每次学点东西都喜欢总结一下,顺便可以分享给大家。因此,在博客写知识点总结无疑成为我们目前最喜欢的总结方式。
我们来介绍一下web开发
web的起源: 1989年CERN(欧洲粒子物理研究所)中由Tim Berners-Lee领导的小组提交了一个针对Internet的新协议和一个使用该协议的文档系统,该小组将这个新系统命名为World Wide Web,它的目的在于使全球的科学家能够利用Internet交流自己的工作文档。
这个新系统被设计为允许Internet上任意一个用户都可以从许多文档服务计算机的数据库中搜索和获取文档。1990年末,这个新系统的基本框架已经在CERN中的一台计算机中开发出来并实现了,1991年该系统移植到了其他计算机平台,并正式发布。 所以啊,web又叫全球广域网。
主要的表现形式:1:超文本,目前最常用的就是HTML这种屌丝文本了,当然还有富文本,这个富文本我都没见过,应该是用的比较少了。现在可能初次听说超文本或者是HTML的网友们有疑问----超文本到底是啥,HTML又是啥。
超文本:简单地说,顾名思义,超级文本。它使用超链接的方式将不同空间的文字信息进行了一个组合的网状文本。所谓超链接就是可以允许我们同其他网页和站点进行连接。什么意思呢?就是这种文本里可以加入链接,实现网页的跳转。相比之下,我们的文本文档没有这种功能,我们的word文档也没有这种功能,只有超文本才可以和外部建立链接。
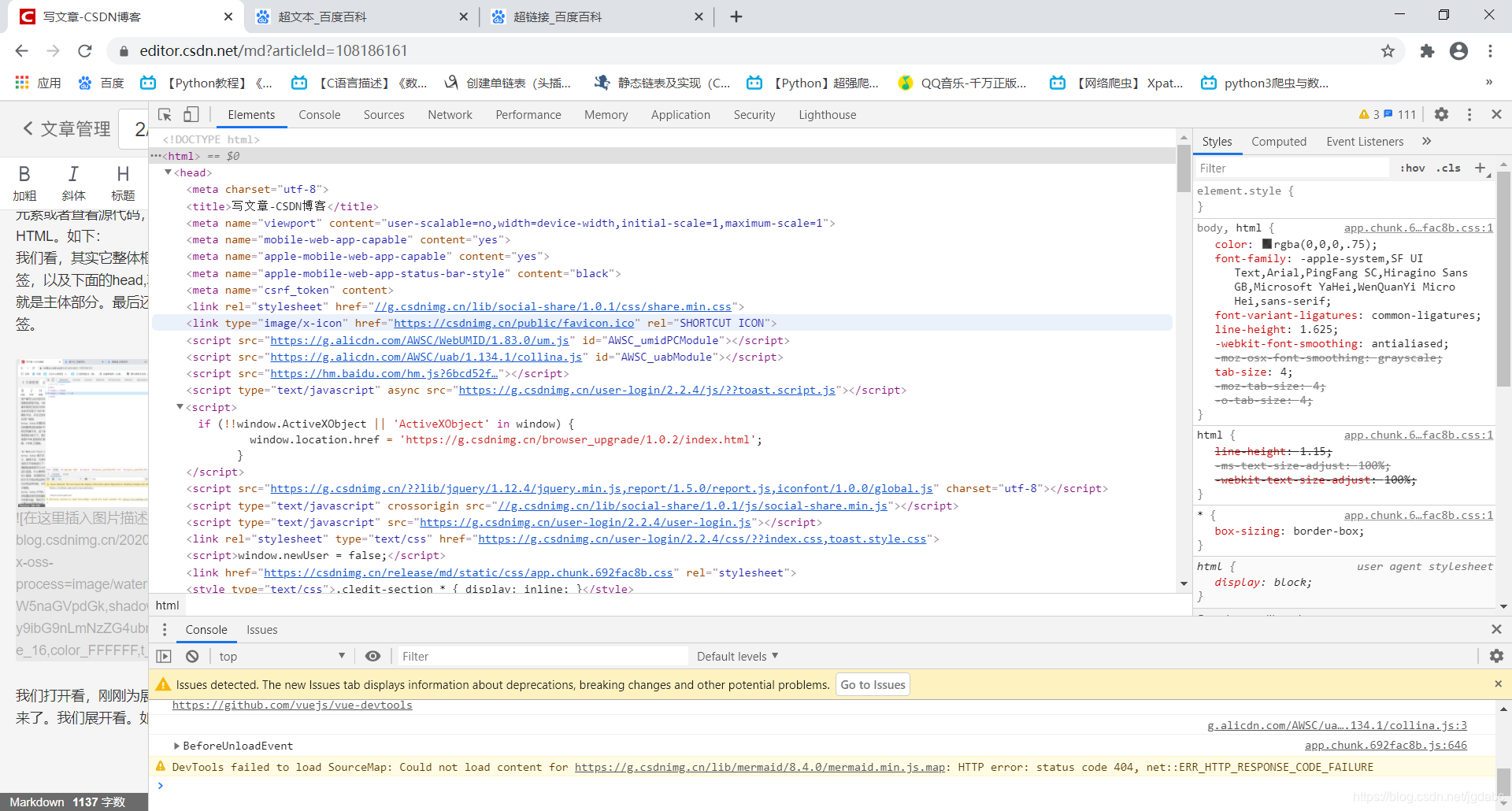
HTML:我们先上图,像谷歌浏览器这样的浏览器都有检查元素或是查看源代码的功能,我们打开一个网页里,进行检查元素或者查看源代码,我们都可以看到HTML。如下:
我们看,其实它整体框架就是这样,html标签,以及下面的head,就是头部,还有body,就是主体部分。最后还有一个结束的HTML标签。
我们打开看,刚刚为展现整体框架,就折叠起来了。我们展开看。如下:
看到没有,是不是有很多,其中有metal,title,script等等。其中有src,这个常常就是放链接的。我们后面再讲。
2:超媒体,我们简单讲,就是超文本和媒体信息的一个结合,可以有音频,图片等等,例如,我们可以写一个里面可以播放放音乐的超文本。
3:超文本传输协议,简单讲,我们常见像http,https等等这样的协议,就是一种传输的网络协议。
实战编写一个HTML的文件:
注:初次学习的猿友们,建议使用notepad++,或者直接用电脑自带的记事本也ok,初次学习,或者对代码不是很熟练的猿友们,不要太着急用屌丝软件,目前要锻炼动手能力。否者会对软件有太多的依赖。这里我用notepad编写。因为我觉得我还很菜,需要锻炼动手能力,熟悉代码。
1:ok,我们先建立一个文本文件命名后缀名.html,注意一定要是.html。
2:编写一个html文件,写出Hello World.我们用notepad++打开刚才建立的文件。我们写这样几句:这个下面这个是源代码
<DOCTYPE html><h1> <html> <head> <body> </body> </head> <h1>web基础</h1> <p>Hello World</p> <a href="https:blog.csdn.net" target="_blank">欢迎访问博客</a> </html>
下面这个是我为大家写的相关注释,与上边的代码区分一下,别混淆注释。
<DOCTYPE html><h1><!--注释:申明html的固定格式--> <html><!--注释:html标签开始部分--> <head><!--注释:head头部开始部分--> <body><!--注释:body头部开始部分--> </body><!--注释:结束部分--> </head> <!--注释:结束部分--> <h1>web基础</h1><!--标题--> <p>Hello World</p><!--段落--> <a href="https:blog.csdn.net" target="_blank">欢迎访问博客</a><!--注释:这里我在此加入下链接--> </html> <!--html结束部分>
我们写好这些后保存关闭,然后在点击打开,我们来看效果,会在你的浏览器上显示,我这里是chrome浏览器。
看到上面的图片的蓝色字体没有,点击后转到我在源代码给的链接,就是如下的页面,进入博客。
其实我们还可以加如跳入链接,我们这样写,这里的head下面我加入了meta标签,其中http-equiv="refresh"就是设置了一个跳转,content="5’
代表5秒后跳转,后面的链接就是要跳转的链接。
<DOCTYPE html><h1> <html> <head> <meta http-equiv="refresh" content="5;https://blog.csdn.net/jgdabc"> <body> </body> </head> <h1>web基础</h1> <p>Hello World</p> <a href="https:blog.csdn.net" target="_blank">欢迎访问博客</a> </html>
我们点击欢迎访问博客后,进入博客页面,然后5秒进入我要跳转的链接。
如下:这里是我的博文页面
具体还能干什么呢,html可不止这些功能,我们来演示插入背景图和音乐和文字,以及修改字体颜色的相关操作。
废话不多说,上代码片:
<!DOCTYPE html> <html> </head> <body background ="E:/唯美.jpg"style="background-repeat:no repeat; background-size:100% 100%;background-attachment:fixed;"> <video width="160" height="120" controls> <source src ="E://catch_music//大雪.mp3"type="video/mp4"> </video> <h1 style = "text-align:center">雪景之歌</h1> <a href="https://blog.csdn.net/jgdabc/article" target="_blank"style="text-decoration:none;"><font color="red" >点击:欢迎访问博客</a> <h2>jgdabc</h2> <font color="yellow"size=5> <p style="text-align:center"> <pre> 白茫茫天与地相接,北风吹着树挂摇曳。<br> 漫天的雪花像白色的蝴蝶,那么寂静,那么纯洁。<br> 大雪到,天空下起了雪,愿你与烦恼告别,将忧愁忘却,愿你快乐无边。<br> 冬天,一层薄薄的白雪,像巨大的轻软的羊毛毯子,覆盖摘在这广漠的荒原上,闪着寒冷的银光。<br> 如果可以的话,我想化作冬日里的一篇雪花,捎上几分桃花香,然后落在你的肩头<br> </pre> </p> </html>
我们来看注释
<!DOCTYPE html> <html> </head> <body background ="E:/唯美.jpg"style="background-repeat:no repeat; background-size:100% 100%;background-attachment:fixed;"> <video width="160" height="120" controls><!--这里设置播放器--> <source src ="E://catch_music//大雪.mp3"type="video/mp4"><!--这里给出我音乐的链接,以及格式--> </video> <h1 style = "text-align:center">雪景之歌</h1><!--这里是我给的题目--> <a href="https://blog.csdn.net/jgdabc/article" target="_blank"style="text-decoration:none;"><font color="red">点击:欢迎访问博客</a> <h2>jgdabc</h2><!--这是又一个题目--> <font color="yellow" size =5><!--这是我给下面文字设置的颜色和大小--> <p style="text-align:center"><!--这里设置居中显示,下面是段落--> <pre><!--pre可以帮助我操纵空格--> 白茫茫天与地相接,北风吹着树挂摇曳。<br><!--br可以设置换行--> 漫天的雪花像白色的蝴蝶,那么寂静,那么纯洁。<br> 大雪到,天空下起了雪,愿你与烦恼告别,将忧愁忘却,愿你快乐无边。<br> 冬天,一层薄薄的白雪,像巨大的轻软的羊毛毯子,覆盖摘在这广漠的荒原上,闪着寒冷的银光。<br> 如果可以的话,我想化作冬日里的一篇雪花,捎上几分桃花香,然后落在你的肩头<br> </pre> </p> </html>
好,我们来看效果:
如下:
上面是有个播放器得,我给的是王梓钰的大雪这首歌,我个人非常喜欢这首歌,超级喜欢,哈哈,所以加上了。左边红色的分别是我博客的链接地址,和我的博客的名字,中间黄色的是和雪结合的唯美的句子。背景也是一张唯美图片。
好累好累,肩膀疼,今天就讲到这里,比较基础,欢迎大家关注下一章,也欢迎猿友们留言指点。