
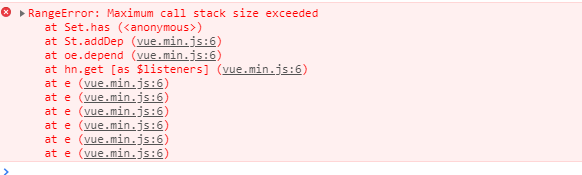
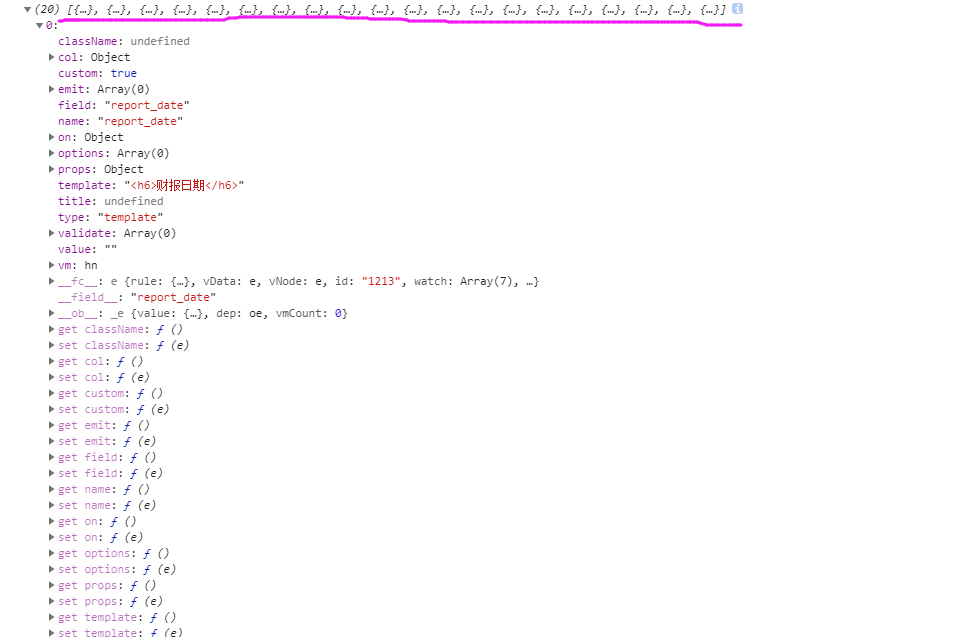
不用deep又监听不到变化,用deep就报错


本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
假设有如下实例 var vm = new Vue({ data: { obj: { one: 'i am one' }, demo: 'a' } ...}) 这时候我们有个需求, 即使在obj.one变化的时候触发某个事件,首先我们肯定会想到利用watch属性, 那么如何在watch上监听obj中的one属性的变化呢? 官网说法: 为了发现对象内部值的变化, 可以在选项参数中指定deep: true vm.$watch('obj', callback, { deep: true}) 那么如果是在组件内, 我们又要如何写呢? ['obj.one'](val){ // 值改变啦, 你要做什么?}
答案来源网络,供您参考