li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
浏览器的默认行为是把 inline 元素间的空白字符(空格换行 tab)渲染成一个空格,也就是我们上面的代码 换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。 解决方案:
方法一:既然是因为li换行导致的,那就可以将li代码全部写在一排,如下 
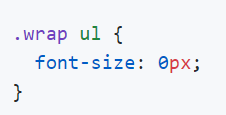
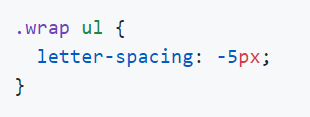
方法二:我们为了代码美观以及方便修改,很多时候我们不可能将

但随着而来的就是
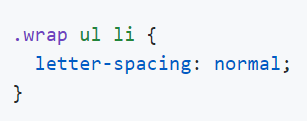
<li>内的字符间隔设为默认。

之后记得设置 li 内字符间隔