
想要循环添加一个JSON串,但是每次都是push到了最后的结果。
var date = [{
"align": "left",
"width": 170,
"fixed": true
}, {
"align": "left",
"width": 160,
"fixed": true
}, {
"align": "right",
"width": 110,
"fixed": true
}, {
"align": "right",
"width": 110,
"fixed": true
},{
"name": "09时",
"property": "h9",
"align": "right",
"width": 80,
"fixed": false
}
]
var data = {};
for(var i =0; i<24;i++){
if(i<10){
data.name = "0" + i + "时";
} else{
data.name = i + "时";
}
data.property = "h" + i;
data.align = "right";
data.width =80;
date.push(data);
}
console.log(date)
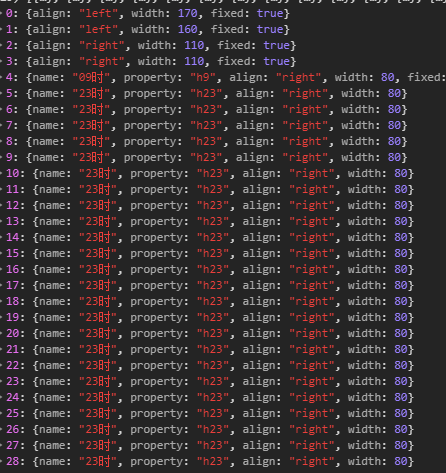
打印的结果: 
理想状态应该是打印24个小时。但是添加的都是循环的最后结果,这是JS的什么特性吗?
展开
收起
1
条回答
 写回答
写回答
-
推荐回答
问题已经解决了。 因为我是在外面申明的变量,所以每一次变量赋值都会重置一下data的值,所以最后添加的内容都是一样的了。 解决办法就是,将var data 放到循环里面。
2019-09-09 09:22:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




