题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
| Header1 | Header2 |
|---|---|
| CSDN | 网易云课堂教程 |
| 掘金 | EDU学院教程 |
| 知乎 | Flutter系列文章 |
本文是异步编程的定时器策略篇章,通过Timer来实现。
定时器的使用场景一般如下
- 间隔一定的时间循环发起查询
- 倒计时
通过Timer实现间隔一定时间的循环执行
Timer的periodic函数开启一个循环执行的任务,其参数一用来配制间隔执行这个任务的时间,参数二用来配置具体执行的任务,在使用时需要注意有创建就要有销毁,以避免内存泄漏,如开启一个间隔1秒的定时任务,如下代码清单1-1所示:
class _FutureLoopTestPageState extends State {
///声明变量
Timer _timer;
@override
void initState() {
super.initState();
///循环执行
///间隔1秒
_timer = Timer.periodic(Duration(milliseconds: 1000), (timer) {
///定时任务
});
}
@override
void dispose() {
///取消计时器
_timer.cancel();
super.dispose();
}
...
}实现一个APP启动页面的倒计时
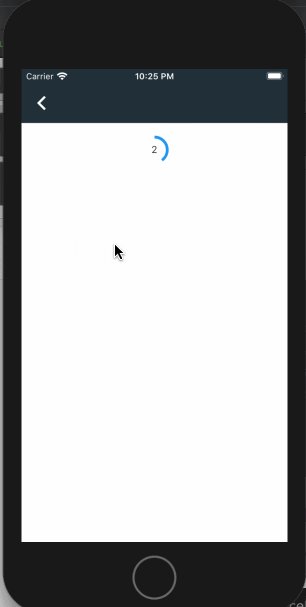
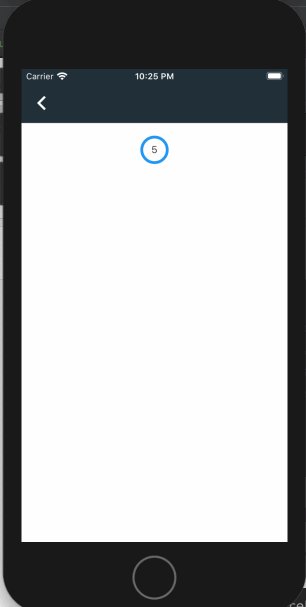
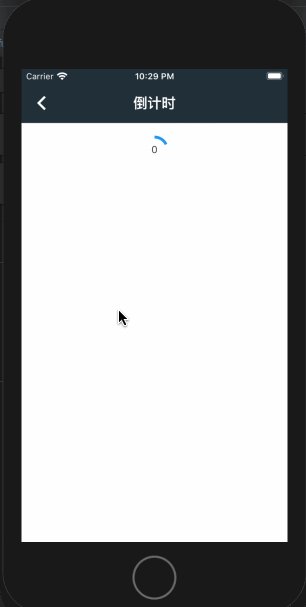
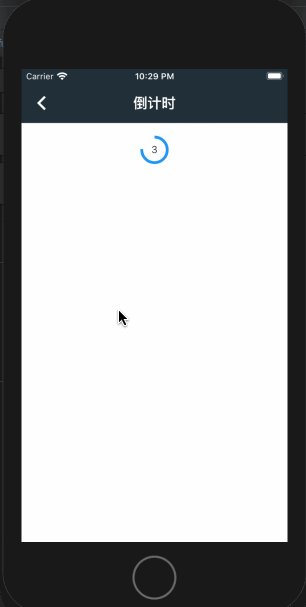
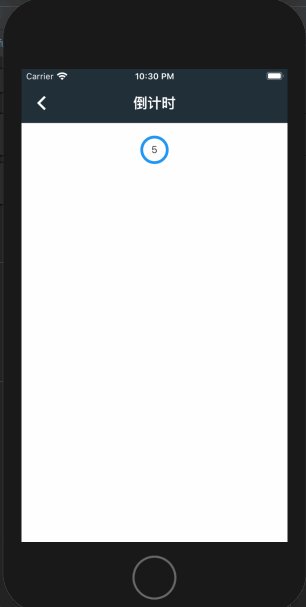
如下图所示为常见App的一个启动页面的倒计时显示效果,对应代码清单 1-3.
对应的实现代码如下:
///代码清单 1-3 实现一个倒计时
class FutureLoopTestPage2 extends StatefulWidget {
@override
_FutureLoopTestPageState createState() => _FutureLoopTestPageState();
}
//lib/code/main_data.dart
class _FutureLoopTestPageState extends State<FutureLoopTestPage2> {
///声明变量
Timer _timer;
///记录当前的时间
int curentTimer = 0;
@override
void initState() {
super.initState();
///循环执行
///间隔1秒
_timer = Timer.periodic(Duration(milliseconds: 1000), (timer) {
///自增
curentTimer++;
///到5秒后停止
if (curentTimer == 5) {
_timer.cancel();
}
setState(() {});
});
}
@override
void dispose() {
///取消计时器
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("倒计时"),
),
backgroundColor: Colors.white,
///填充布局
body: Container(
padding: EdgeInsets.all(20),
width: double.infinity,
height: double.infinity,
child: Column(
children: [
///层叠布局将进度与文字叠在一起
Stack(
///子Widget居中
alignment: Alignment.center,
children: [
///圆形进度
CircularProgressIndicator(
///当前指示的进度 0.0 -1.0
value: curentTimer / 5,
),
///显示的文本
Text("${5-curentTimer}"),
],
)
],
)),
);
}
}
在上述代码清单 1-3 中所示的效果,圆形进度执行的有点死板的效果,如下图所示为优化后的效果,给人的视觉效果比较舒适,对应代码清单1-4。
///代码清单 1-4
class FutureLoopTestPage3 extends StatefulWidget {
@override
_FutureLoopTestPageState createState() => _FutureLoopTestPageState();
}
//lib/code/main_data.dart
class _FutureLoopTestPageState extends State<FutureLoopTestPage3> {
///声明变量
Timer _timer;
///记录当前的时间
int curentTimer = 0;
@override
void initState() {
super.initState();
///循环执行
///间隔1秒
_timer = Timer.periodic(Duration(milliseconds: 100), (timer) {
///自增
curentTimer+=100;
///到5秒后停止
if (curentTimer >= 5000) {
_timer.cancel();
}
setState(() {});
});
}
@override
void dispose() {
///取消计时器
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("倒计时"),
),
backgroundColor: Colors.white,
///填充布局
body: Container(
padding: EdgeInsets.all(20),
width: double.infinity,
height: double.infinity,
child: Column(
children: [
///层叠布局将进度与文字叠在一起
Stack(
///子Widget居中
alignment: Alignment.center,
children: [
///圆形进度
CircularProgressIndicator(
///当前指示的进度 0.0 -1.0
value: curentTimer / 5000,
),
///显示的文本
Text("${(curentTimer/1000).toInt()}"),
],
)
],
)),
);
}
}
代码清单 1-3 与代码 清单1-4中所示的效果有完全不同的视觉效果,在代码实现的方式上只是刷新频率的不一样。
完毕


