摘要:本文以淘宝人生成就页面为例,从前端开发人员的角度对页面交互、动画设计的探讨与思考,不涉及代码与实现。
什么是渣男?
渣男就是当你通过努力达成某个目标,兴奋地跑到他身边想告诉他时,他只是冷冷的丢给你一个弹框然后说一句,这就是你想要的奖励,拿了快走吧。对于前端开发者来说,自己就是用户的伴侣,自己开发的页面就是在用户面前的一个拟人化形象。对页面中的细节设计与思考,不仅体现了开发者对于用户的情感和态度,另一方面,也体现了你对页面、对项目本身的情感和态度。从这点意义上来说,页面与前端开发人员其实也是互为伴侣的关系。
回想一下自己是不是每天都疲于在命令行之间切换,敲着一行又一行重复的代码,装了一遍又一遍的node_modules,已然没有刚接触做页面时的兴奋感,剩下的只有疲惫、厌倦和麻木,就好像每天重复着吃饭、睡觉、上班而忽略了彼此之间的感受。
为什么要做渣男?
- 交互和动画是设计师关心的事情。
- 开发周期短,增加开发复杂度和调试时间,还要做降级,做适配,吃力不讨好。
- 对项目的价值无法衡量,不如红包数字的小数点往后挪一位那样实在。
做一个体贴的伴侣
淘宝人生成就页面前段时间迎来了第一次改版,相比以往,风格更加明亮、活泼,就好像亭亭玉立的少女,还有一点羞涩。面对这样的姑娘,我又怎么忍心让自己成为渣男。于是我决定要用自己粗糙的双手,为她织上一件贴心的衣裳。
注:以下所有调整仅为我作为开发者的个人思考,不代表设计师观点和实际项目效果。
动画反馈区
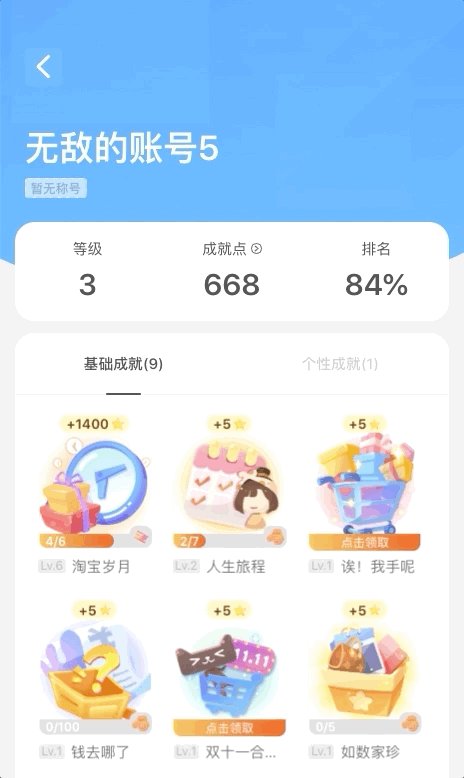
先观察整体结构情况,在目前的页面中,我们可以将首页分为两个部分:个人成就信息区和成就列表区。在原个人成就信息区中,蓝色为底的区域还有较大的空间没有被充分利用,这里我将蓝底部分单独划分为一个动画反馈区,其作用将在稍后解释。
 |
 |
| 调整前 | 调整后 |
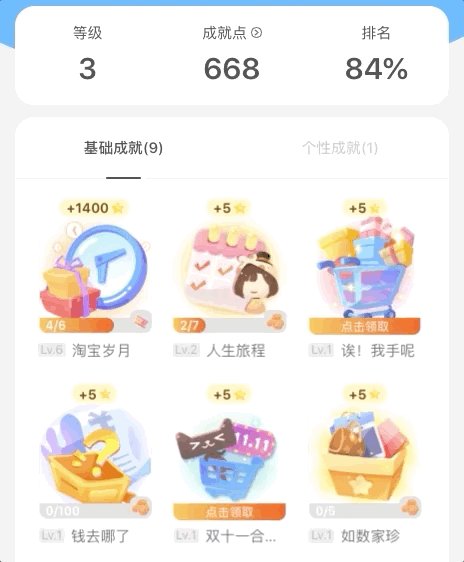
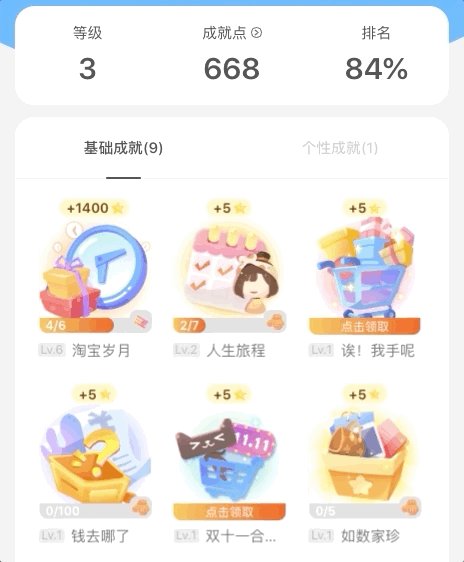
个人成就信息区

关键性信息如等级、成就点和排名放在一起,不够突出。这里我将非关键的个人头像信息移除,将等级、成就点和排名等信息增大字号,突出展示,使用户能够更加直观的看到自己各项指标的数值是多少。另外,我还赋予了三个指标的符号化展示。在这里使用符号化有以下几个优点:
- 使用用户熟悉的符号能让用户更快理解信息。
- 优先展示符号化,在具体信息展示前,让用户对该区块的信息建立一定的认知。
- 可以提前渲染结构,给予接口请求一定的缓冲时间。
除此之外,该区块还具有收纳盒的作用,每个指标都具有可交互的行为。例如点击成就点即可展示更为详细的成就点信息。

成就列表区
原页面中的成就列表区域采用分类型,收起/展开的方式呈现,当成就较多时,页面会比较长,也不利于用户快速在不同类型之间切换。调整后采用分栏的形式展示,使用户在不同类别之间切换更加方便,并且对每个子项目中成就值的部分用数字+符号的形式替换,减少阅读压力,提升用户理解效率。
 |
 |
| 调整前 | 调整后 |
成就详情
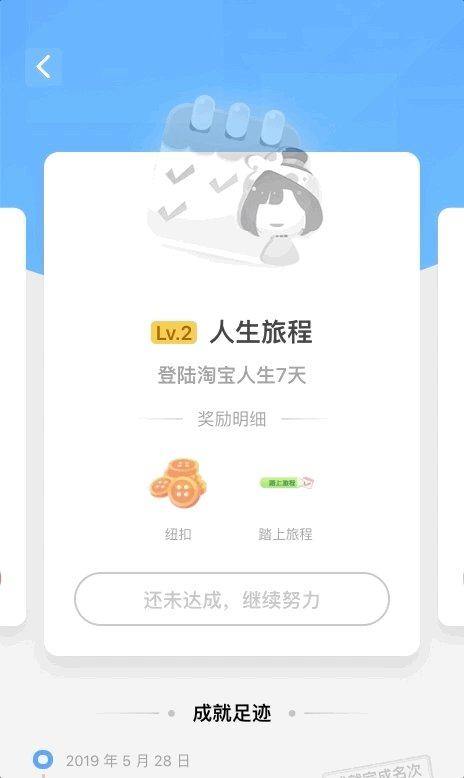
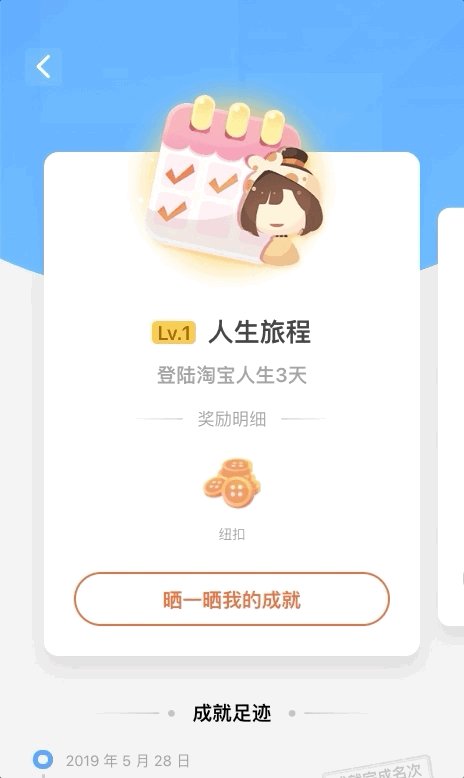
淘宝成就页面是一个单页应用,其中包含了首页和成就详情页,点击成就列表中的子项目,即可跳转到对应的详情页。对比下面两张图可以发现原页面的切换有以下几个缺点:
- 在未录制鼠标或手势的情况下完全不能知道操作的来源是哪里
- 切换过后跳转到对应等级的动画很突然
在优化后,我们可以发现这几个缺点都得到了改进:
- 用户的每一个行为完全是可追溯的,即使不小心点到,也会在返回的时候告知操作来源
- 切换后的跳转很较为自然,没有突兀的感觉
- 虽然本质上是页面的切换,但极大的削弱了页面切换的概念,作为一个应用的整体感更加强烈
 |
 |
| 调整前 | 调整后 |
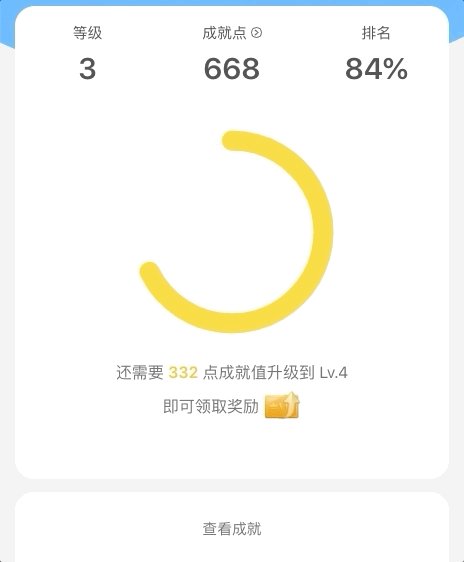
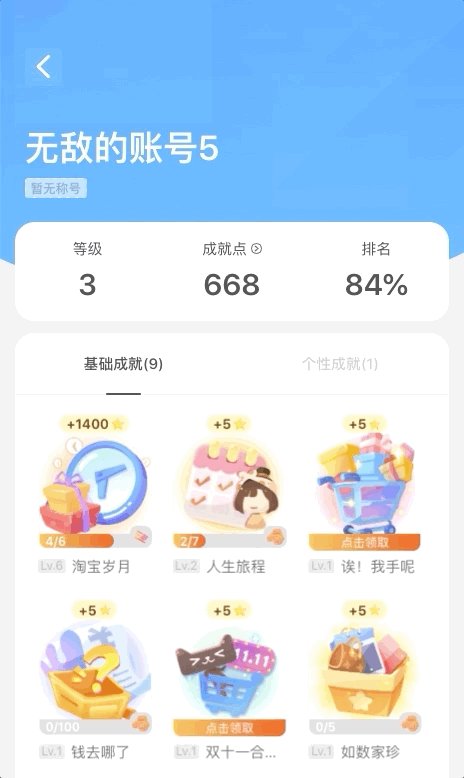
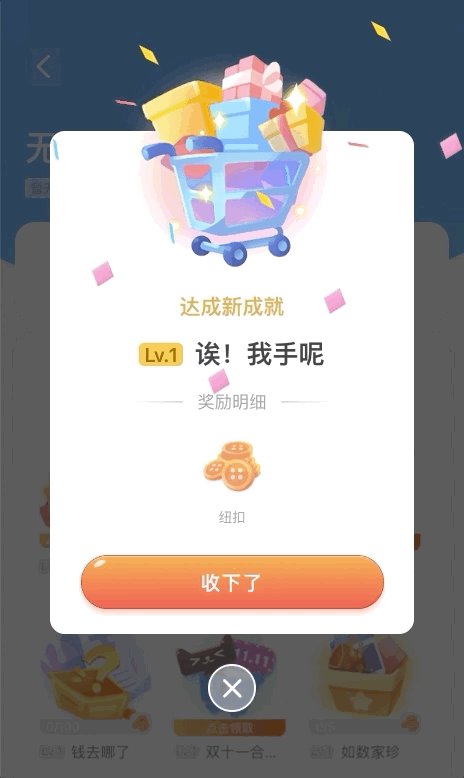
奖励的领取
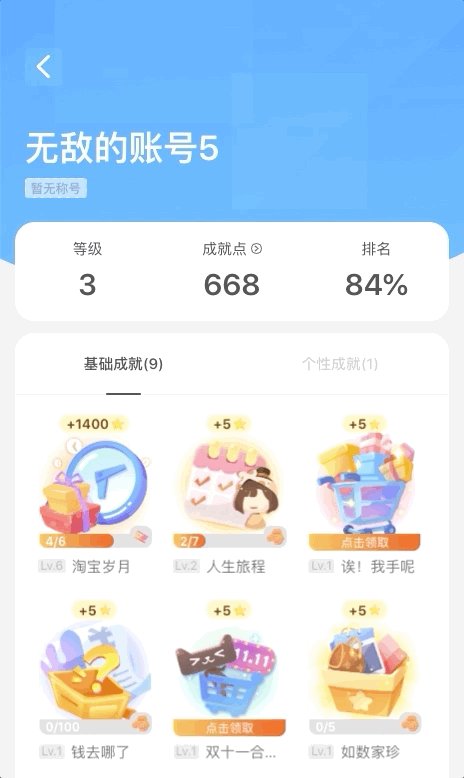
原页面在领取奖励时除了弹窗氛围外没有其他提示,在这个操作之后用户的成就点会发生变化,然而在这里用户很难感知到这一个信息。所以我做了如下调整:
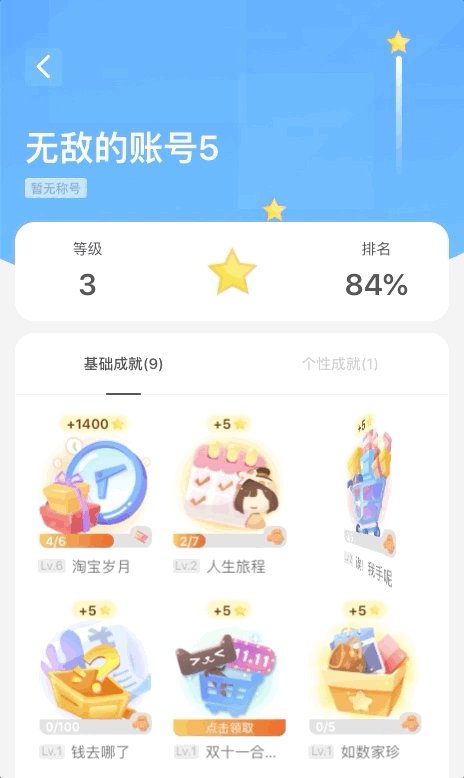
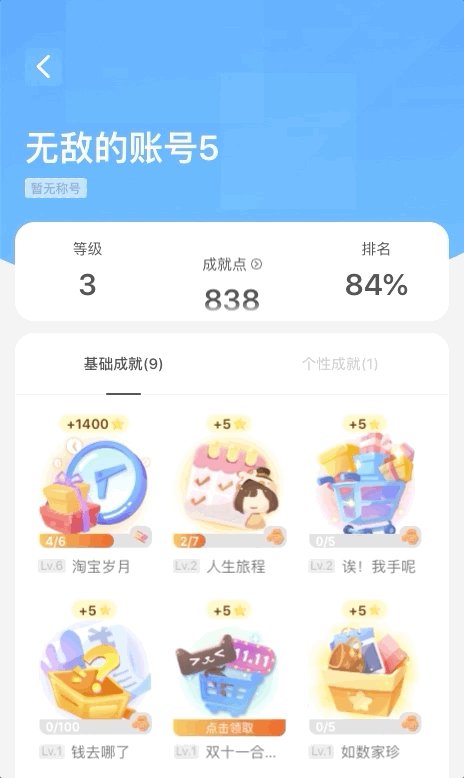
- 在对应的成就被领取时,增加卡片翻转效果,让用户感知到行为发生的来源
- 在卡片中添加星星符号的展示,结合动画反馈区和个人成就信息区的联动反馈,营造一种不断upup自己成就点,元气满满的感觉,除了能够提示用户成就点的数值发生了改变外,还能够给用户一些正向、鼓舞的动画反馈,让用户获得奖励的感觉更加强烈。就好像一个人在用自己的肢体语言告诉别人,你真的很棒哦!
 |
 |
| 调整前 | 调整后 |
关于动画反馈区
可以看到原先较大的蓝底部分只要经过合理的分配,即可发挥别样的作用。这里只是以奖励领取做为例,后续在等级提示,排名提升等方面也可以做进一步的扩展。
整体效果演示
原版的效果目前可以在线上体验,这里再放一段更改后的整体演示:
写在最后
上述的更改仅是我个人审美和对该页面的交互思考出发,可能有不足或者谬误的地方。但我觉得在开发项目时,还是要以人为本,不仅要完成业务上的指标,也要做到体贴用户,让他们获得更多正向和积极的互动体验,也许也会更加喜爱我们所做的产品。而作为前端开发人员,在保障项目的同时,应当与保持设计师紧密的沟通,用自己的技术发挥出设计师最大的价值,自己也要持续思考,不断地为业务创造出更多的可能。
下一篇,我想从开发的实现和规范上探讨一下如何做好页面中的交互和动画。