base.conf.js:

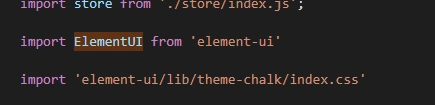
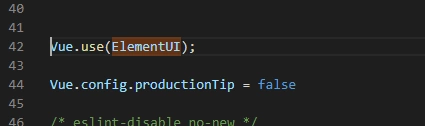
main.js:


求教下要怎么改这个问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
element-ui 默认是依赖vue, 所以你应该先加载vue的静态资源,然后再加载element-ui。 顺便提一句,你已经提了 element-ui,还要记得把vue提到 externals