
前端面试经典题目合集-html常见兼容性问题?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
png24位的图片在iE6浏览器上出现背景 解决方案:做成PNG8,也可以引用一段脚本处理.
浏览器默认的margin和padding不同 解决方案:加一个全局的 *{margin:0;padding:0;} 来统一。
IE6双边距bug:在IE6下,如果对元素设置了浮动,同时又设置了margin-left或margin-right,margin值会加倍。

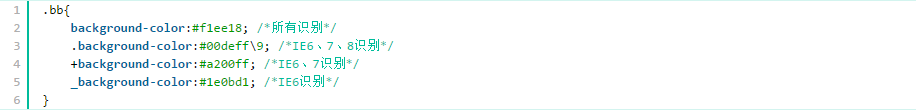
这种情况之下IE会产生20px的距离 解决方案:在float的标签样式控制中加入 _display:inline; 将其转化为行内属性。( _ 这个符号只有ie6会识别)

5.IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用 getAttribute() 获取自定义属性;Firefox下,只能使用getAttribute()获取自定义属性 解决方法:统一通过getAttribute()获取自定义属性
IE下,event对象有 x、y 属性,但是没有 pageX、pageY属性; Firefox下,event对象有 pageX、pageY 属性,但是没有 x、y 属性 解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示 解决方法:可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决
超链接访问过后 hover 样式就不出现了,被点击访问过的超链接样式不在具有 hover 和 active 了 解决方法:改变CSS属性的排列顺序 L-V-H-A

怪异模式问题:漏写 DTD 声明,Firefox 仍然会按照标准模式来解析网页,但在 IE 中会触发怪异模式。为避免怪异模式给我们带来不必要的麻烦,最好养成书写 DTD 声明的好习惯。现在可以使用html5 推荐的写法:
上下margin重合问题:ie和ff都存在,相邻的两个div的margin-left和margin-right不会重合,但是margin-top和margin-bottom却会发生重合。 解决方法:养成良好的代码编写习惯,同时采用margin-top或者同时采用margin-bottom。
ie6对png图片格式支持不好 解决方案:引用一段脚本处理