
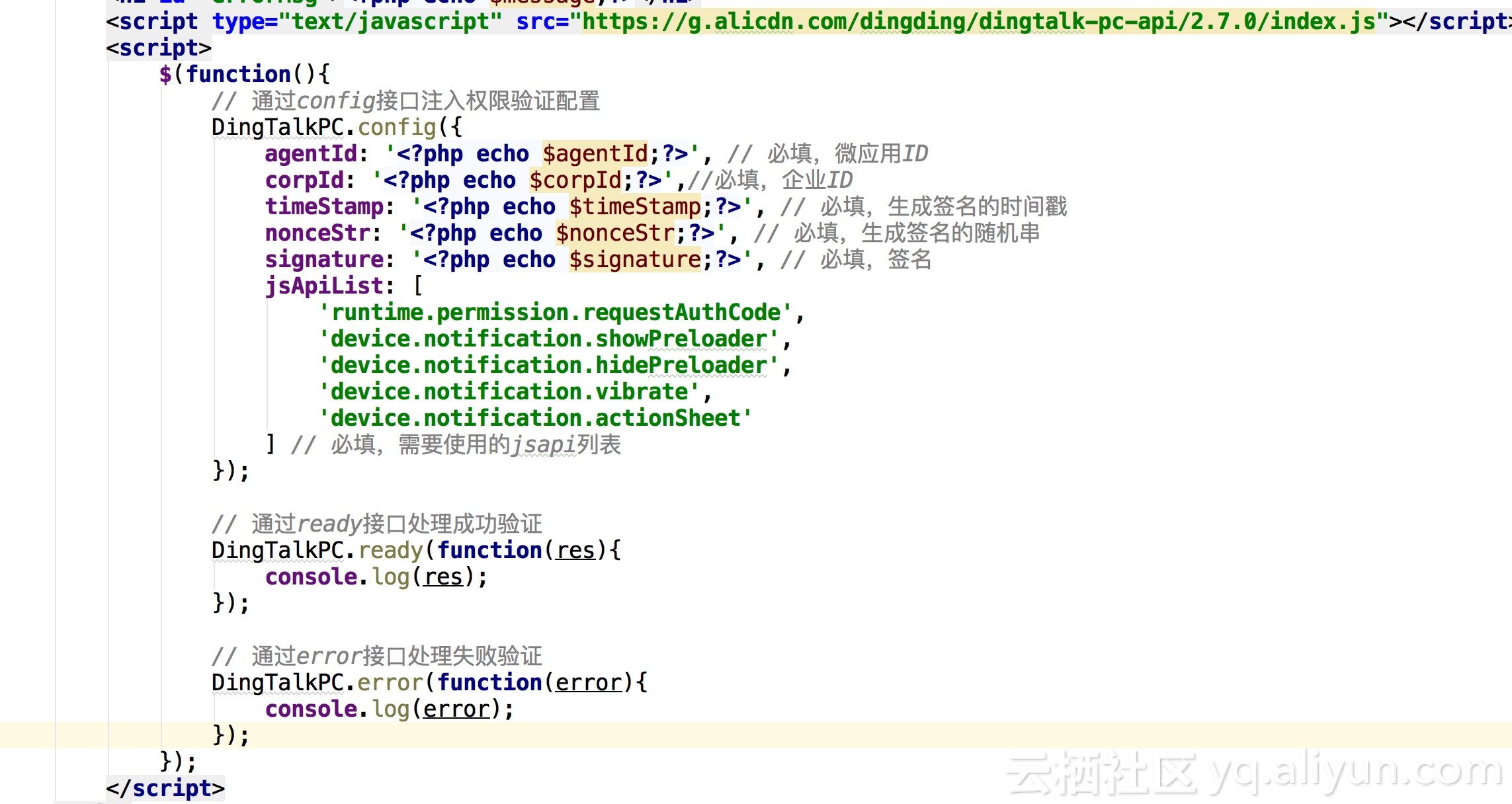
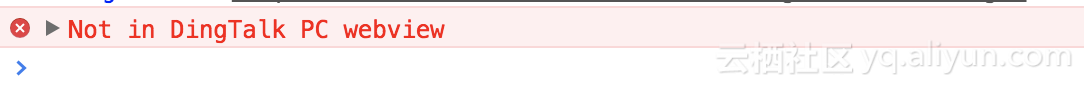
我按文档说的把相应的数据获取完后放到前端,进行获取Code的操作,可是js提示报错,请问大神这是咋回事?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
跟踪了一下代码,比较坑,DINGTALKPC版通过window.name 传递DINGTALKPC的特有参数,我用了layer.js,这家伙也是用window.name来传递窗口index,两个王八蛋打架了。
解决方法稍微麻烦,第一次访问页面时,不要调用layer.js,此时记录下window.name(传后台存也行,本地存也行),后面用到layer.js的页面,在requie dingtalkpc前,临时变量记录下当前window.name(一般这时已经被layer.js改了),把window.name换回缓存的dingtalkpc参数那个(他主要是加载dingtalkpc.js时判断window.name,并且用到里面的参数),ready后,再把临时变量重新给回window.name,算是解决了。
其他碰到 index.js:200 Not in DingTalk PC webview 应该都是因为其他js改掉了window.name,导致dingtalkpc.js自己认不出是在dingtalkpc。ztm的坑,认认agent好了,或者自己定义一个特殊名字赋给window也行,非要占用window.name,layer.js也是个坑货。