
五年之后的前端会是什么样?
前端发展迅速,五年前可能还是jquery一把梭,现在框架领域三分天下,还有其他后起之秀。
敢问各位:
你觉得五年之后(定在2020-2024年吧),前端届会是什么样?
五年之内哪些会变,哪些不会变?
比如web前端,node.js方向的全栈,2d 3d方向等。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
距离问题提出来已经过去两年了 技术要求高了 工作机会多了 做前端开发的也多了 也该淘汰一部分人了
想知道五年之后有什么变化,可以先看看现在对比五年前(2014年)有什么变化。
注:本文仅从搜索热度分析,不保证数据的准确性,拒绝其他角度的抬杠 :)
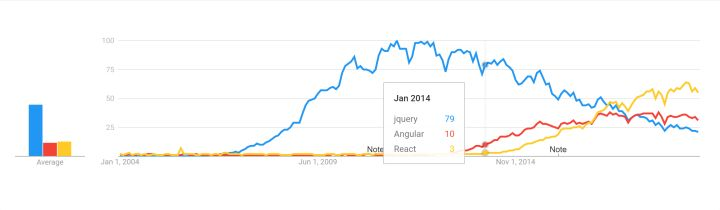
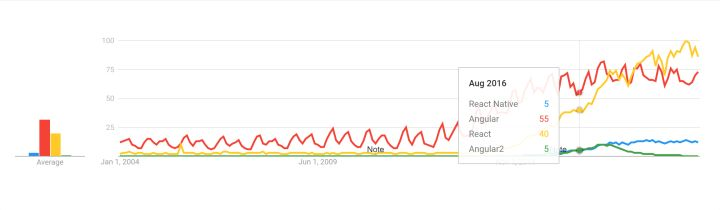
先看看美国的变化,以下数据来自 Google Trends
2014 年,是 jQuery 刚开始变得不潮的时候

2014 年,也是 AngularJS 开始变潮的时候,那个时候 React 还是小弟

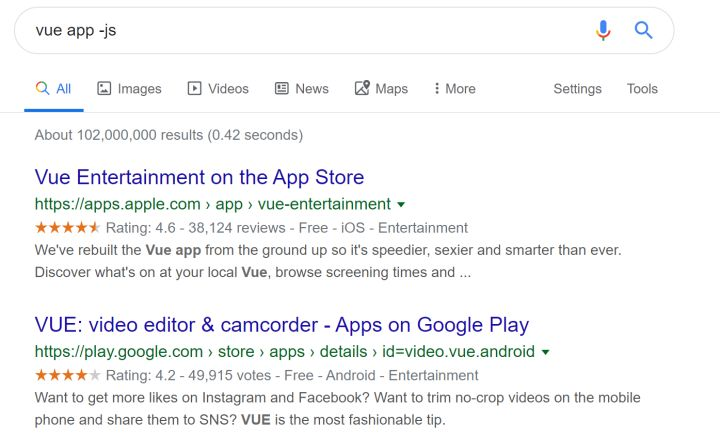
你问 Vue ?2014 年 2 月 Vue 才发布 0.0.x 版本。而且 Vue 的历史搜索热度很难统计,因为有很多产品也叫 Vue,比如有个摄像相关的 App 就叫做 Vue。

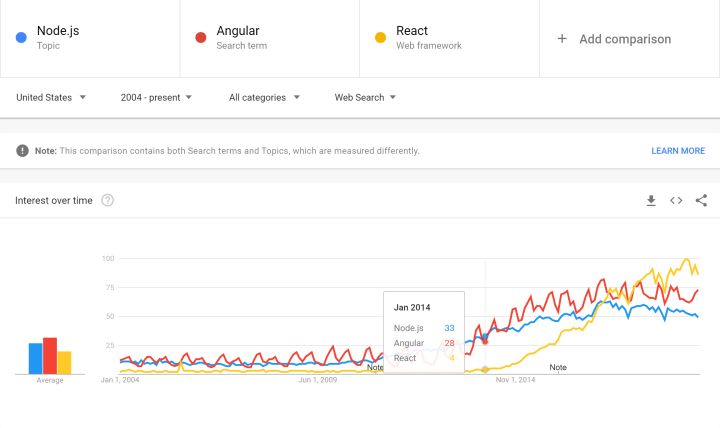
再看看 2014 年 Node.js 的热度

可以明显看出,Angular 的兴起是与 Node.js 呈正相关的,这是因为 Node.js 催生了一系列前端自动化工具。
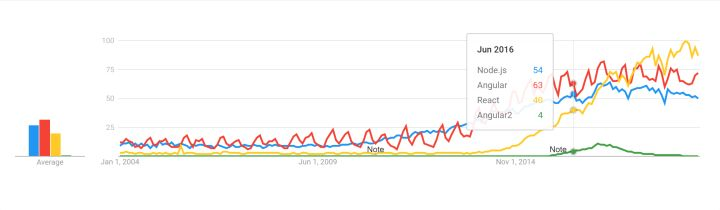
2016年到2017年,React 突飞猛进,超过了 Angular,这是因为什么?

当然是因为 Angular 2 的出现……让一部分人慌了。以及 React Native 的出现:

可以看出 Angular 2 不仅没有吸纳前一个版本的用户,反而还把自己的热度给弄熄火了。
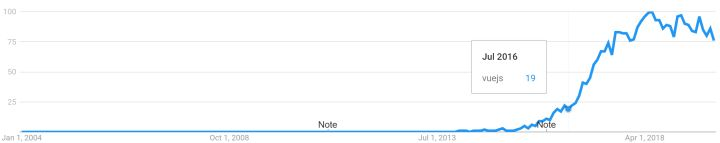
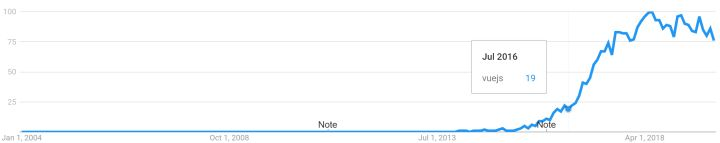
继续看美国的搜索热度,Vue.js 到底是什么时候开始在美国火的呢?单独看 Vue 的数据吧

2016年中,也就是 Vue 1.0.0 发布之后。但要是把 Vue 和 React 的数据拉到一起:

Vue.js 搜索量很少,Vue 搜索量很大,但其实这不准确,因为之前说过,Vue 的搜索热度很难统计(以后大家给库起名字的时候最好用一个独特的单词啊)
根据尤雨溪的说法,比较准的对比方式是看 devtools 的下载量,目前 Vue devtools 下载量100万次,React devtools 下载量接近200万次。
不过考虑到我国还有很多程序员不会搭梯子,所以 Vue 的使用者数量应该还能多。
本文无意对比框架使用量,只是简单罗列了一些数据,接下来总结一下。
总结
现在前端的重要框架,五年前刚好都出现了。因此,推测五年后的重要框架,现在应该也已经出现了,大家觉得是哪个?但也有可能像 Vue 一样,在两年后杀出来。
五年里死掉的技术比活下来的多多了,比如 Backbone.js、Reactive.js、Browserify、Grunt 等,因此,推测目前流行的大部分技术,Require.js、很有可能在五年后会无人问津
五年前前端从无框架进入有框架时代,因此,推测五年后前端应该集体学会另一个概念,大家觉得是哪个概念?类型?测试?还是 Serverless?wasm?......
总之,五年来,前端总体上就只多了一个框架的概念,细节上有很多小概念,比如同构、工程化、可视化、PWA、WebAssembly 等。效率是提升了,但是不好解决的问题还是不好解决,比如 CSS 还是很难写,浏览器兼容从兼容 IE 变成了兼容 UC,需求还是明天上线,996 的还在996,单元测试还是不会写,知乎现在的 bug 反而比 2014 年更多了 :)
经典概念愈久弥新,当工具和库越来越完善,反而是会编译原理、进程线程纤程协程、函数式编程、树与 diff 算法、设计模式这些经典概念的人越来越吃香