
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
短轮询的原理很简单,每隔⼀段时间客户端就发出⼀个请求,去获取服务器最新的数据,⼀定程度上模拟实现了即时通讯。
comet有两种主要实现⼿段,⼀种是基于 AJAX 的⻓轮询(long-polling)⽅式,另⼀种是基于 Iframe 及 htmlfile 的流(streaming)⽅式,通常被叫做⻓连接。
⻓轮询优缺点: - 优点:兼容性好,资源浪费较⼩ - 缺点:服务器hold连接会消耗资源,返回数据顺序⽆保证,难于管理维护
⻓连接优缺点: - 优点:兼容性好,消息即时到达,不发⽆⽤请求 - 缺点:服务器维护⻓连接消耗资源
SSE(Server-Sent Event,服务端推送事件)是⼀种允许服务端向客户端推送新数据的HTML5技术。
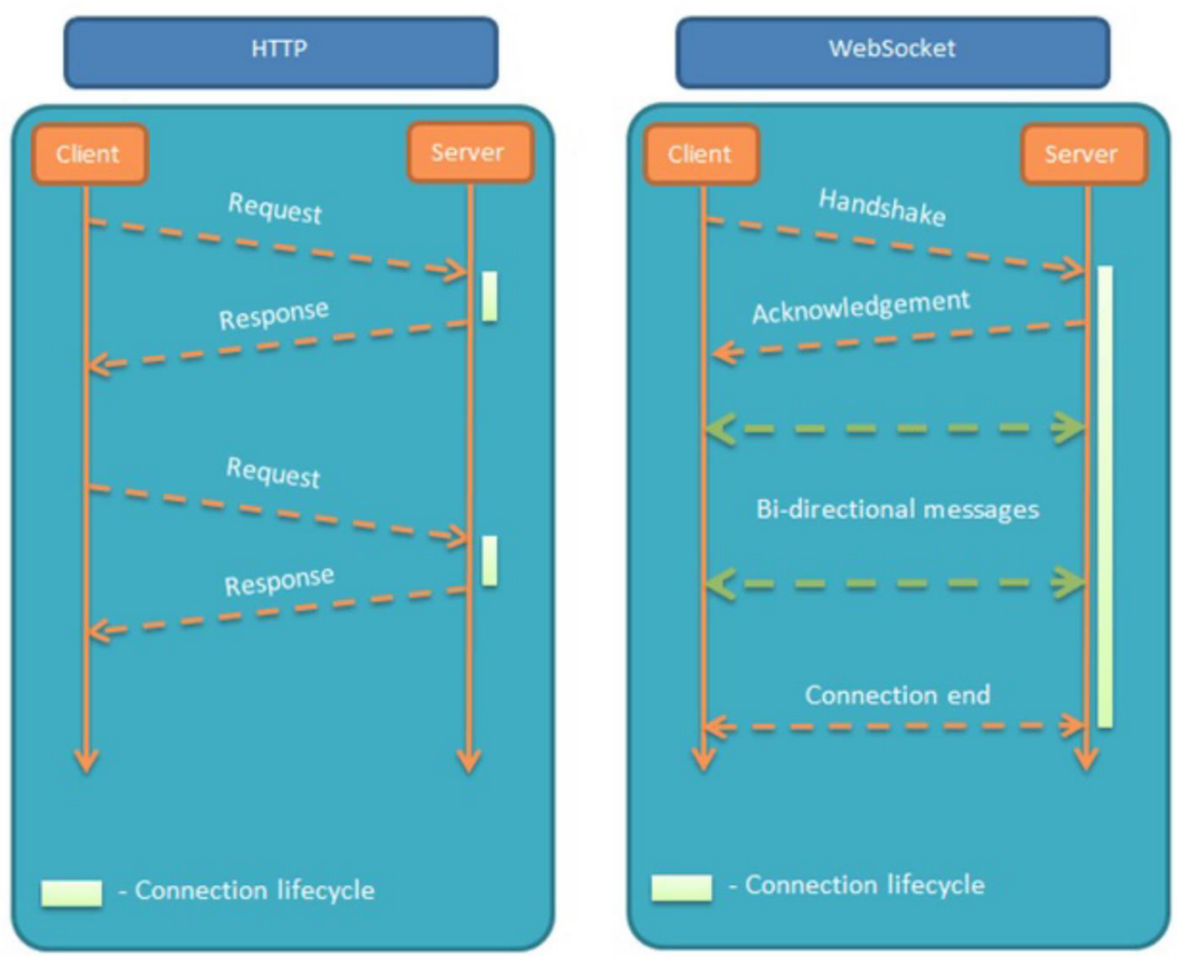
Websocket是⼀个全新的、独⽴的协议,基于TCP协议,与http协议兼容、却不会融⼊http协议,仅仅作为html5的⼀部 分,其作⽤就是在服务器和客户端之间建⽴实时的双向通信。

Web Worker 的作⽤,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将⼀些任务分配给后者运⾏ Web Worker教程
Service workers 本质上充当Web应⽤程序与浏览器之间的代理服务器,也可以在⽹络可⽤时作为浏览器和⽹络间的代 理,创建有效的离线体验。