
如何实现图片样式?
所有对图片的变换都会加在URL后面,会导致URL变得冗长,不方便管理与阅读。图片处理服务提供用户将常见的操作保存成一个别名,即样式(Style)。一个复杂操作,利用样式功能后,只要用一个很短的URL就能实现相同的效果。
一个Bucket下面有多个样式,样式的作用范围只在一个Bucket下,目前一个Bucket允许最多有50个样式。
样式访问规则
[backcolor=transparent]URL参数方式访问
- [backcolor=transparent]<文件URL>?x-oss-process=style/[backcolor=transparent]<StyleName>
示例:
bucket.aliyuncs.com/sample.jpg?x-oss-process=style/stylename。这种方式是图片处理默认支持样式访问方式。
[backcolor=transparent]分隔符方式访问
- [backcolor=transparent]<文件URL><分隔符>[backcolor=transparent]<StyleName>
示例:bucket.aliyuncs.com/sample.jpg@!stylename。其中@!是样式的分隔符,在URL带了这个分隔符,图片处理服务会把该分隔符后面的内容当成样式的名称。该方式为图片处理可选的使用方式,您也可以 在控制台设置分隔符。同时还能支持-、_、/、!等多种可选样式分隔符。
- StyleName表示的是样式的名字。
- 创建样式、删除样式和修改样式都在前端控制台实现。
- 当访问的样式在指定Bucket不存在时,将返回NotSuchStyle错误。
设置分隔符
在OSS管理控制台 左侧存储空间列表中,单击您要向其中设置分隔符的存储空间名称。
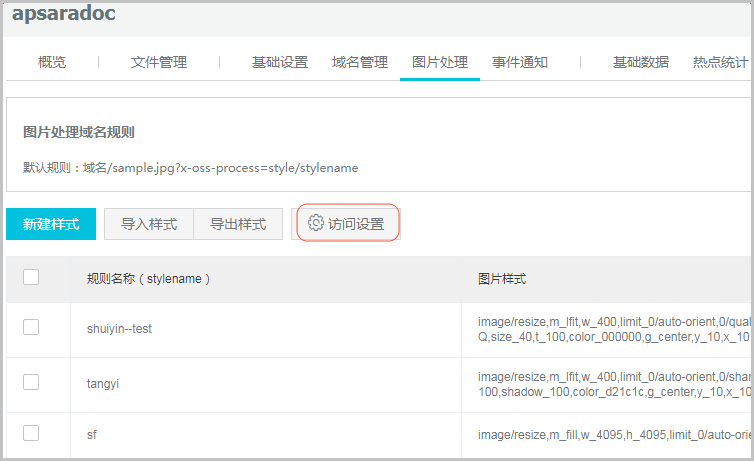
单击[backcolor=transparent]图片处理页签,找到[backcolor=transparent]访问设置按钮。如下图所示:
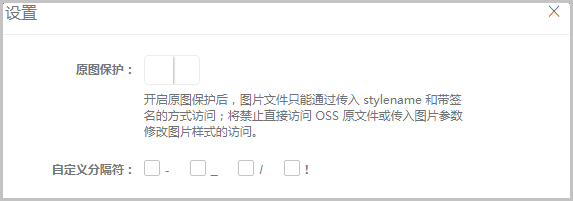
单击[backcolor=transparent]访问设置,打开[backcolor=transparent]设置窗口,如下图所示:
在[backcolor=transparent]设置窗口中您可以进行以下设置:
开启原图保护:开启原图保护后,图片文件只能通过传入stylename和带签名的方式访问;将禁止直接访问OSS 原文件或传入图片参数修改图片样式的访问。
自定义分隔符。
设置好您需要的选项之后单击[backcolor=transparent]确定完成分隔符的设置。
示例
假如对image-demo这个bucket创建一个样式:
| 样式名 | 样式内容 |
| panda_sytle | image/resize,m_fill,w_300,h_300,limit_0/auto-orient,0/quality,q_90/watermark,image_cGFuZGEucG5n,t_61,g_se,y_10,x_10 |
[backcolor=transparent]直接参数访问

[backcolor=transparent]通过URL参数,使用样式访问

[backcolor=transparent]通过样式分隔符,使用样式方式访问

三者可以达到同样的效果。
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




