前端面试经典题目合集-浮动元素引起的问题和解决办法?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
浮动元素引起的问题: 1. 父元素的高度无法被撑开,影响与父元素同级的元素 2. 与浮动元素同级的非浮动元素会跟随其后 3. 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法: 使用 CSS 中的 clear:both; 属性来清除元素的浮动可解决2、3问题,对于问题1,添加如下样式,给父元素添加clearfix样式:

清除浮动的几种方法: 1. 额外标签法,
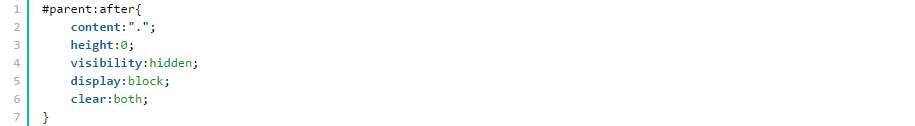
(缺点:不过这个办法会增加额外的标签使HTML结构看起来不够简洁。) 2. 使用after伪元素