前言
这货憋了大半年,终于进入可用状态了,体验了一段时间后,该水文诞生了...
这货是什么,微软自家出的实时协作插件,有用过石墨文档或者腾讯文档的没?差不多那样了.
对标 Atom的Teletype实时协作插件,传送门: VS Live Share ;
插件提供的大体功能
- 兼容
Visual Studio IDE和Visual Studio Code - 支持微软自家的账号登录和
Github帐号登录 - 支持项目共享(协作),终端共享(协作),会话共享(协作),日志记录导出
实时协作能做什么?
这种实时协作就我个人看来能解决这么一些痛点
- 补丁和 BUG 的修复
传统的代码协作
- git初始化仓库,一堆人克隆,各种遵循 gitflow 这些,一些小小的 BUG 会让你很痛苦的执行那么些流程
- 拉取->代码审查->合并->打补丁->单元测试->提交等待合并; 下一个重复
- 这样就会浪费很多的时间,也会增加一些额外的 commit
若是实时协作,就可以在团队的研发过程直接协作干掉.而不重复上面那么多(找朋友帮忙也是如此)
- 培训指导
带新人的时候, 可以实现代码层面的培训,一遍讲解思路一边码..简直手把手..
常规操作(多图)
点击左下角小人物的其实也是调用全局命令版的..只是一步到位.看个人喜欢
登录,图图的两处皆可登录
- Sign In With User Code 好像是调用
VS Code里面的配置,试了下no working..
- Sign In With Browser 是 正常姿势,支持
MS Account和Github
分享项目,终端等让别人参与
- Start Collaboration Session: 开始一个会话(开始共享的第一步)
- 需要打开一个项目的情况下(也就是目录),不然会弹出提醒我说的
- 正常情况下,那个 share 会转转转..成了再点击小人图表,如步骤1
- Join Collaboration Session: 参与别人分享的会话
- 选择这个之后,会有一个小弹窗,输入别人分享的参与链
- 若是从浏览器进入别人分享的链接..就会这样,如步骤2
- Sign Out : 退出登录帐号
步骤1
- Invite Other: 分享链接,选中回车会自动复制
- Share Terminal : 会分享编辑器内的
terminal - Share Server : 分享 TCP 服务及端口,暂时能看到的是双方的选中什么鬼的,预览好像看不到
步骤2
- 分享人那边断开的时候,会显示如下,说未激活状态,提示你自己去联系他(在需要链接的情况下)
- 正常情况下,是这个样子
那段圈起来就是分享链接,在 VSCode 弹出键入,或者浏览器提醒你自动打开编辑器
自动打开的会默认弹窗新的编辑器实例,打开链接的远程项目
参与别人的项目(有意思)
参与并能给予帮助,总是能让人有一种莫名的兴奋和成就感
进入会话(结合上面)
- 加载远程会话中
- 看到文件目录和文件了
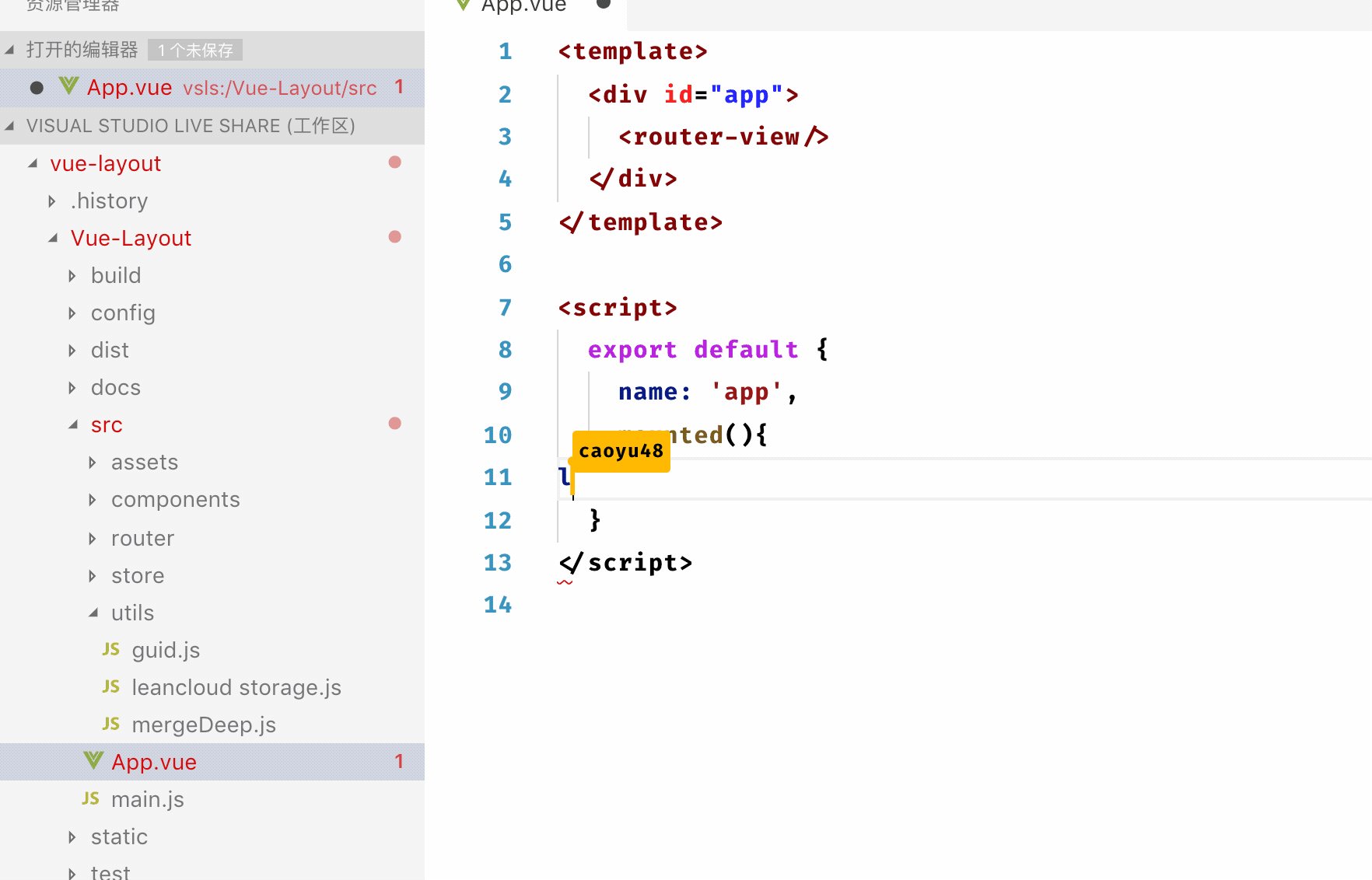
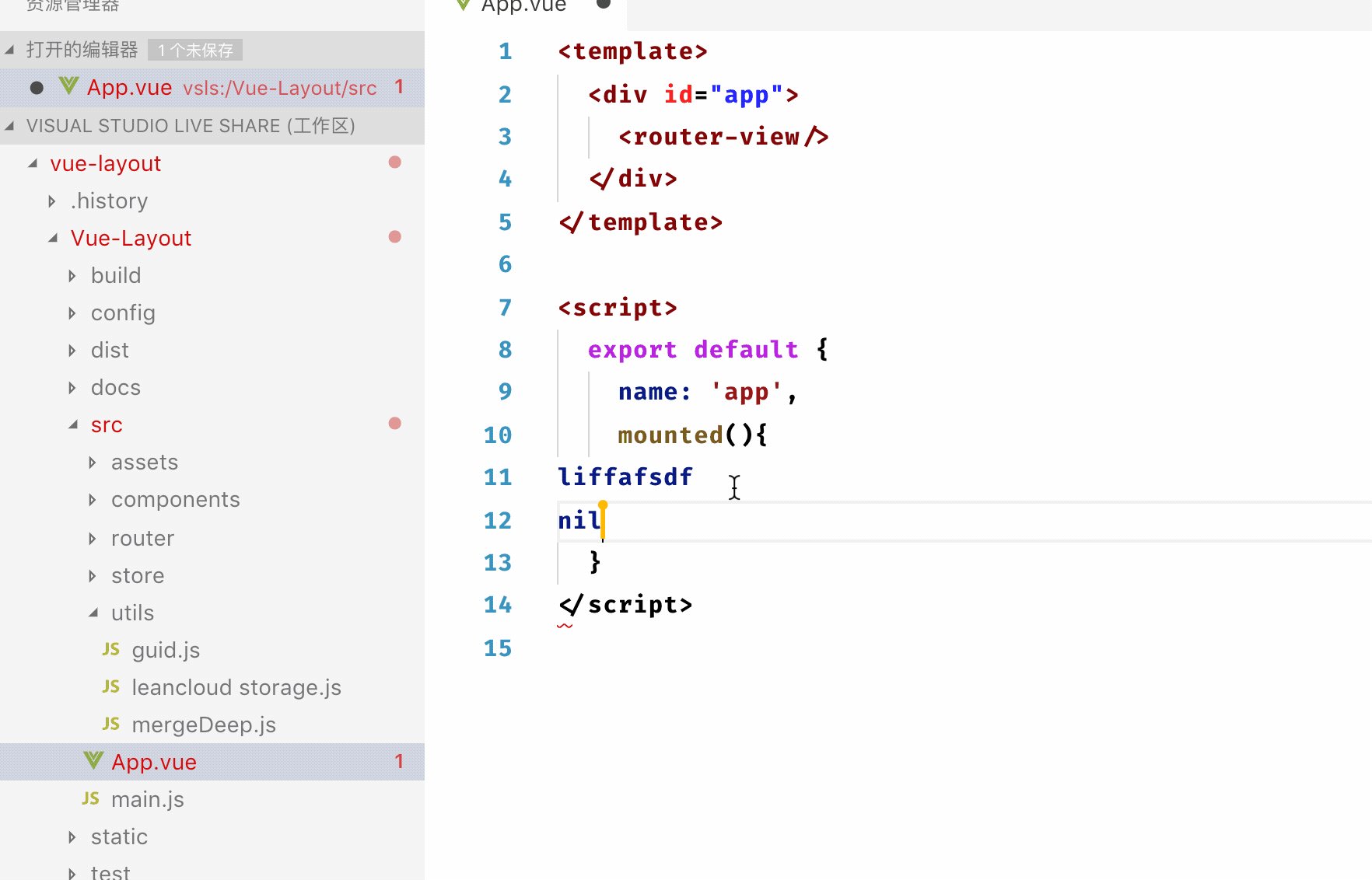
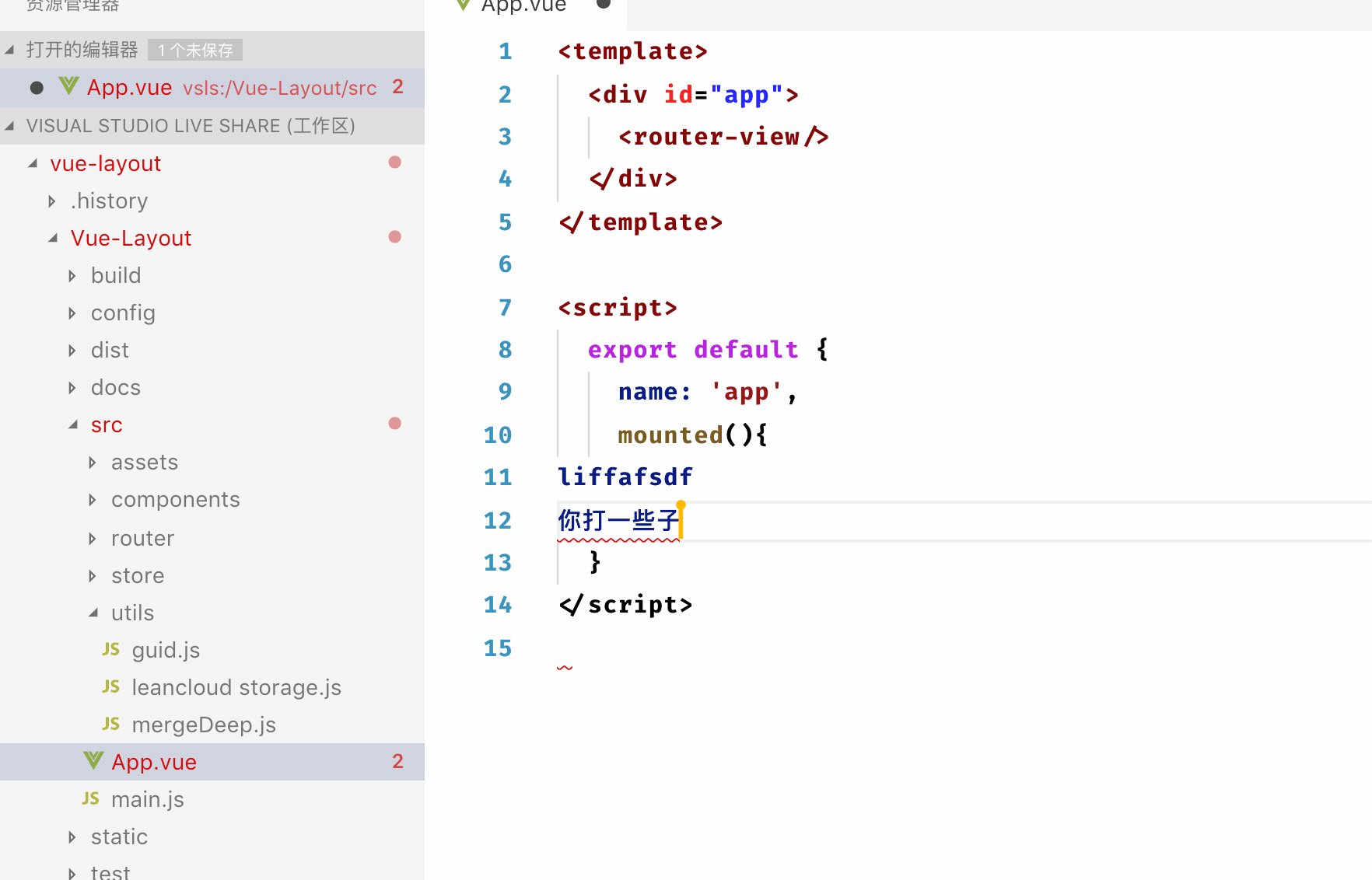
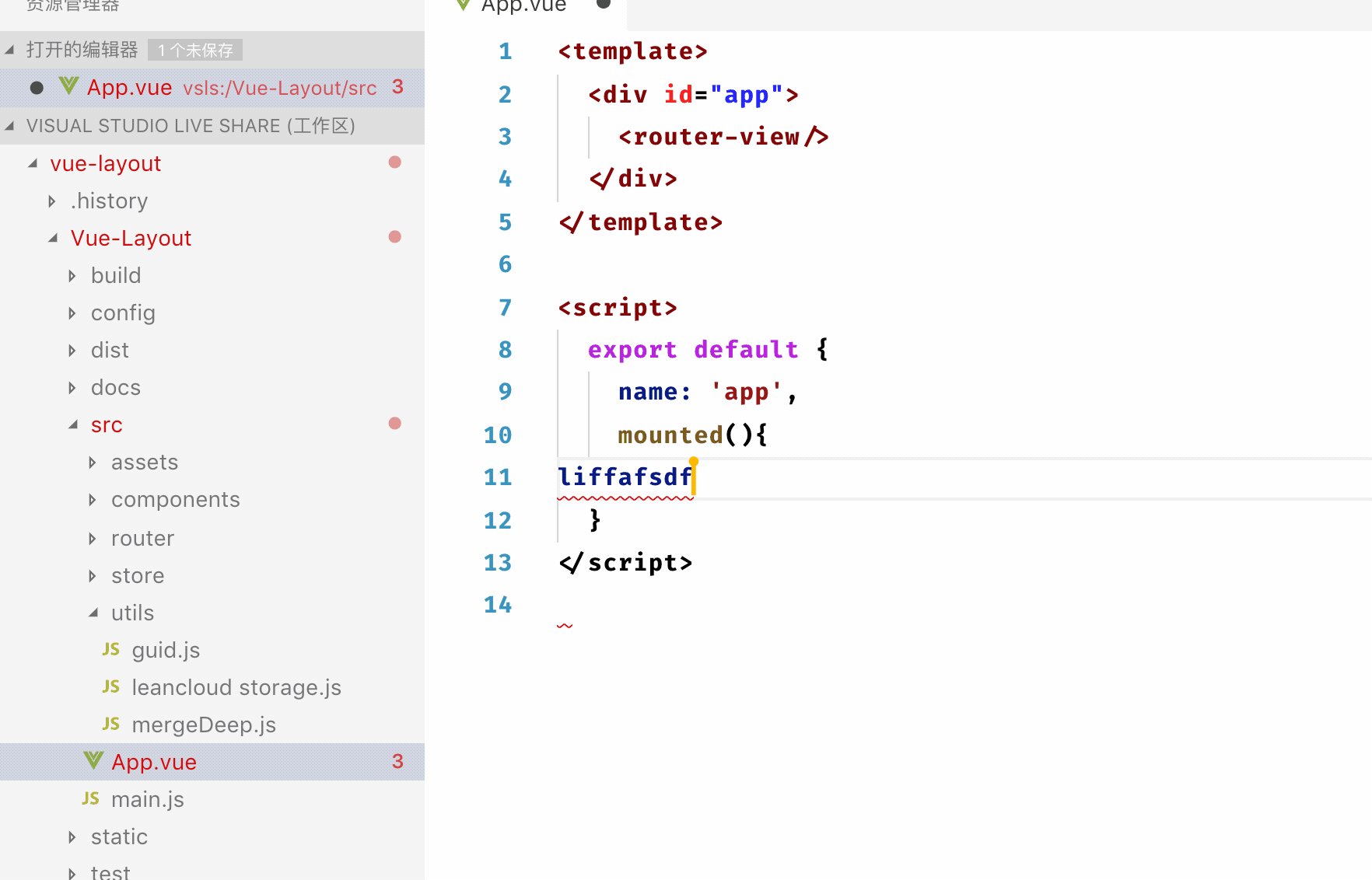
- 协作效果(双向实时)
------------------对方看到的------------------
------------------我们这边的------------------
进入远程终端
进入终端这些,需要对方开放这方面的权限.比如对方选中这些
之后点击小人或者全局搜索就能看到...
- Focus Participants : 请求其他参与者跟随你 , 对么会看到演示1
- Access Shared Terminal : 进入别人的终端,如演示2
演示1
因为我当前在.editorconfig文件,对方也会同时打开那个文件并且聚焦到那个窗口
演示2
同理,进入之后你也可以的终端执行相关的命令(对方的控制台)