
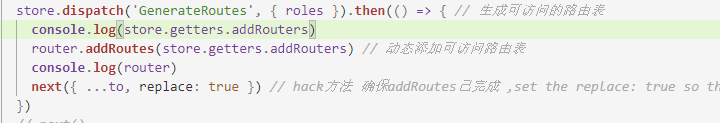
请问 谁做过vue的权限控制吗 用了 router.addRoutes 没有作用 动态路由并没有被加上去

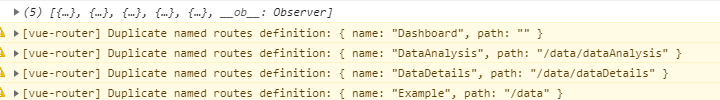
控制台还报了

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这是报了有重复的路由名定义吧?检查下路由配置
权限控制,推荐使用beforeEach路由守卫。
// to and from are both route objects
let login = sessionStorage['token'] || null
let path = to.path
if (path === '/login') {
next()
return
}
// 这里用你的 to.meta.requireAuth 进行判断是否需要登录
let requireAuth = to.meta.requireAuth
if (requireAuth) { // 需要登录
if (!login) { // 没有登录信息
next({
path: '/login'
})
} else { // 有登录信息直接进入目标页面
next()
}
} else { // 不需要登录信息,直接进入目标页面
next()
}
})