
19前端大事件年终回顾:还记得19年前端都发生了哪些大事件吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
静态站点继续被广泛应用,开发人员爱用JAMStack模式
随着诸如Gatsby之类的框架利用率的提高,Netlify等静态网站主机的快速增长以及无数headless CMS公司的出现,静态网站证明了它们将成为Web不可或缺的一部分。
这些页面可以立即提供服务,并可以利用在CDN缓存的优势,使内容更快应答
静态站点使用的一种流行编程模式是JAMStack(JavaScript,API,Markup) 
这是一种静态/ SPA混合方法,其中页面是静态服务的,但是一旦在客户端上,它就被作为SPA使用。
前端工具变得更好
几年来,JavaScript疲劳一直是前端开发们吐槽的核心,但是随着开源项目维护人员的不懈努力,我们逐渐看到它可以缓解这种疲劳。
以前,如果我们想构建SPA,则必须使用Bower或NPM引入依赖关系,弄清楚如何使用Browserify或Webpack对其进行编译,从头开始编写Express服务器,以及在遇到问题时维护应用更新
我们经历了数年的痛苦,但现在我们已经迭代到最活跃,最发达的软件包生态系统之一。
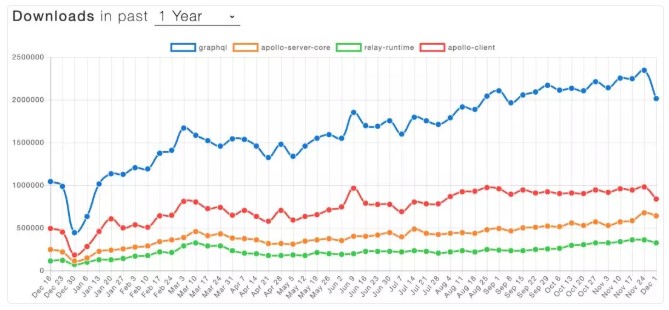
GraphQL继续受到开发人员的喜爱,并在科技公司中得到进一步的采用
GraphQL有望解决基于REST的传统应用暴露出的许多问题。开发人员很快就爱上了GraphQL。GitHub几年前用GraphQL编写了它的最新API,许多其他组织也在进行更改。
GraphQL应用是数据驱动的,而不是端点驱动的。
从而允许客户端声明所需的确切数据,并从服务器接收相应的JSON响应。
GraphQL API提供了一个架构,用于记录所有数据及其类型,从而使开发人员可以全面了解API。由于GraphQL API提供了完全类型化的架构,因此它也可以与TypeScript应用很好地集成。
在过去的一年中,GraphQL的下载量增长了一倍以上: 
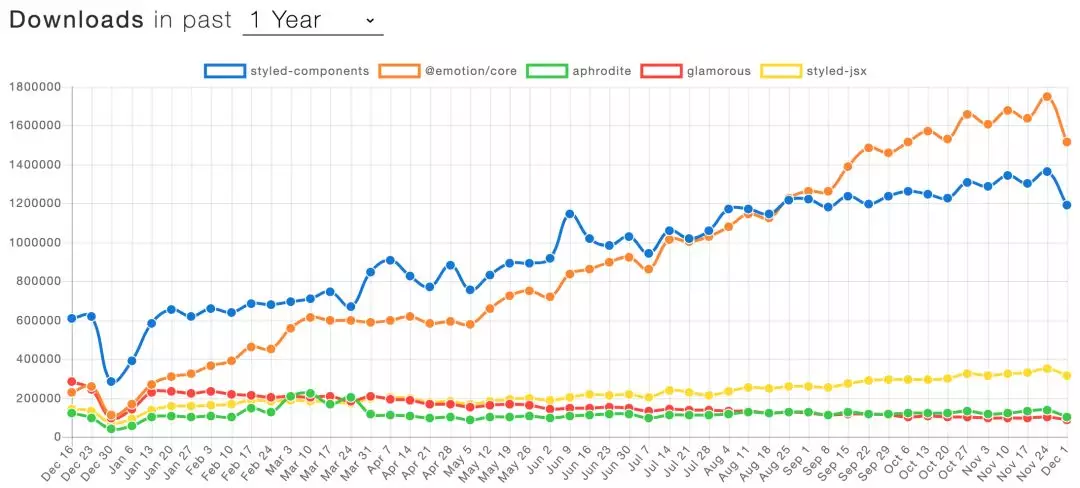
CSS-in-JS势头强劲 在传统应用中,我们添加样式需要这么做:
// Component JS file
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS file
.active { color: green; }
.inactive { color: red; }
使用CSS-in-JS,你将不再管理CSS类,只需传递props给样式化的组件,它便使用声明性语法处理动态样式。代码更加简洁。
现在,所有内容都像正常的React代码一样读取:
const Header = styled.div`
color:$ {({isActive})=> isActive吗?'green':'red'};
`;
const MyComp =({isActive}} =>(
<Header isActive = {isActive}> HI </ Header>
)
CSS-in-JS两个主要的库是:styled-components和emotion 
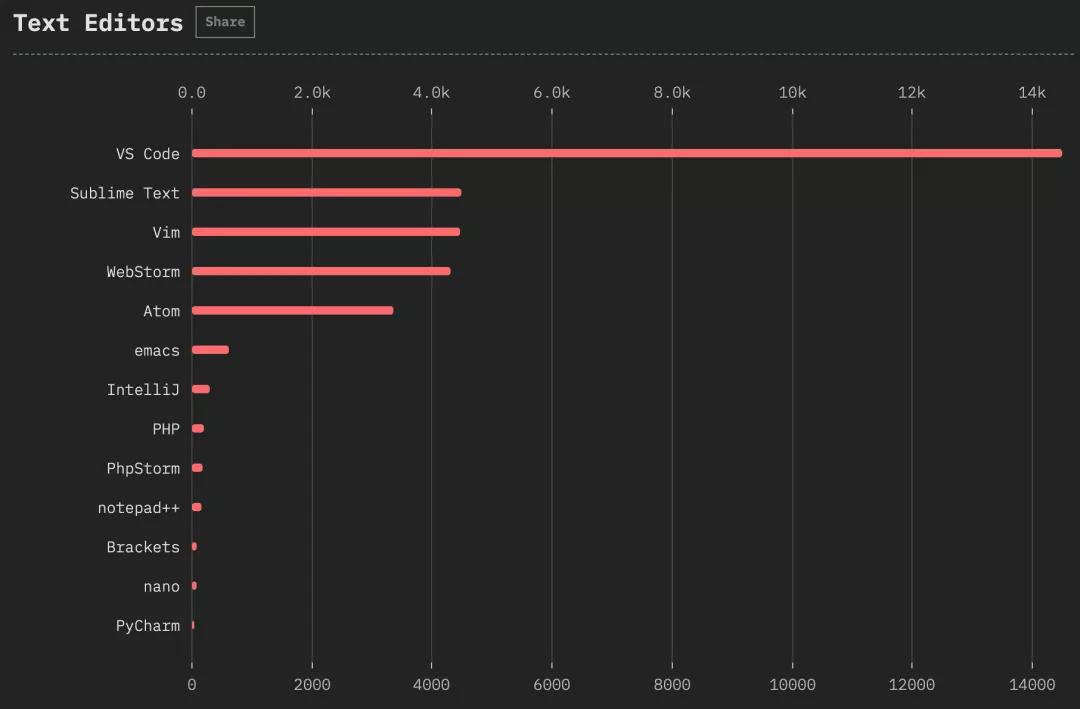
VS Code主导了编辑器的市场 各语言开发人员对自己的 IDE /文本编辑器充满热情,并且不怕争论为什么他们的选择是最好的。
但是,前端开发人员几乎一致选择VS Code作为其编辑器。VS Code是一个开源编辑器,它提供丰富的插件来提供令人难以置信的开发体验。
这是根据2018年调查状况(2019 年调查将更新)的文本编辑器使用分布: 
Webpack 5迭代到测试版并即将发布
Webpack已成为几乎所有现代JavaScript工具链的核心组件,并且是最常用的构建工具。
Webpack一直在提高其性能和可用性,使其对开发人员更好。Webpack 5着重于以下几点:
通过持久缓存提高构建性能。 使用更好的算法和默认值来改善长期缓存。 清理内部模式而不会造成任何重大更改。
Jest从Flow迁移到TypeScript
Facebook维护着流行的测试库Jest和Flow,后者是TypeScript的竞争对手。
他们在2019年初发表了声明,选择将Jest从Flow迁移到TypeScript。

Angular 发行 v8(v9?)版本,以及新的 Ivy 编译/渲染管道
在2019年,Angular发布了v8版本,并且还发布了一个新的渲染器/编译管道,称为Ivy。
Ivy最大好处是较小的捆绑包尺寸,但是它提供了许多巨大的附加改进。当前,Ivy是Angular 9之前的可选功能。本文详细介绍了版本 8 中发布的功能,但值得注意的更新是:
现代JavaScript的差异加载 选择加入Ivy功能 路由器向后兼容性 改进的Web Worker捆绑 选择加入使用情况分享 依赖关系更新 在 2019 年 12 月,Angular团队准备了v9版本的发布,该版本将于2019年底或2020年初正式发布。
Angular 9的最大变化是Ivy成为标准渲染器。
. 可访问性(a11y)和国际化(i18n)变得越来越重要
自 2015 年开始,JavaScript和网络快速发展之后,模式和框架终于得到巩固。
这使开发人员可以将更多的精力放在应用本地化并让其更易于访问的工具上,从而使每个人的网络体验变得更好。
我们应该为所取得的进展感到自豪,但是还有很长的路要走。
Web 开发中最该知道却从不重视的 —— Accessibility[3]
Accessibility,通常缩写为 A11Y ,这缩写取的是首字母 + 中间字母长度 + 结尾字母,译为 “可访问性”。这是一种让尽可能多的人访问我们所开发的网站的技术概念,通过这个概念,让互联网访问公平变得可能。
A11Y是一件非常正确的事,在某些国家与地区,甚至提供无障碍站点已经成为了法律的一部分。在 MDN 上有这么一句话:“Web 根本的目的是为了服务于所有人,而不是受限于软硬件,语言,文化,位置以及身心状态。”(原文:The Web is fundamentally designed to work for all people, whatever their hardware, software, language, culture, location, or physical or mental ability.) Web Accessibility,译为 “网页亲和力(又称网络无障碍、网络可达性、网络可用性、网页可访问性)” 。
无论是一般人或者是身心障碍的朋友,都需要有规范的网站方可便捷地获取信息,无障碍网页则是拓展对网页的规范,以更严谨的态度及条件来设计网页,使网页内容落实“无障碍”让不同程度或需求的用户,可以顺畅的获取网站上的信息。
. ES2019功能
ECMAScript继续其年度更新周期,为ES2019版本添加了新功能:
Object.fromEntries() String.trimStart() 和 String.trimEnd() JSON.stringify更好地处理unicode, Array.flat() 和Array.flatMap() try/catch 捆绑 Symbol.description 尽管ES2019进行了一些重大更新,但即将面世的ES2020似乎具有自ES6 / ES2015以来最受期待的功能:
类中的私有字段 可选链接 - obj.field?.maybe?.exists 无效的合并运算符— item ?? 'use this only if item is null/undefined' BigInts
Svelte发布v3版本,但采用率欠佳
写 在 2020 年,观察Svelte的成长和发展将是一件很有趣的事情,希望我们能从中得到一些最佳实践,以了解它如何与React,Vue和Angular等对手竞争。
"React Hooks"成为首选方式,并使React继续领先
Vue和Angular拥有热情的支持者,Vue在GitHub上甚至超过了React。但在个人和专业项目中被采用时,React继续保持领先地位。

React hooks提供了一种使用简洁的语法,用以管理功能组件中 组件状态和生命周期。
另外,React提供了构建自定义钩子的功能,这使我们能够创建可重用的代码和共享逻辑,而无需创建高阶组件或使用渲染道具。
React团队工作重点转移到工具上
React团队在v16.8中大量增加了钩子hooks之后,此后版本变动都相对较小(除了并发模式),同时在年底发布了版本 16.14。
团队随后将重点转移到通过提供更多工具来改善用户的开发体验上。
ReactConf的发言人和团队经理Tom Occhino表示,将会从以下三个目标进行改善:
准入门槛低,生产率高,和扩展能力强。
让我们看一下React团队计划(或已)发布的功能内容:

补充:渐进/选择性页面混合(hydration)
用户在加载网站时已经看到了完整呈现的页面(而不是空白页面),然后该页面变为交互式页面。网站也将受益于重大的性能改进,因为浏览器不需要进行任何重新绘制(使用React重新呈现您的页面)
感兴趣的可以看这篇:The case of partial hydration (with Next and Preact)[2]
Vue为v3版本发行做准备,使用量继续增长 Vue可能在国际上尚未获得最多的采用率,但很难不说它拥有最热情的用户。
Vue引入了React和Angular的最佳部分,同时也变得更加简单。
另一个巨大的卖点是它更开放,不受React(Facebook)或Angular(Google)等大公司的控制。
Vue的最大新闻是即将发布的3.0版本,alpha有望在第四季度末发布。
在 2019 年,Vue 2.x在今年年初仅有少许更新,因为大多数努力都投入到了v3版本中。

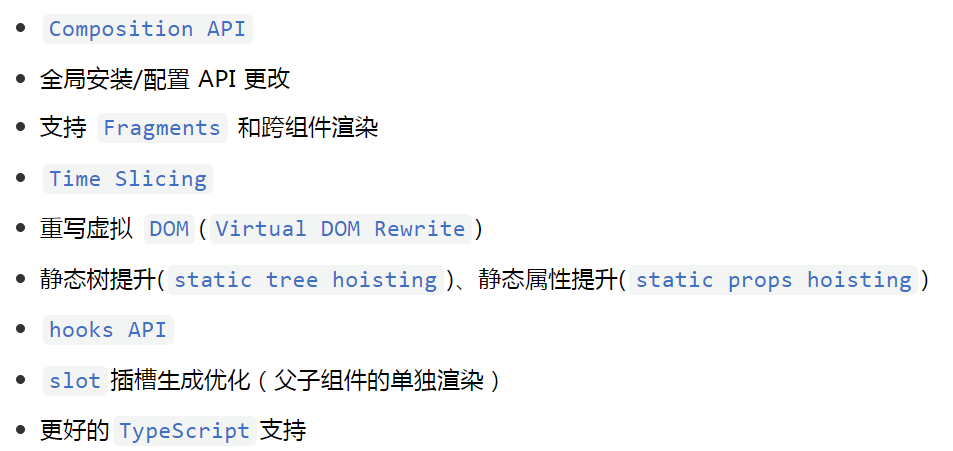
Vue 3.x重大变化:

今年另一个值得注意的版本是Vue-CLI的第 4 版,主要集中在更新基础工具上。
WebAssembly成为连接Web的第四种语言
WebAssembly成为连接HTML,CSS和JavaScript的Web第四种语言。经过一年的平静之后,WebAssembly在 12 月初被 W3C 联盟正式收编,并推荐的Web语言。
自2017年发布WebAssembly以来,它已经引起了广泛关注和迅速采用。在过去的几年中,我们看到了1.0规范的创建和在所有主要浏览器中的集成。
与WebAssembly相关的另一条新闻是:字节码联盟的成立
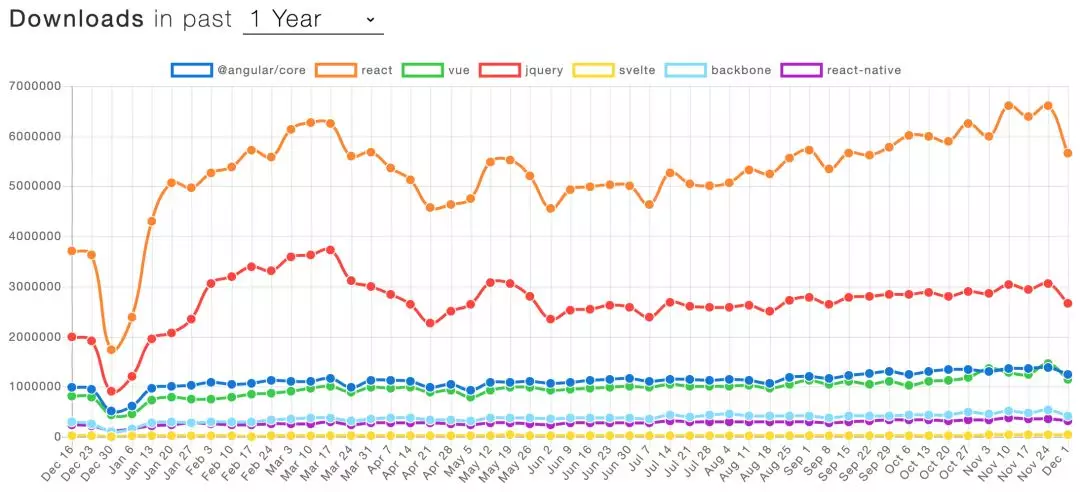
热门前端框架和库的 NPM 下载量对比
React在国际上仍是No.1库,并且还在增长
jQuery作为老牌库仍占据第二的位置
紧随其后的是Angular和Vue
去年,Svelte受到了很多关注,但它仍在努力争取被采用。

TypeScript使用量激增
2019年是TypeScript的一年。TypeScript不仅成为在JS代码中添加数据类型的最佳选择,而且许多开发人员会选择在个人项目和工作中使用它。
在年初发布的StackOverflow调查中,TypeScript与Python并列第二,成为最受欢迎的语言,仅次于Rust。可以预见,在2020年,它的地位将进一步攀升。
Facebook认为Android JavaScript引擎的速度不够快,因此他们建立了自己的引擎。

Internet Explorer及其更新的版本Edge对Web开发者来说是一个玩笑,更糟的是,兼容它们时都会痛苦不堪。
微软顺应市场的选择,使用了开源Chromium
Chrome继续快速迭代,迅速向网络和开发人员工具中添加了新功能。
在 2019 年,我们看到发布了 7 个稳定版本,其中还有Beta v79,dev v80和canary v81
