
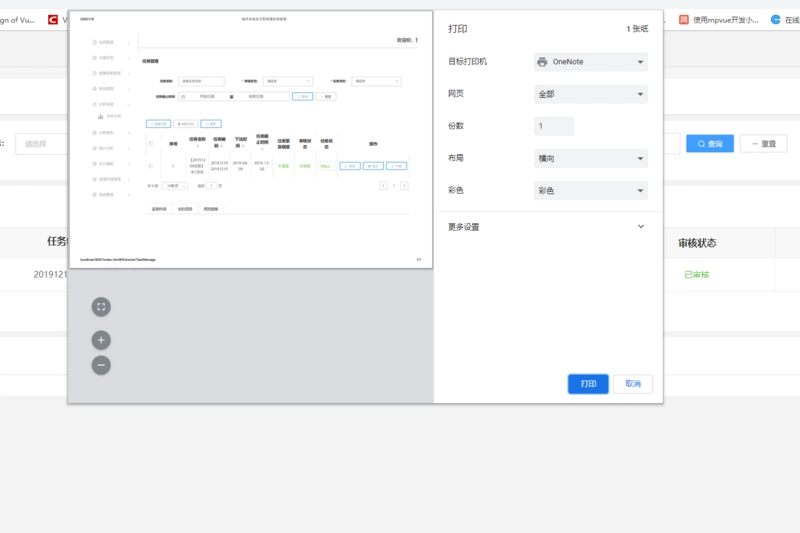
vue 搭建的后台管理系统,打印某个表格 或者 文件,打印预览的效果是这个样子

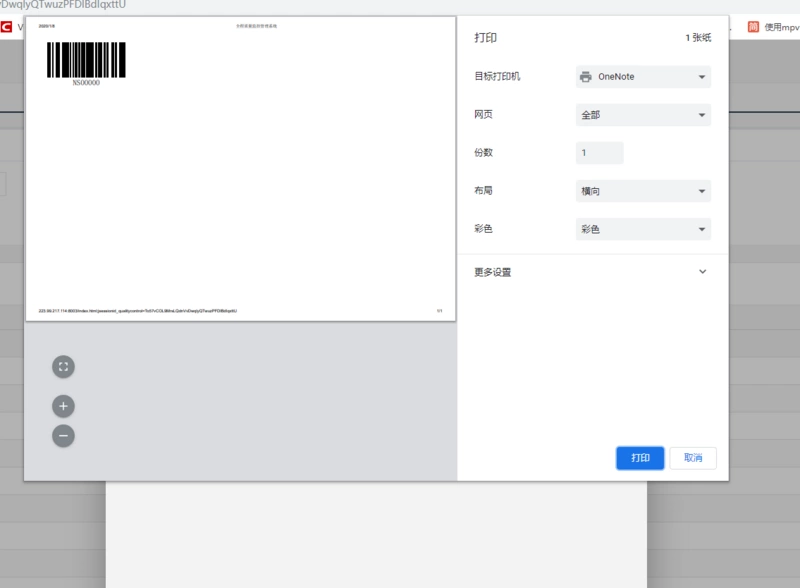
我想实现的是打印某个表格 或者 某个文件 单单就是打印某个部分 比如这样

找了好几个方法 都不是很好,想到了几个解决方法 但是也有问题 请教大家一些思路
把页面当前不需要打印的内容全部隐藏掉,但是 侧边导航 还有顶部导航 是在layout.vue里面引入的组件(配置过vue后台路由的都知道)那些组件不知道要怎么隐藏 而且如果页面内容多的话 要隐藏的内容很多 调到新页面 在新页面把要打印的东西渲染出来,然后把数据传递过来进行打印,但是这样的话 需要写很多打印页面的路由,感觉耗费资源 局部打印(目前网上找了不少实例)但都不是能很好的实现 主要打印的内容 条形码 以及 表格 等等
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我在项目中用到的是这个 vue-print-nb 需要打印的内容在dialog中显示,表格的话用原始的table标签配合CSS样式不用组件,效果还行