
本地开发react项目,运行外部引入的组件某个事件时报错,如何准确定位到错误原因。
在本地运行一个react+antd项目,点击pagination组件的页数li后触发组件的改变页数事件,在这个过程中组件报了错。
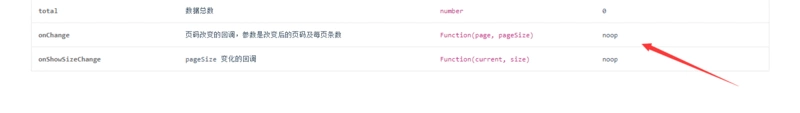
antd里介绍的关于onChange事件的使用:

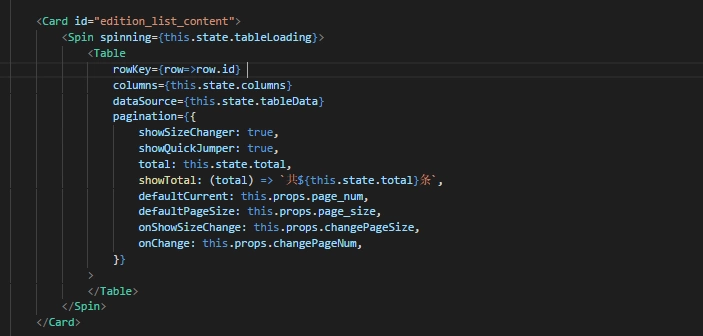
我在代码里实际的应用,(将绑定的函数从当前组件的方法改为props属性的方法后执行onChange事件报错,但是onShowSizeChange事件没问题):

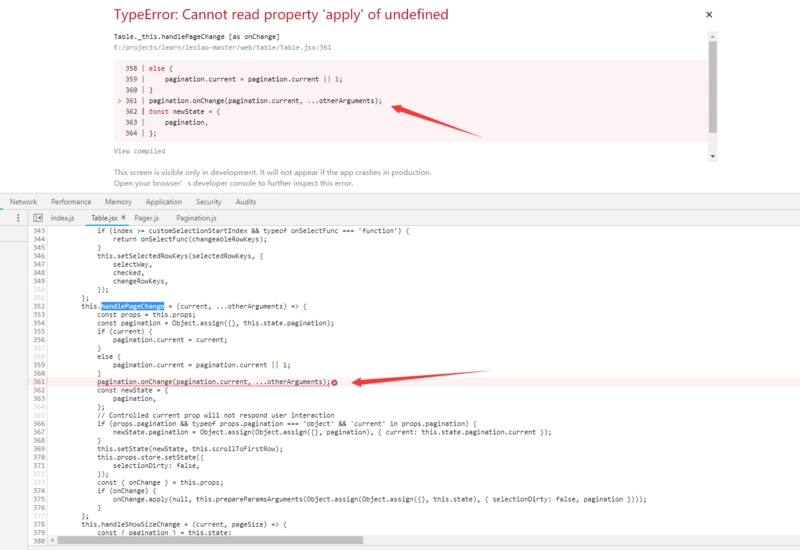
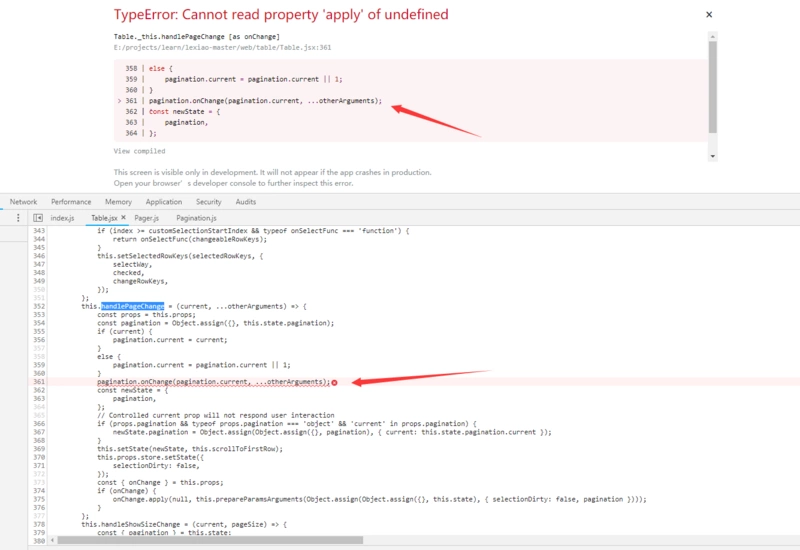
出错情况:


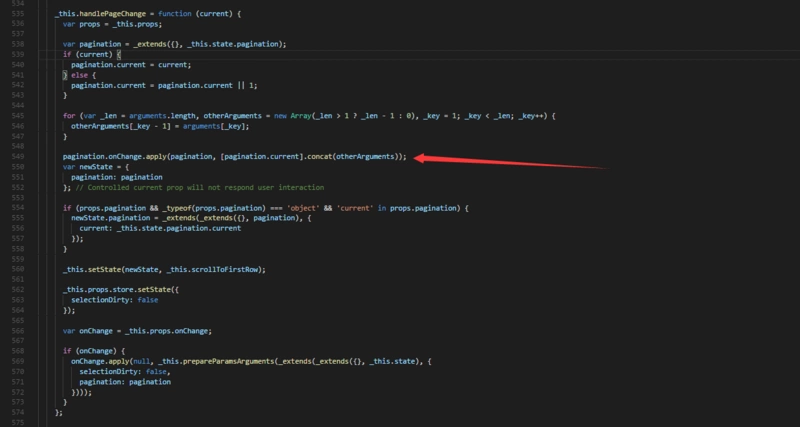
提示是因为‘apply’undefined. 下面是antd经webpack编译生成后的table.jsx文件
antd里的源码:

可以看到,编译后的jsx文件是 pagination.onChange(pagination.current, ...otherArguments); 这一句报的错。 对应的源码是549行的那一句。 看着antd源码逻辑是没什么问题的,可是又不能通过debugger等方法调试定位。
找不到错误原因,想问下各位大佬,这种问题该怎么解决。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
报错已经很明显的告诉你了。 Cannot read property 'apply' of undefined 说明你的pagination.onChange是undefined呀。
当你报错的时候,控制台抛出错误. 会帮你定位到是哪里错了。 这个时候你只需点击错误就会帮你跳转到错误的地方。 定位出错的位置,你就可以打断点,然后继续重复你刚刚的操作,断点进来, 可以看到这个时候就是调用你定义的方法的时候,看代码,此处调用了pagination.onChange.apply,根据报错原因Cannot read property 'apply' of undefined,猜测出pagination.onChange是undefined。 试着在控制台输出pagination, 发现pagination.onChange确实是undefined。