
打包项目上线,如果配置vue.config.js 最近在开发一个项目,本地已经开发完毕了,想放到内网服务器上测试,但是不知道该怎么配置config.js,build之后dist文件夹下的index.html文件需要怎样打开才能看到里面的内容。
相关代码 下面是我对vue.config.js配置的一些代码。大佬们帮我看一下。 module.exports = {
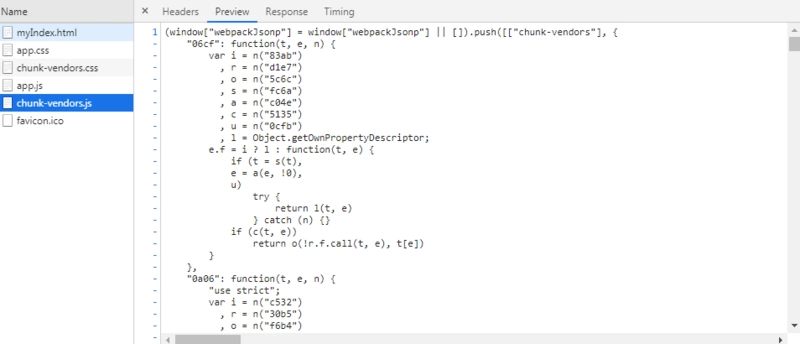
// baseUrl从 Vue CLI 3.3 起已弃用,请使用publicPath // 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。 // 如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。 publicPath:"./", // 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。 // 注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。 // 默认值'dist' outputDir: "dist", // 放置生成的静态资源 (js、css、img、fonts) 的目录(相对于outputDir目录)。 // 默认值'' assetsDir: "assets", //指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。 // 默认值'index.html' indexPath: "myIndex.html", // 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。 filenameHashing: false, // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。 lintOnSave: process.env.NODE_ENV !== "production",
//是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。 runtimeCompiler: false,
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。 productionSourceMap: false,
// 所有 webpack-dev-server 的选项都支持。 devServer: { host: "localhost", port: 8080, // 端口号 https: false, open: true, //配置自动启动浏览器 // 配置多个代理 proxy: { "/apis": { target: "http://api.liankat.cn", // 本地模拟数据服务器https://www.ele.me ws: true, changeOrigin: true, pathRewrite: { "^/apis": "/" // 去掉接口地址中的api字符串 } }, } }









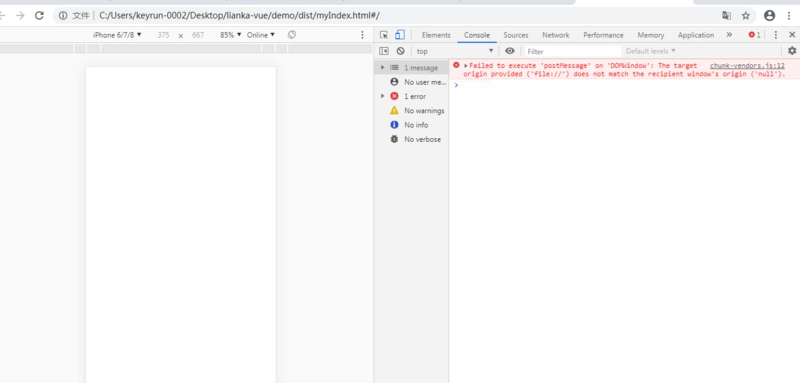
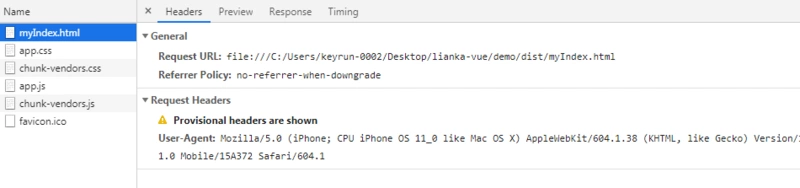
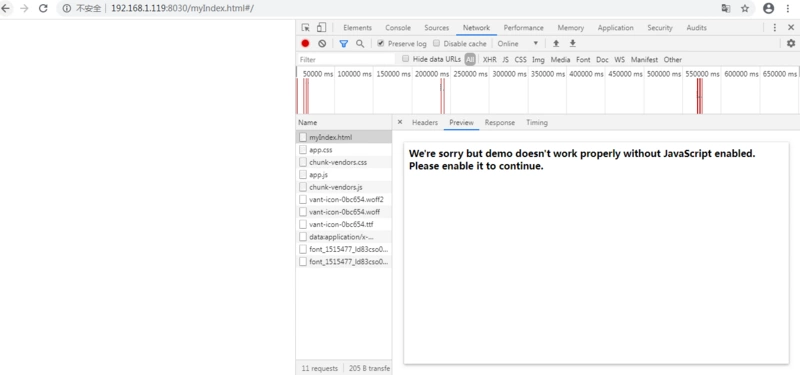
你期待的结果是什么?实际看到的错误信息又是什么? 目前的情况就是这样,我没有部署项目上线的经验,不知道最终打包出来的文件夹最终的如何实现上线的,有时候想到内网测试跑一下。 与我对接的后端好像也不知道该怎么将vue打包出来的文件夹部署到服务器上。 这个时候,我前端该做什么,是不是项目跑不起来,我要背锅了。 后来最新进展:这个是后端叫我把dist文件夹里面的文件复制到他准备的一个文件夹里面,然后再根据他给的端口打开文件夹里面的html,然后就是这样了,页面是个空白页。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
单台服务器情况下: 环境:如果内网没有静态服务器环境
找后端搭建 自己用nginx或者node搭建 环境好了之后部署:
本地打包 + 将build文件夹拷贝到服务器目录 本地打包 + 自动上传服务器目录,例如npm run build-prod一行命令自动部署 提交代码自动打包上传 方案:
不用介绍了,下载ftp工具或其他方式手动上传 例如gulp + gulp-sftp 将目录上传到服务器 一种方案是:Jenkins配合gitLab类似的持续集成,可以参考文章Jenkins打造强大的前端自动化工作流 gulp自动上传例子:
const ora = require('ora') const path = require('path') const chalk = require('chalk') const gulp = require('gulp') const vsftp = require('gulp-vsftp') const webpack = require('webpack') const webpackConfig = require('./webpack.prod.conf')
const gulpUploadFile = (remotePath, host) => { let dist = path.resolve(__dirname, '../dist/**') gulp.src(dist) .pipe(vsftp({ remotePath, host, user: 'root', pass: 'xxx', cleanFiles: false, port: 22 })) }
const spinner = ora(building for ${process.env.API_ENV}...) spinner.start() webpack(webpackConfig, (err, stats) => { spinner.stop() if (err) throw err process.stdout.write( stats.toString({ colors: !process.env.AUTO_DEPLOY, modules: false, children: false, chunks: false, chunkModules: false }) + '\n\n' )
console.log(chalk.cyan(' Build complete.\n'))
if (stats.compilation.errors.length > 0) { return } if (process.env.API_ENV === 'dev') { gulpUploadFile('/opt/webapps/opt', '111.111.111.111') } if (process.env.API_ENV === 'test') { gulpUploadFile('/opt/webapps/opt', '111.111.111.112') } }) 补充:你的vue路由模式是什么?