
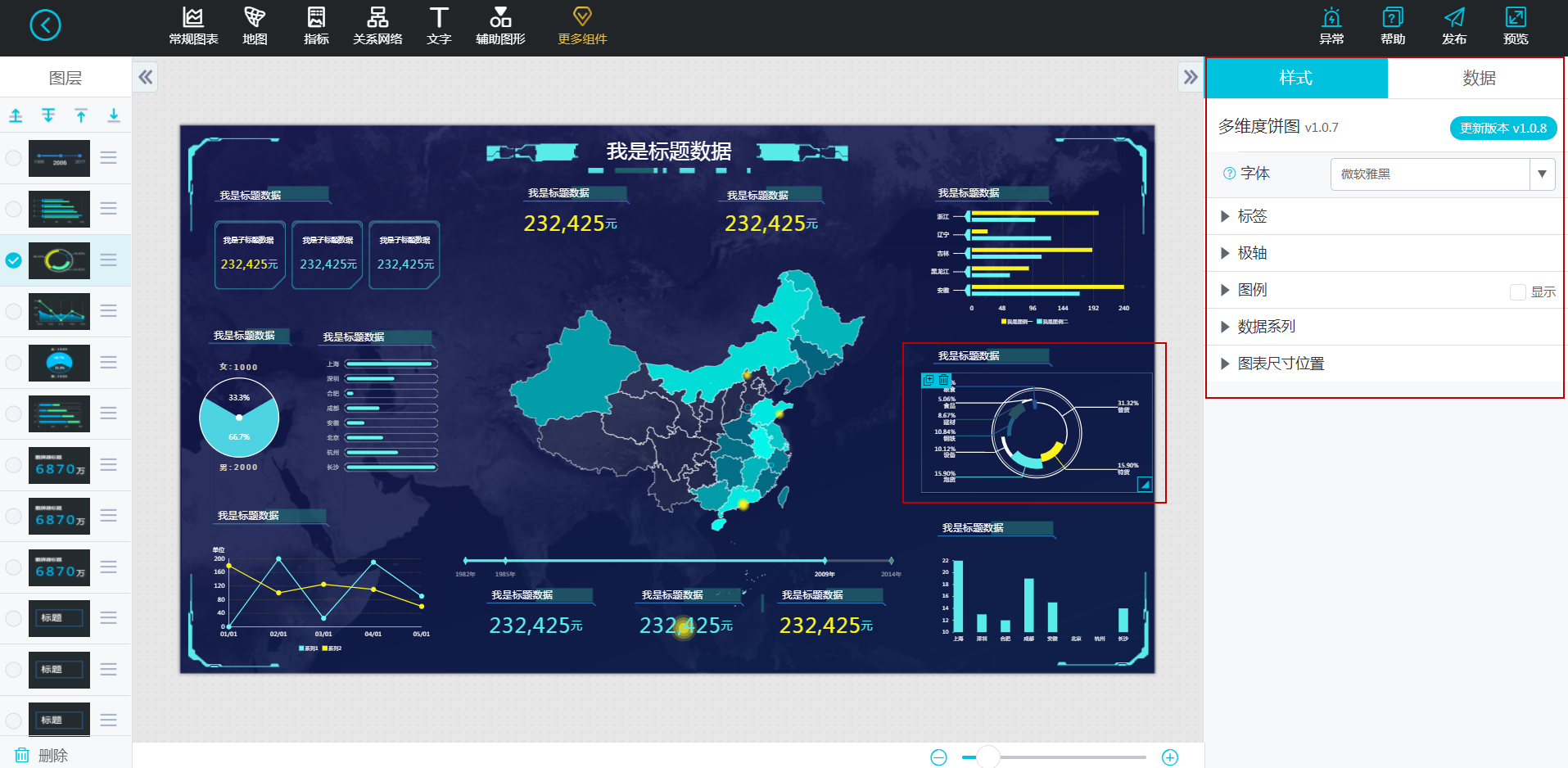
控制台介绍 应用编辑器页面
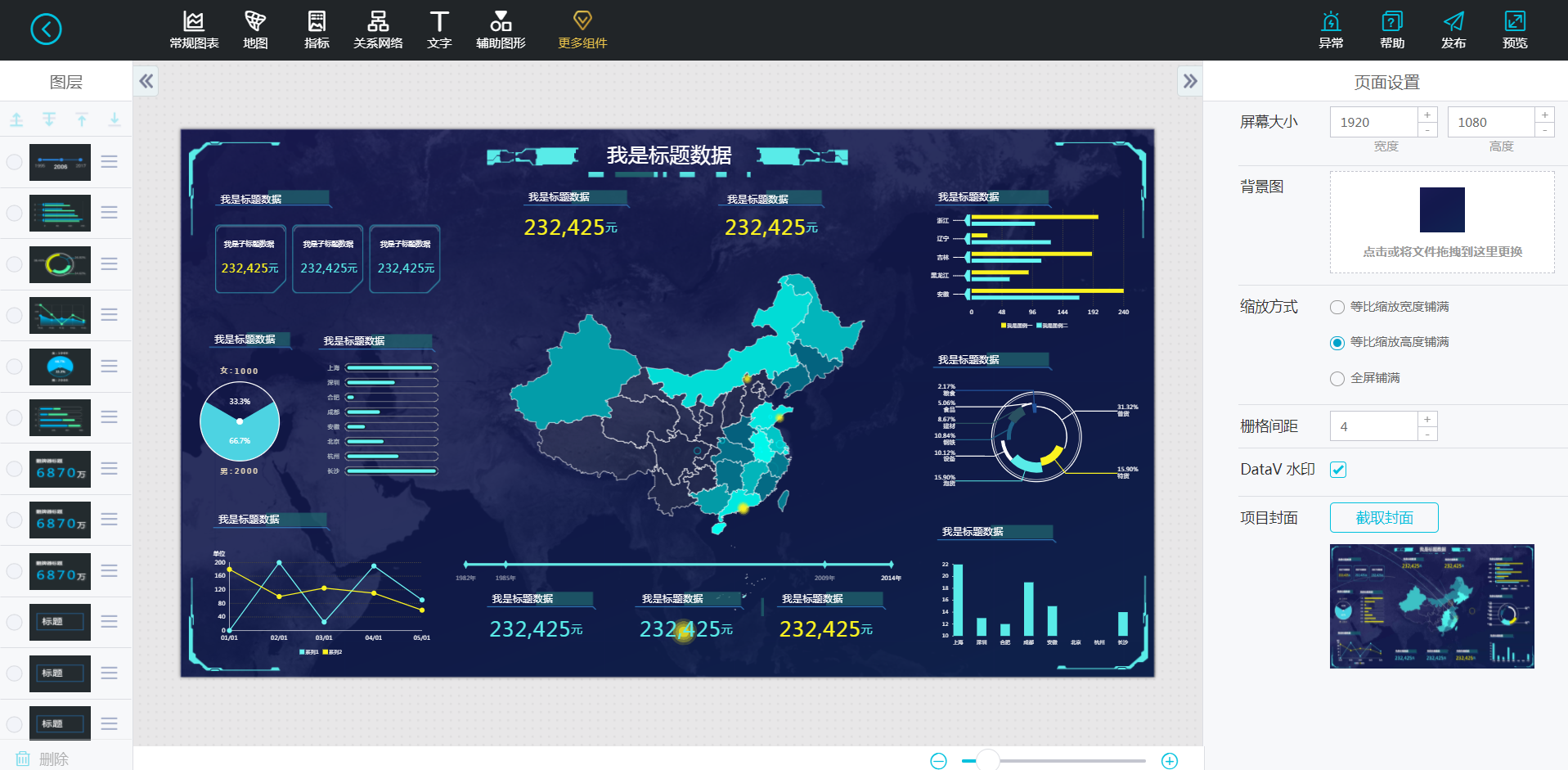
当您进入到大屏编辑页面后,您可以根据系统提供的各种编辑工作,管理大屏和各个组件。

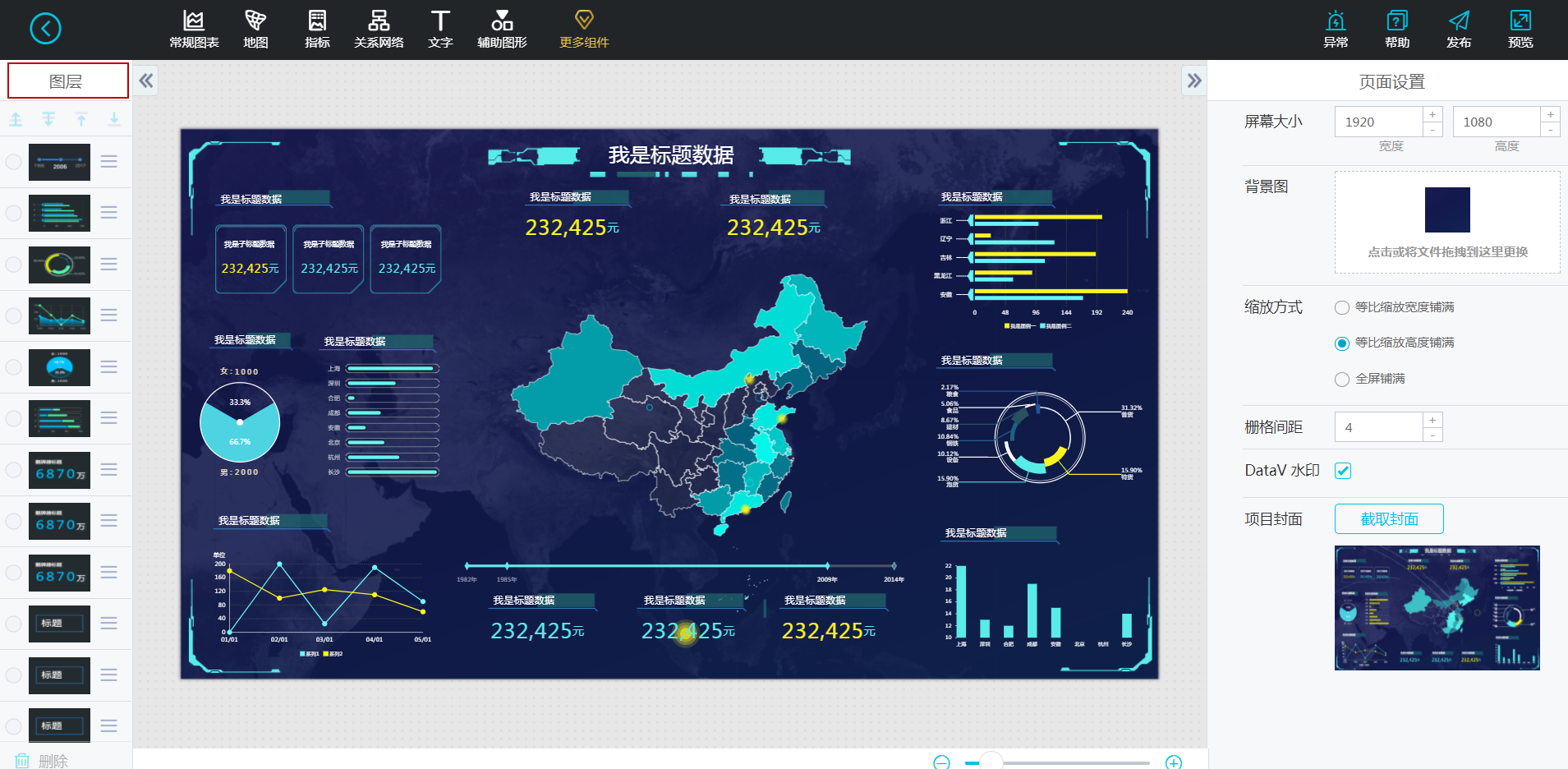
图层

在图层列表中,您可以看到大屏中各个组件的图层位置。您可以根据不同图表的需要,手动调整每个组件的位置。
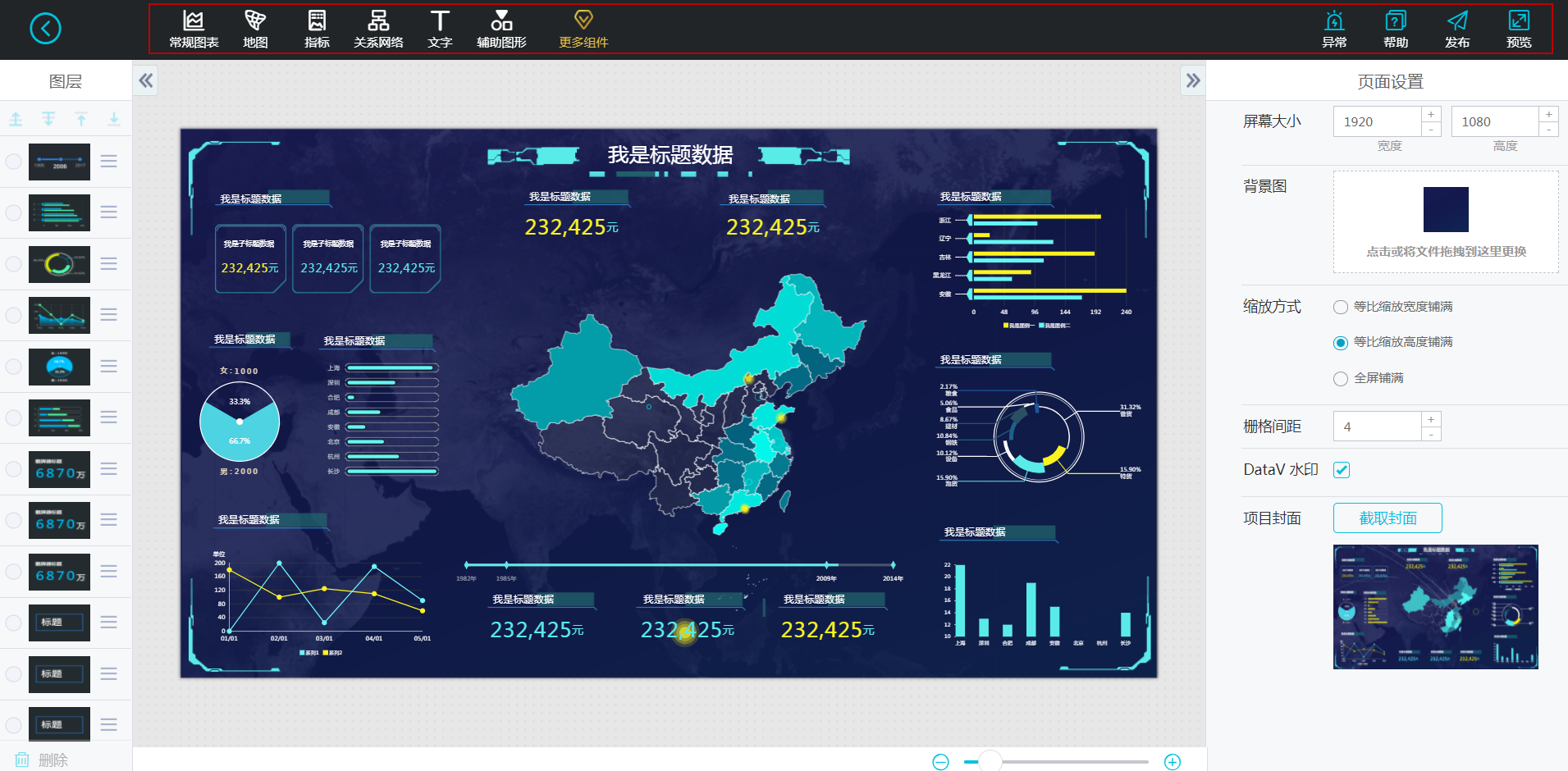
工具栏
工具栏位于编辑器页面的最上方,您可以通过工具栏所提供的功能,丰富大屏内容,并且还可以预览或者发布制作好的大屏。

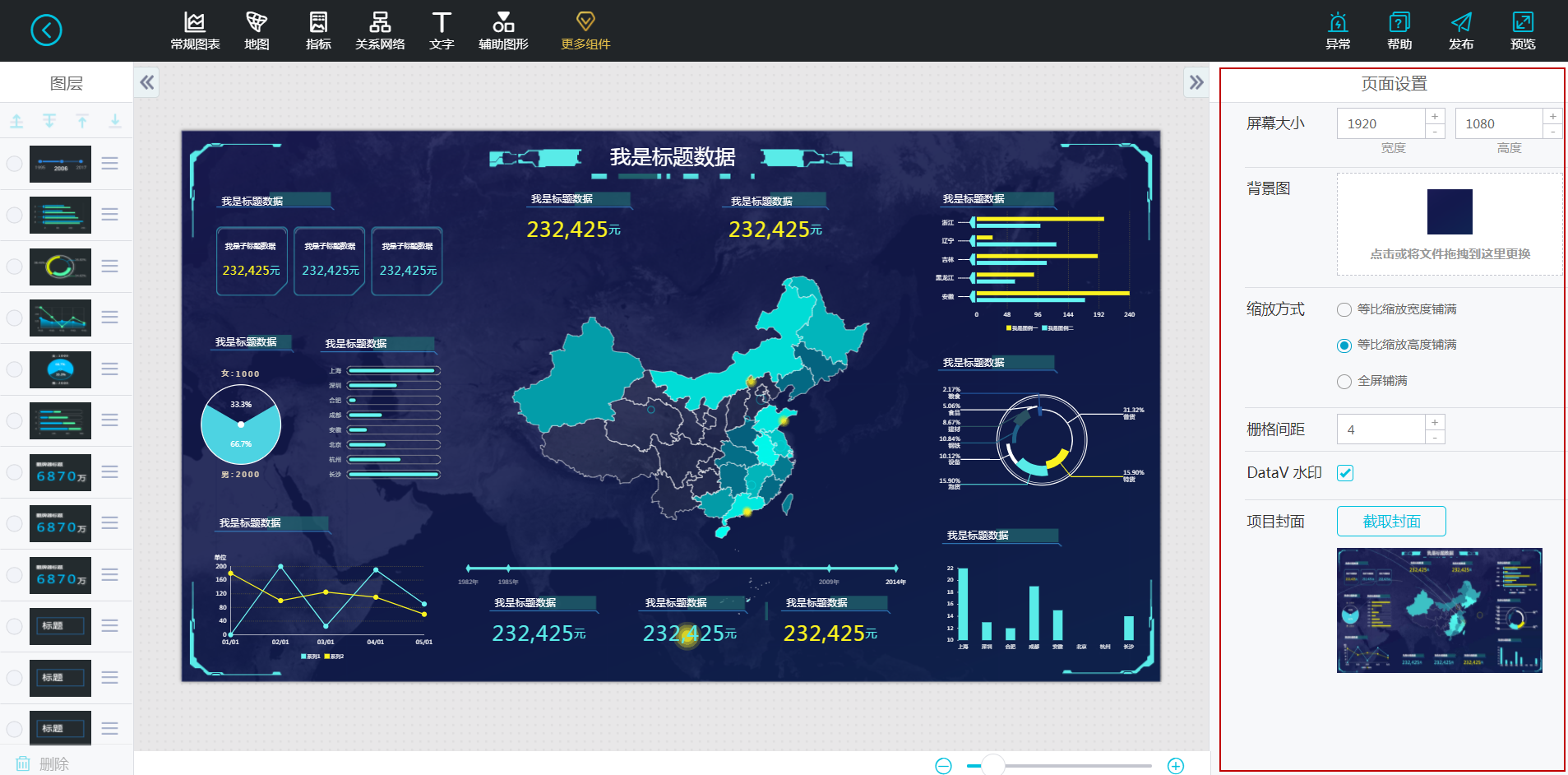
页面设置
单击大屏外的空白处,在页面右侧会出现页面设置菜单。

在页面设置当中,您可以调整整个屏幕的分辨率大小、设置背景图片,屏幕适配缩放方式,以及栅格间距。企业版用户还有可以去掉 DataV 水印的功能。
- 屏幕大小
您可以在屏幕大小的设置当中设置您的屏幕分辨率,默认的分辨率为1920 x 1080。
- 背景图
您可以上传不超过1MB大小的背景图片作为整个网页的的背景图。
- 缩放方式
缩放方式的选择跟您最终的屏幕展示方式有关。
如果您最终的屏幕非标准屏幕尺寸,建议您使用[backcolor=transparent]全屏铺满模式。
- 栅格间距
栅格间距即是组件在界面上的最小移动单位,组件的边界会自动吸附到以栅格间距为网格的边缘。最小为1px,即平滑移动。
- 项目封面
您可以单击截取封面来自动截取当前的界面作为在应用管理当中的缩略图。
- DataV 水印 (企业版)
取消勾选,可以取消 DataV 水印。
组件设置
单击大屏中任意一个组件,右边会自动弹出[backcolor=transparent]样式和[backcolor=transparent]数据两个选项卡。

展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




