Hello 大家好,我是vike
今天我们一起来看看Vue2中数据劫持的方法
ps:本章脱离vue2单讲数据劫持
- 什么是数据劫持
- 对属性的读取和修改拦截
简单来说就是数据的任何变化都要能监测到,这样才能根据数据变化做对应操作
- 为什么要用数据劫持
- Vue2中data里的数据都是响应式数据,数据一经更改,页面上的数据就会进行局部更新
如果不进行数据劫持,不知道数据状态就无从更新数据
- Vue2中数据劫持使用了Object.defineProperty方法
- 使用Object.defineProperty可以给对象定义一个新属性或者修改属性并返回
- Object.defineProperty新增属性
- Object.defineProperty(obj,prop,descriptor)
- 这个方法接收三个参数,obj是要操作的对象,prop是要操作的属性,descriptor是描述符
- 对象属性新增
let obj = { "name":"vike", "age":5, "sex":"男" } //给obj新增一个hobby属性,值为value,返回新增后的对象 let result = Object.defineProperty(obj,'hobby',{ value:['code','juejin'] }) console.log(result,'新增后')
- 对象属性修改
//对象属性修改 let obj = { "name":"vike", "age":5, "sex":"男" } //第二个参数为要修改的属性,value为修改属性的值 let result = Object.defineProperty(obj,'name',{ value:'123' }) console.log(result)
- Object.defineProperty实现数据劫持
- 给源数据设置一个代理,源对象每一个属性要写一次Object.defineProperty,
这边拿name举例 - Object.defineProperty数据劫持的实现主要依靠属性的两个函数
- get() 属性的getter函数 访问该属性会自动调用
- set(newValue) 属性的setter函数 修改该属性会自动调用,该方法接收一个参数,传入赋值时的this
- 没有get和set的时候默认为undefined
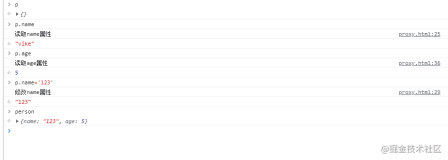
// 实现数据劫持 // 源数据 let obj = { "name":"vike", "age":5, "sex":"男" } //设置一个代理 let p = {} Object.defineProperty(p,'name',{ // 读取时触发 get(){ console.log('有人读取属性') return obj.name }, // 修改时触发 set(newValue){ console.log('有人修改属性')//此处触发vue2页面更新逻辑 obj.name = newValue//将新值重新赋给源数据 } }) console.log(obj,'源数据')
- Object.defineProperty知识拓展
- descriptor描述符包含两大类 六种
- 数据描述符
- configurable
当且仅当该属性的configurable键值为true时,该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除。 默认为false。 - enumerable
当且仅当该属性的enumerable键值为true时,该属性才会出现在对象的枚举属性中。 默认为false - value
该属性对应的值 默认为 [undefined] - writable
当且仅当该属性的writable键值为true时,属性的值,也就是上面的value,才能被[赋值运算符]改变。 默认为false
- 存取描述符
- get 取值时调用
- set 修改值时调用
- 浏览器兼容性
- 本节知识点分享到这里,下篇我们继续探讨Vue3数据劫持的新方法
\