
图片裁剪之如何实现裁剪?
可以裁剪图片,指定裁剪的起始点以及裁剪的宽高来决定裁剪的区域。
参数
操作名称:crop
| 名称 | 描述 | 取值范围 |
| w | 指定裁剪宽度 | [0-图片宽度] |
| h | 指定裁剪高度 | [0-图片高度] |
| x | 指定裁剪起点横坐标(默认左上角为原点) | [0-图片边界] |
| y | 指定裁剪起点纵坐标(默认左上角为原点) | [0-图片边界] |
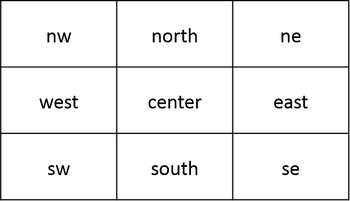
| g | 设置裁剪的原点位置,由九宫格的格式,一共有九个地方可以设置,每个位置位于每个九宫格的左上角 | [nw,north,ne,west,center,east,ne] |
裁剪原点位置参数示意图:

注意事项
- 如果指定的起始横纵坐标大于原图,将会返回错误:BadRequest, 错误内容是:Advance cut’s position is out of image.
- 如果从起点开始指定的宽度和高度超过了原图,将会直接裁剪到原图结尾。
使用示例
- 裁剪图从起点(100, 50)到图的结束
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_100,y_50

- 裁剪图从起点(100, 50)到裁剪100x100的大小
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_100,y_50,w_100,h_100

- 裁剪图右下角200x200的大小
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_0,y_0,w_200,h_200,g_se

- 裁剪图右下角200x200的大小,再往下10x10
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_10,y_10,w_200,h_200,g_se

展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


