我是 数据科学与大数据技术专业的一名大三学生,为了学习运维,了解到了 飞天加速计划·高校学生在家实践活动,下面是 Hexo + Gitee Pages 搭建个人博客 的教程
一、开发环境搭建
1. Node.js 安装
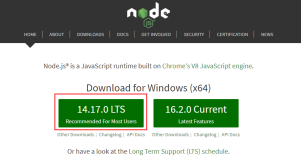
- 进入 Node.js 官网,下载左边的 LTS (长期支持)版

- 打开安装包

- 同意协议

- 选择安装路径

- 自动安装必要工具

- 点击安装

- 安装完成

- 自动下载必要工具


2. Hexo 安装
- 新建博客文件夹,点击 Git Bash Here 打开

- 输入以下命令安装 Hexo(部分主题不兼容最新版本,故使用4.2.0版本)
npm install hexo@4.2.0 -save
- 安装成功

二、初始化博客并生成文章
1. 初始化博客
- 输入以下命令,初始化博客
hexo init
- 输入以下命令,生成博客文章
hexo generate或
hexo g
- 输入以下命令,启动服务器
hexo server或
hexo s
- 打开网页以访问博客


2. 新增博客文章
- 输入以下命令,新增博客文章
hexo new "你的文章标题"
此命令默认会在博客目录下的\source\_posts\下创建你的博客文章
- 打开此文件,写入内容并保存

- 生成文章
hexo g
- 启动服务并打开网页
hexo s


新增博客成功
二、将本地博客发布并部署到Gitee Pages上
- 打开 Gitee ,新建一个仓库,仓库名与用户名一致,直接创建

- 进入仓库,点击 克隆/下载,复制 Https 地址

- 打开博客根目录,修改_config.yml 文件

- 修改以下内容
deploy: type: git repo: 自己的Gitee仓库 branch: master
- 安装 Hexo Git 插件
npm install hexo-deployer-git --save
将博客部署到 Gitee 上
hexo deploy或
hexo d

- 部署成功

- 进入 Gitee 仓库,发现博客已经上传成功

- 点击服务中的 Gitee Pages,更新服务


- 访问博客地址

- 部署成功