> 来源 | HaaS技术社区

HaaS600 Kit 是一款基于 HaaS600系列模组评估的高性价比开发板。可应用于共享控制、金融支付、智能语音、泛工业等场景的智能硬件产品开发。
HaaS600 Kit 套件包含以下物料:
●开发板 x 1
●micro-USB线缆 x 1
●5V/2A电源适配器 x 1
●4G天线 x 1
●GPS天线 x 1
1、系统环境
1.1、连接设备
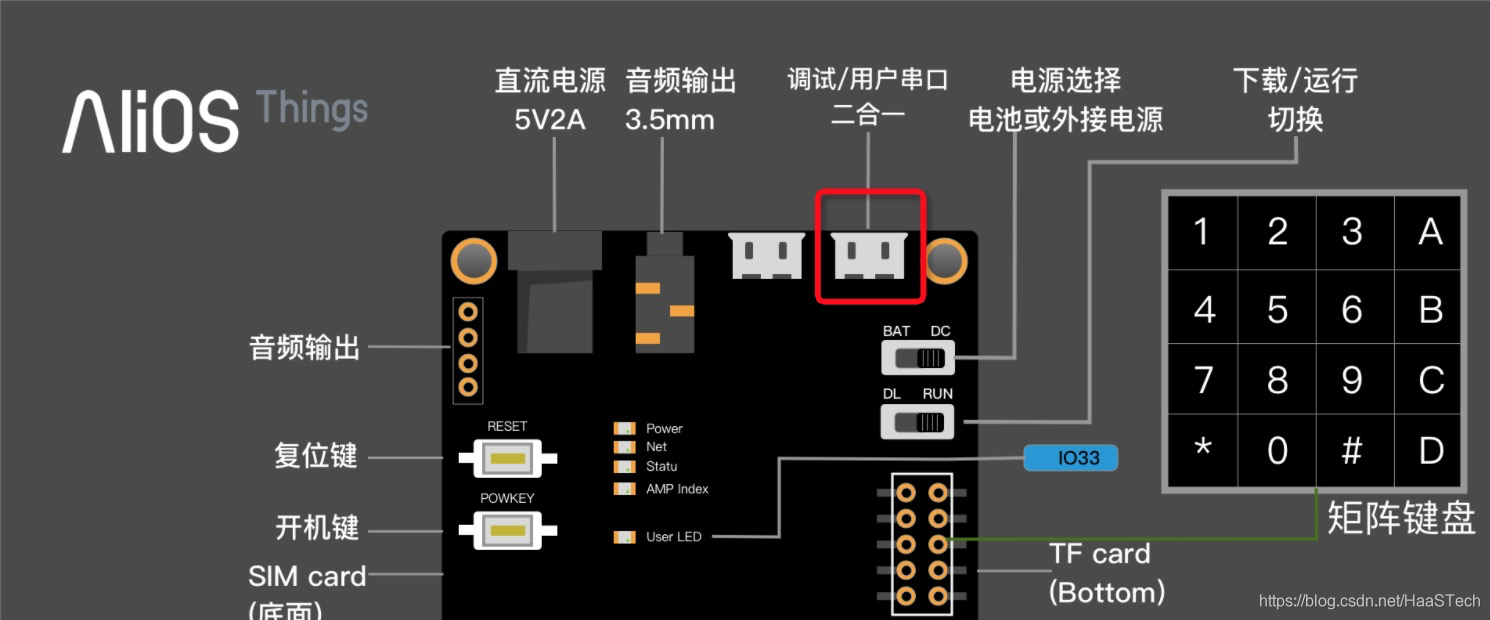
将开发电脑跟设备的调试/用户串口通过MicroUSB连接,连接后,将在PC设备管理器中出现两个串口,分别用于调试和用户串口输入输出。

1.2、安装USB转串口驱动
●Windows XP/Vista
●Windows7/8/8.1
●Windows10
●MacOS
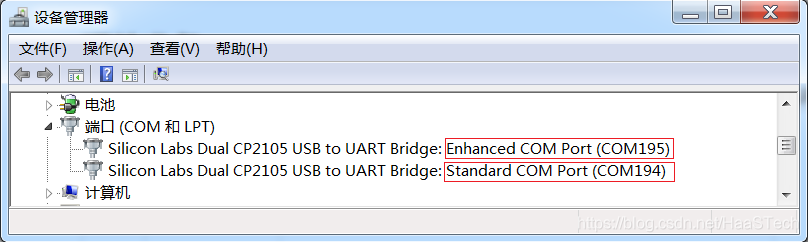
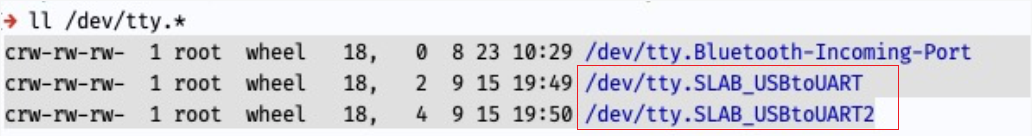
安装完成之后,在设备管理器中可以看到以下虚拟串口:
Windows

Enhanced COM Port 为日志串口
Standard COM Port 为用户串口
MacOS

Note:
1不同的电脑生成的串口号和名称不一样,以实际生成的为准。
2生成的两个串口,一个是debug串口(查看运行日志,只读),另一个是用户串口(JavaScript交互式解释器或其他用途)
1.3、开发工具
轻应用开发使用一套命令行工具来管理和推送应用脚本到设备。
下载命令行工具:
将命令行工具解压到工作目录,如图所示对应文件
├── amp # 命令行工具
├── app # 示例代码(hello world)
│ ├── app.json
│ └── app.js
└── bindings.node # 本地更新库
2、第一个轻应用示例
●查看设备连接状态
在命令行工具下使用该命令查看设备连接状态
./amp.exe seriallist
COM194
COM195
如果返回值跟设备管理器中生成的串口号一致,说明设备连接和命令行工具运行正常
命令行工具默认示例代码运行hello world程序,此处使用LED Blink来作为第一个轻应用示例来介绍。
使用下面的app.js 和 app.json文件替换命令行工具示例代码目录下的同名文件,如下:
LED Blink app.json
{
"version": "1.0.0",
"io": {
"D13": {
"type": "GPIO",
"port": 33,
"dir": "output",
"pull": "pulldown"
}
},
"debugLevel": "DEBUG"
}
LED Blink app.js:
var gpio = require('gpio');
var led = gpio.open({
id: 'D13'
});
var vol = 0;
setInterval(function() {
vol = 1 - vol;
led.writeValue(vol);
console.log('gpio: led set value ' + vol);
vol = led.readValue();
console.log('gpio: led get value ' + vol);
}, 1000);
本地更新
●打开命令行工具
●推送脚本到设备
○执行推送命令
/* app是JavaScript应用脚本目录 */
/* COMXX是用户串口号,此处填写Standard COM Port对应的端口号 */
/* -b 115200 HaaS600串口波特率为115200 */
./amp.exe seriallist
COM194
COM195
./amp.exe serialput ./app COM194 -b 115200
一般情况下,应用下载串口是Silicon Labs Dual CP2105 USB to UART Bridge:Standard COM Port
○复位开发板
○等待脚本传输完成,打开日志串口观察脚本运行情况
●运行效果如图:
附录
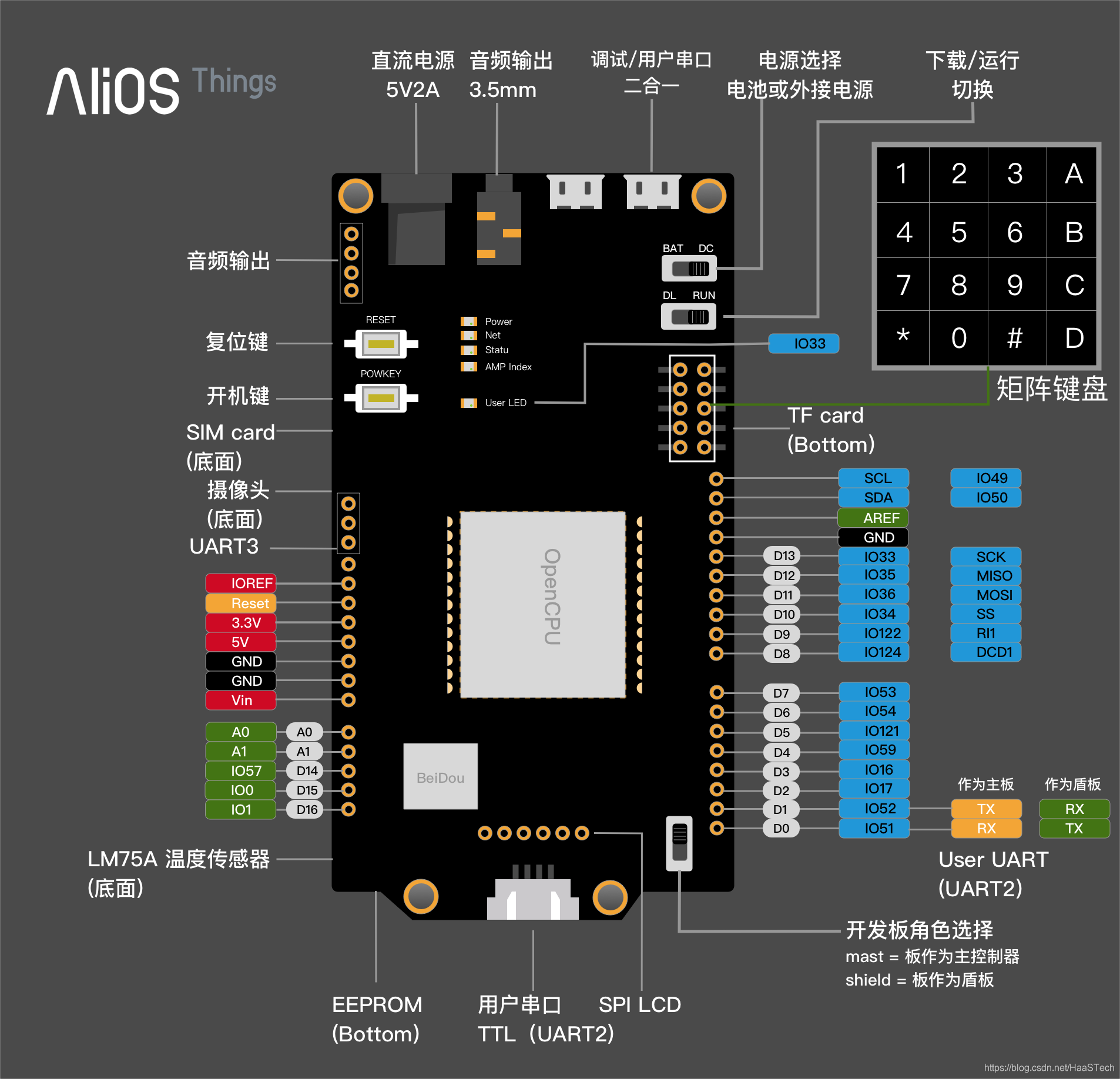
硬件资源介绍

硬件资源映射表
功能/接口 |
PIN/IO/资源映射 |
轻应用 port 配置 |
I2C0 |
SDA(IO50) SCL(IO49) |
0 |
ADC0 |
A0 |
0 |
ADC1 |
A1 |
1 |
UART0 |
默认板级log打印 |
0 |
UART1 |
TXD(IO54) |
1 |
UART2 |
TXD(IO52) |
2 |
GPIO |
IO51 |
D0 |
SPI0 |
MISO(IO35) |
0 |
app.json 参考示例
{
"io": {
"I2C0": {
"type": "I2C",
"port": 0,
"addrWidth": 7,
"freq": 100000,
"mode": "master",
"devAddr": 118
},
"ADC0": {
"type": "ADC",
"port": 0,
"sampling": 12000000
},
"ADC1": {
"type": "ADC",
"port": 1,
"sampling": 12000000
},
"UART1":{
"type":"UART",
"port":1,
"dataWidth":8,
"baudRate":115200,
"stopBits":1,
"flowControl":"disable",
"parity":"none"
},
"UART2":{
"type":"UART",
"port":2,
"dataWidth":8,
"baudRate":115200,
"stopBits":1,
"flowControl":"disable",
"parity":"none"
},
"SPI0":{
"type":"SPI",
"port":0,
"mode":"master",
"freq":3250000
},
"D0": {
"type": "GPIO",
"port": 51,
"dir": "output",
"pull": "pulldown"
},
"D1": {
"type": "GPIO",
"port": 52,
"dir": "output",
"pull": "pulldown"
},
"D2": {
"type": "GPIO",
"port": 17,
"dir": "output",
"pull": "pulldown"
},
"D3": {
"type": "GPIO",
"port": 16,
"dir": "output",
"pull": "pulldown"
},
"D4": {
"type": "GPIO",
"port": 59,
"dir": "output",
"pull": "pulldown"
},
"D5": {
"type": "GPIO",
"port": 121,
"dir": "output",
"pull": "pulldown"
},
"D6": {
"type": "GPIO",
"port": 54,
"dir": "output",
"pull": "pulldown"
},
"D7": {
"type": "GPIO",
"port": 53,
"dir": "output",
"pull": "pulldown"
},
"D8": {
"type": "GPIO",
"port": 124,
"dir": "output",
"pull": "pulldown"
},
"D9": {
"type": "GPIO",
"port": 122,
"dir": "output",
"pull": "pulldown"
},
"D10": {
"type": "GPIO",
"port": 34,
"dir": "output",
"pull": "pulldown"
},
"D11": {
"type": "GPIO",
"port": 36,
"dir": "output",
"pull": "pulldown"
},
"D12": {
"type": "GPIO",
"port": 35,
"dir": "output",
"pull": "pulldown"
},
"D13": {
"type": "GPIO",
"port": 33,
"dir": "output",
"pull": "pulldown"
},
"D14": {
"type": "GPIO",
"port": 57,
"dir": "output",
"pull": "pulldown"
},
"D15": {
"type": "GPIO",
"port": 0,
"dir": "output",
"pull": "pulldown"
},
"D16": {
"type": "GPIO",
"port": 1,
"dir": "output",
"pull": "pulldown"
},
},
"debugLevel": "DEBUG"
}
更多示例代码
打包下载:https://gitee.com/alios-things/amp-examples/repository/archive/master.zip
开发者支持
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号。

更多技术与解决方案介绍,请访问HaaS官方网站https://haas.iot.aliyun.com。
