
Swarm mode 集群中数据卷管理的使用第三方数据卷
第三方数据卷使用方法和本地数据卷相同。
您可以在创建应用时设置数据卷的相关信息,或者通过变更已有应用的配置来添加数据卷的设置。
前提条件
您已经在容器服务管理控制台创建了数据卷,参见
创建 OSSFS 数据卷 和
创建 NAS 数据卷。
操作步骤
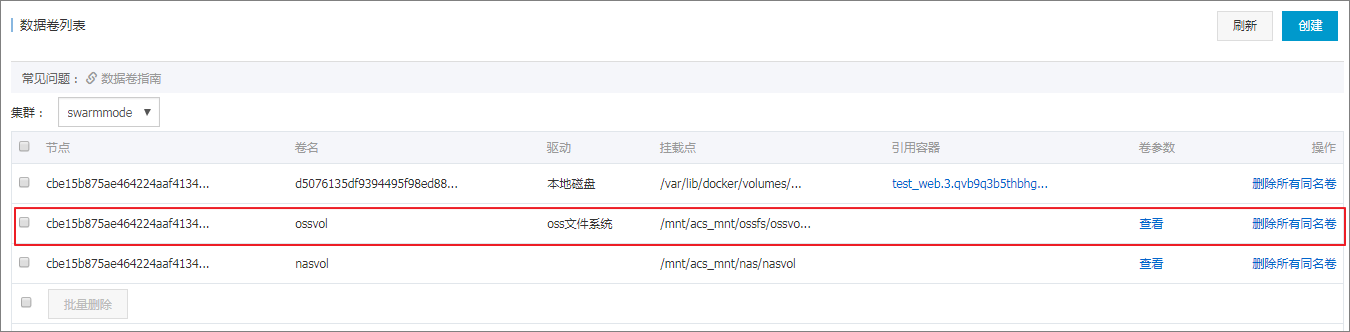
本示例以 [backcolor=transparent]swarmmode 集群下的 OSSFS 数据卷 [backcolor=transparent]ossvol 为例进行说明。

通过镜像创建应用
- 登录 容器服务管理控制台。
- 单击左侧导航栏中的 [backcolor=transparent]应用。
- 单击页面右上角的 [backcolor=transparent]创建应用。
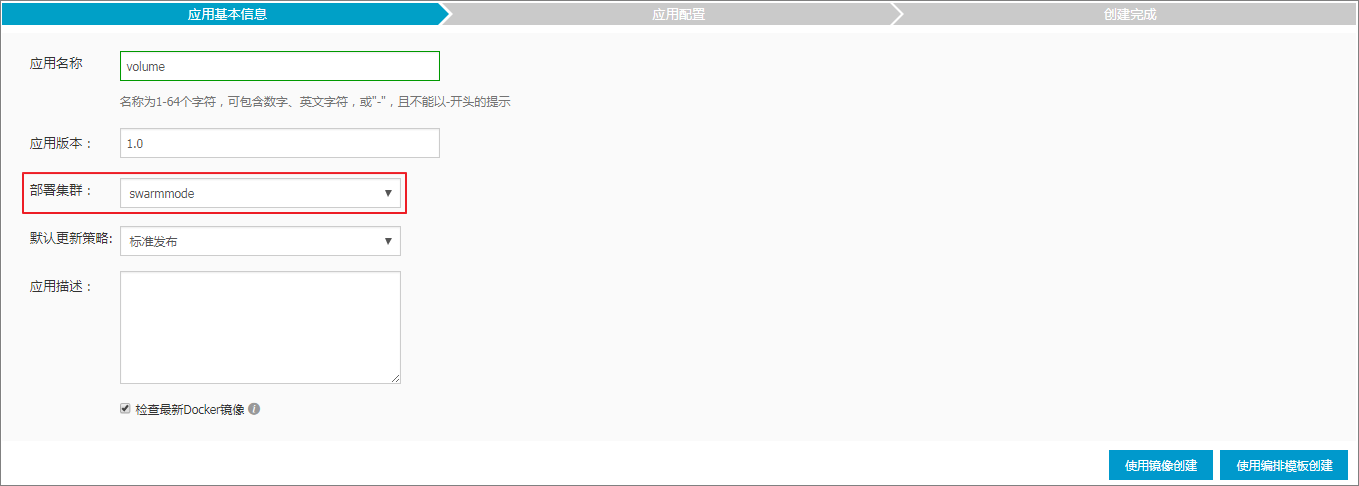
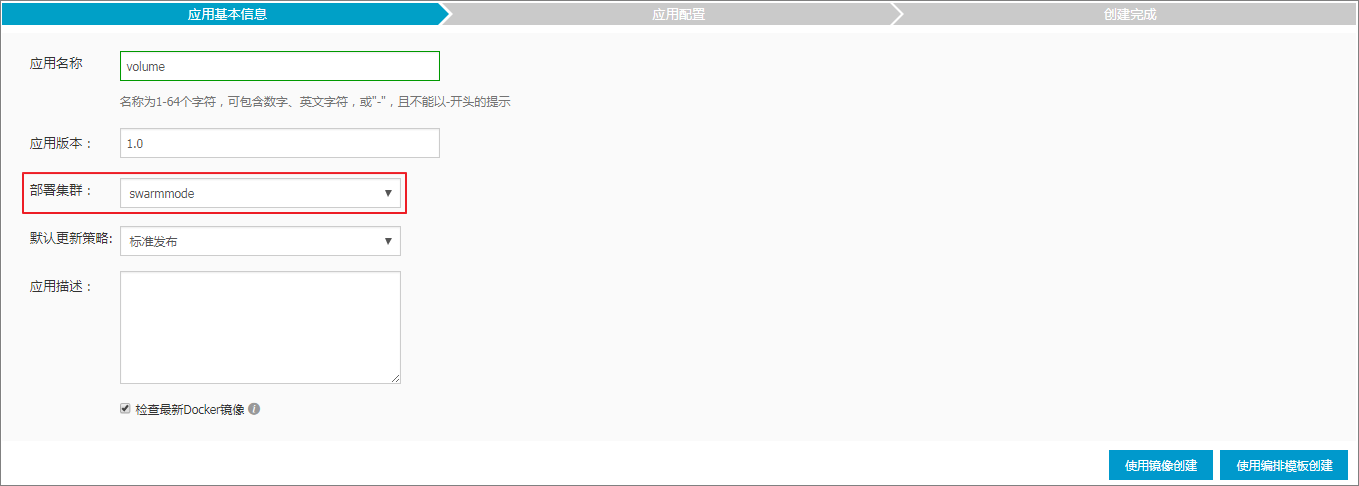
- 填写应用的基本信息(本示例创建一个名为 [backcolor=transparent]volume 的应用)并单击 [backcolor=transparent]使用镜像创建。本示例中,[backcolor=transparent]部署集群 选择[backcolor=transparent]swarmmode。
[backcolor=transparent]注意: 应用部署的集群必须和所要使用的 OSSFS 数据卷为同一集群。

- 选择所需使用的镜像并进行其它参数配置。
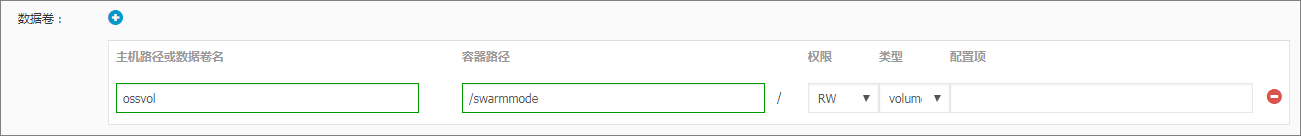
[backcolor=transparent]注意:有关如何使用镜像创建应用的详细信息,参见 创建应用。 - 单击 [backcolor=transparent]数据卷 中的加号图标,在 [backcolor=transparent]主机路径或数据卷名 处填写数据卷名称,填写容器路径并设置数据卷的权限。

- 完成应用配置后,单击 [backcolor=transparent]创建。
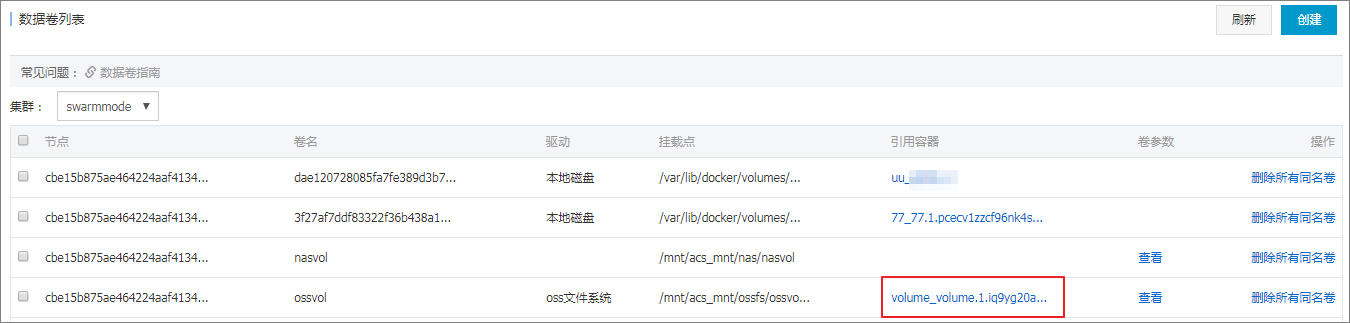
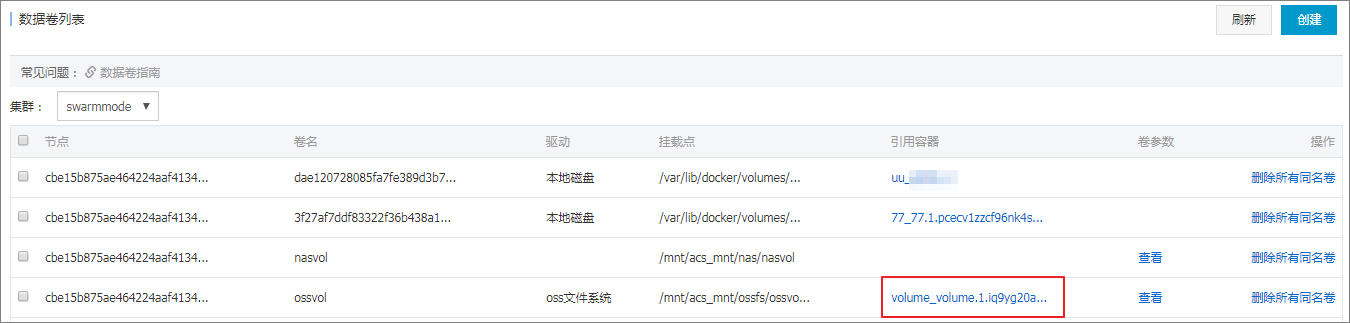
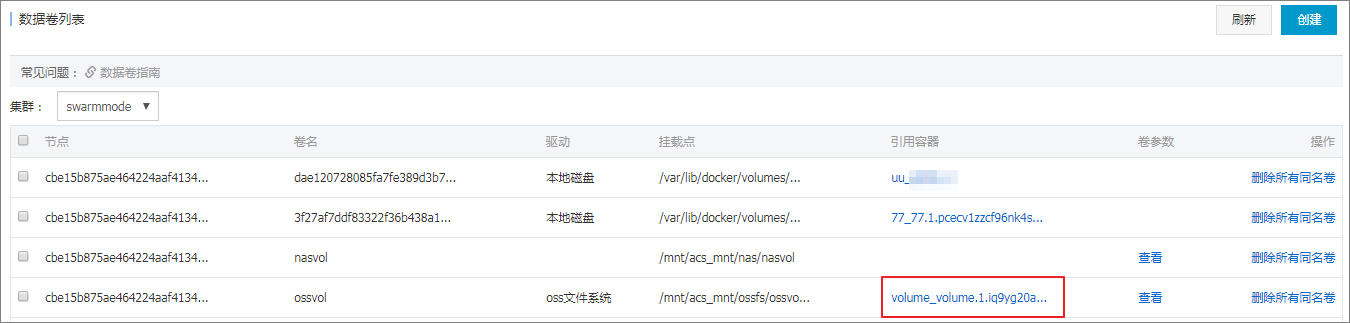
您可以在数据卷列表页面看到 OSSFS 数据卷 [backcolor=transparent]ossvol 已经被 [backcolor=transparent]volume 应用的容器应用。

通过编排模板创建应用
- 登录 容器服务管理控制台。
- 单击左侧导航栏中的 [backcolor=transparent]应用。
- 单击页面右上角的 [backcolor=transparent]创建应用。
- 填写应用的基本信息(本示例创建一个名为 [backcolor=transparent]volume 的应用)并单击 [backcolor=transparent]使用编排模板创建。本示例中,[backcolor=transparent]部署集群 选择[backcolor=transparent]swarmmode。
[backcolor=transparent]注意: 应用部署的集群必须和所要使用的 OSSFS 数据卷为同一集群。

- 选择 [backcolor=transparent]使用已有编排模板 或使用您自己的编排模板。
[backcolor=transparent]注意:有关如何使用编排模板创建应用的详细信息,参见 创建应用。
在模板的 volumes 一节中,填写数据卷名称,容器路径和权限。- [backcolor=transparent]Compose V1/V2 编排示例:[backcolor=transparent]volume[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress[backcolor=transparent]:[backcolor=transparent]4.5
- [backcolor=transparent] ports[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'80'
- [backcolor=transparent] restart[backcolor=transparent]:[backcolor=transparent] always
- [backcolor=transparent] labels[backcolor=transparent]:
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]logs[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]/var/[backcolor=transparent]log
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]url[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//container/license.txt
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]initial_delay_seconds[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'10'
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]routing[backcolor=transparent].[backcolor=transparent]port_80[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//wordpress
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]scale[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'3'
- [backcolor=transparent] volumes[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'ossvol:/swarmmode:rw'
[backcolor=transparent]Compose V3 编排示例:
- [backcolor=transparent] version[backcolor=transparent] :[backcolor=transparent] [backcolor=transparent] '3.2'
- [backcolor=transparent]services[backcolor=transparent]:
- [backcolor=transparent] volume[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress
- [backcolor=transparent] deploy[backcolor=transparent]:
- [backcolor=transparent] mode[backcolor=transparent]:[backcolor=transparent] replicated
- [backcolor=transparent] replicas[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]1
- [backcolor=transparent] update_config[backcolor=transparent]:
- [backcolor=transparent] failure_action[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]continue
- [backcolor=transparent] restart_policy[backcolor=transparent]:
- [backcolor=transparent] condition[backcolor=transparent]:[backcolor=transparent] any
- [backcolor=transparent] volumes[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'ossvol:/swarmmode:rw'
- [backcolor=transparent]volumes[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]#声明您的数据卷
- [backcolor=transparent] ossvol[backcolor=transparent]:
- [backcolor=transparent] external[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]true
在 Compose V3 中,您需要对应用所要使用的数据卷进行声明,否则部署应用时会报错。其中,external: true 表示数据卷已创建,创建应用时容器服务不会尝试创建该数据卷,而是查找该数据卷并将其挂载到容器上。
完成应用配置后,单击 [backcolor=transparent]创建并部署。
您可以在数据卷列表页面看到 OSSFS 数据卷 [backcolor=transparent]ossvol 已经被 [backcolor=transparent]volume 应用的容器应用。

变更已有应用的配置
- 登录 容器服务管理控制台。
- 单击左侧导航栏中的 [backcolor=transparent]应用。
- 选择应用所在的集群(本示例中选择 [backcolor=transparent]swarmmode 集群),选择需要更新的应用并单击右侧的 [backcolor=transparent]变更配置。
有关变更应用配置的详细信息,参见 变更应用配置。
[backcolor=transparent]注意: 所选应用必须和所要使用的 OSSFS 数据卷位于同一集群。
在 [backcolor=transparent]模板 的 volumes 一节中,填写数据卷名称,容器路径和权限。- [backcolor=transparent]Compose V1/V2 编排示例:[backcolor=transparent]volume[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress[backcolor=transparent]:[backcolor=transparent]4.5
- [backcolor=transparent] ports[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'80'
- [backcolor=transparent] restart[backcolor=transparent]:[backcolor=transparent] always
- [backcolor=transparent] labels[backcolor=transparent]:
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]logs[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]/var/[backcolor=transparent]log
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]url[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//container/license.txt
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]initial_delay_seconds[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'10'
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]routing[backcolor=transparent].[backcolor=transparent]port_80[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//wordpress
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]scale[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'3'
- [backcolor=transparent] volumes[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'ossvol:/swarmmode:rw'
[backcolor=transparent]Compose V3 编排示例:
- [backcolor=transparent] version[backcolor=transparent] :[backcolor=transparent] [backcolor=transparent] '3.2'
- [backcolor=transparent]services[backcolor=transparent]:
- [backcolor=transparent] volume[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress
- [backcolor=transparent] deploy[backcolor=transparent]:
- [backcolor=transparent] mode[backcolor=transparent]:[backcolor=transparent] replicated
- [backcolor=transparent] replicas[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]1
- [backcolor=transparent] update_config[backcolor=transparent]:
- [backcolor=transparent] failure_action[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]continue
- [backcolor=transparent] restart_policy[backcolor=transparent]:
- [backcolor=transparent] condition[backcolor=transparent]:[backcolor=transparent] any
- [backcolor=transparent] volumes[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'ossvol:/swarmmode:rw'
- [backcolor=transparent]volumes[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]#声明您的数据卷
- [backcolor=transparent] ossvol[backcolor=transparent]:
- [backcolor=transparent] external[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]true
在 Compose V3 中,您需要对应用所要使用的数据卷进行声明,否则部署应用时会报错。其中,external: true 表示数据卷已创建,创建应用时容器服务不会尝试创建该数据卷,而是查找该数据卷并将其挂载到容器上。
修改完应用配置后,单击 [backcolor=transparent]确定。
您可以在数据卷列表页面看到 OSSFS 数据卷 [backcolor=transparent]ossvol 已经被 [backcolor=transparent]volume 应用的容器引用。

展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



