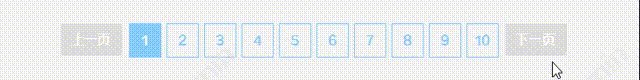
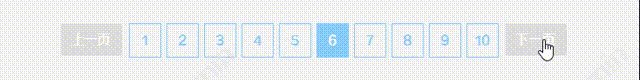
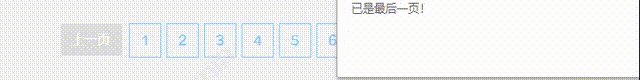
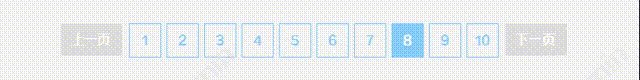
案例效果:
完整代码如下:
<template> <div id="page"> <button class="btn" @click="prePage()">上一页</button> <ul> <li :class="selected == index ?'page1':'page'" v-for="(item,index) of pageCount" :key="index">{{item}}</li> </ul> <button class="btn" @click="nextPage()">下一页</button> </div> </template> <script> export default { data() { return { pageCount: 10, //总页数 selected: 0 //已选择的页,默认开始时为第一页 //因为是与下标index作比较,所以要从0开始;0代表第一页,依次类推 } }, methods: { //上一页 prePage() { //如果已经在第一页,点击按钮页码不变并弹出提示 if (this.selected == 0) { this.selected; alert('已经是第一页!'); //否则当前页数-1 } else { this.selected = this.selected - 1; } }, //下一页 nextPage() { //如果已经在最后一页,点击按钮页码不变并弹出提示 if (this.selected == this.pageCount - 1) { this.selected; alert('已是最后一页!'); } else { //否则当前页数+1 this.selected = this.selected + 1; } } } } </script> <style scoped lang="less"> * { font-size: 14px; font-weight: normal; } #page { display: flex; width: 80%; margin: auto; .btn { width: 70px; height: 35px; color: white; font-weight: bold; border: 0; margin: 0 5px; } .btn:hover { cursor: pointer; } .btn:active { background-color: #787878; } } ul { list-style: none; /*未选中时的页码样式*/ li, .page { float: left; width: 35px; height: 35px; text-align: center; line-height: 35px; border: 1px solid lightskyblue; color: lightskyblue; margin: 0 3px; } /*选中后的页码样式*/ .page1 { background-color: lightskyblue; color: white; } } </style>