前言
相信大部分仁兄在使用系统Toast的时候,都感觉不太尽如人意,因为系统Toast显示的位置比较固定,并且字体颜色等会跟随系统版本变化,那么能不能自己写一个呢,答案是当然的。当然,这是本文的一个重点,还有一个重点是,要对上一篇Android工具类里面的ToastUtils进行勘误,大概你现在还不太明白,容我慢慢道来,你且看着。
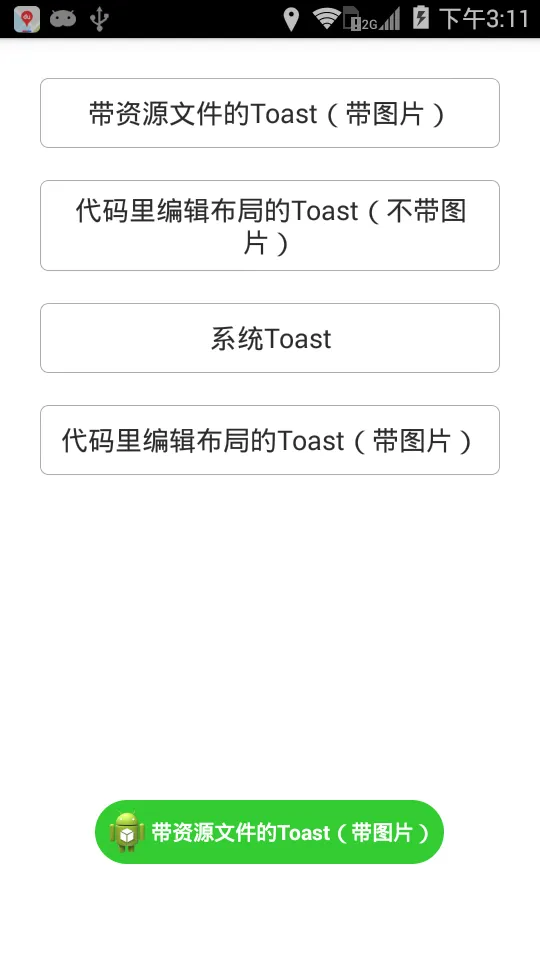
先上图



首先
先看toast源码
public void setText(CharSequence s) {
if (mNextView == null) {
throw new RuntimeException("This Toast was not created with Toast.makeText()");
}
TextView tv = (TextView) mNextView.findViewById(com.android.internal.R.id.message);
if (tv == null) {
throw new RuntimeException("This Toast was not created with Toast.makeText()");
}
tv.setText(s);
}
如果不指定view,则mNextView的值为null。就会抛出异常。另外使用第一种方式时,就算你为Toast设置好了View也不能这样调用:toast.setText(s);
会抛出This Toast was not created with Toast.makeText()异常。解决的办法是定义一个TextView,然后为TextView赋值,再加到XXLayout中,
使用setView(XXLayout)把XXLayout设置成Toast的View。
本人遇到的错误我也一并贴出来
Caused by: java.lang.RuntimeException: This Toast was not created with Toast.makeText()
at android.widget.Toast.setText(Toast.java:275)
at cn.and.ToastActivity.onCreate(ToastActivity.java:20)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1047)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2627)
再看看Android 工具类里面的ToastUtils写法
public static void showToast(Context context, String message) {
if (toast == null) {
toast = Toast.makeText(context, message, Toast.LENGTH_SHORT);
} else {
toast.setText(message);
}
toast.show();
}
虽然平时用着不会报错,但是有的时候还是会报错,为了防患于未然,今天就重新放出自己查阅资料后修改的Toast工具类
其次,请各位看官看Toast工具类
由于代码比较简单,我也就不再一一赘述了,相信各位看官都可以看懂
public class ToastUtils {
public static final int LENGTH_SHORT = 0;
public static final int LENGTH_LONG = 1;
private static View toastView;
private WindowManager mWindowManager;
private static int mDuration;
private final int WHAT = 100;
private static View oldView;
private static Toast toast;
private static CharSequence oldText;
private static CharSequence currentText;
private static ToastUtils instance = null;
private static TextView textView;
// 是否显示
private static boolean isShow = true;
private static ImageView mImgIcon;
private static TextView mTxtMsg;
private static LinearLayout mLytShow;
/**
* 显示消息(这个是把文本颜色和背景色没有提出来的写法)
*
* @param context
* 上下文
* @param message
* 消息内容
*/
public static void showToast(Context context, String message) {
if (isShow) {
toast = new Toast(context);
// 消息内容
mTxtMsg = new TextView(context);
LinearLayout.LayoutParams lParams1 = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mTxtMsg.setTextColor(Color.parseColor("#000000"));
mTxtMsg.setTextSize(DensityUtils.dp2px(context, 12));
mTxtMsg.setPadding(10, 5, 10, 5);
mTxtMsg.setLayoutParams(lParams1);
mLytShow = new LinearLayout(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
mLytShow.setOrientation(LinearLayout.HORIZONTAL);
mLytShow.setLayoutParams(params);
int roundRadius = 100; // 8dp 圆角半径
int fillColor = Color.parseColor("#F89009");// 内部填充颜色
GradientDrawable gd = new GradientDrawable();// 创建drawable
gd.setCornerRadius(roundRadius);
gd.setColor(fillColor);
mLytShow.setBackgroundDrawable(gd);
mLytShow.addView(mTxtMsg);
if (message != null) {
mTxtMsg.setText(message);
}
toast.setView(mLytShow);
toast.setGravity(Gravity.BOTTOM, 0,
DensityUtils.dp2px(context, 100));
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
}
/**
* 显示消息(这个是把文本颜色和toast背景颜色提出来的写法)
*
* @param context
* 上下文
* @param message
* 消息内容
*/
public static void showToast(Context context, String message,
String textColor, String bgColor) {
if (isShow) {
toast = new Toast(context);
// 消息内容
mTxtMsg = new TextView(context);
LinearLayout.LayoutParams lParams1 = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mTxtMsg.setTextColor(Color.parseColor(textColor));
mTxtMsg.setTextSize(DensityUtils.dp2px(context, 12));
mTxtMsg.setPadding(10, 5, 10, 5);
mTxtMsg.setLayoutParams(lParams1);
mLytShow = new LinearLayout(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
mLytShow.setOrientation(LinearLayout.HORIZONTAL);
mLytShow.setLayoutParams(params);
int roundRadius = 100; // 8dp 圆角半径
int fillColor = Color.parseColor(bgColor);// 内部填充颜色
GradientDrawable gd = new GradientDrawable();// 创建drawable
gd.setCornerRadius(roundRadius);
gd.setColor(fillColor);
mLytShow.setBackgroundDrawable(gd);
mLytShow.addView(mTxtMsg);
if (message != null) {
mTxtMsg.setText(message);
}
toast.setView(mLytShow);
toast.setGravity(Gravity.BOTTOM, 0,
DensityUtils.dp2px(context, 100));
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
}
/**
* 显示Toast
*
* @param context
* 上下文
* @param message
* 信息内容
*/
public static void showIconToast(Context context, String message, int resId) {
if (isShow) {
toast = new Toast(context);
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.mtoast_layout, null);
TextView tv = (TextView) view.findViewById(R.id.toast_tv);
ImageView mImgShow = (ImageView) view.findViewById(R.id.img_toast);
if (message != null) {
tv.setText(message);
}
mImgShow.setImageResource(resId);
toast.setView(view);
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
}
/**
* 显示消息内容(带图标)
*
* @param context
* 上下文
* @param message
* 消息内容
* @param resId
* 图片资源id
* @param textColor
* 文本颜色
* @param textSize
* 文本大小
* @param bgColor
* 背景颜色
*/
public static void showIconToastMessage(Context context, String message,
int resId, String textColor, float textSize, String bgColor) {
if (isShow) {
toast = new Toast(context);
// 图片
mImgIcon = new ImageView(context);
LinearLayout.LayoutParams lParams = new LinearLayout.LayoutParams(
DensityUtils.dp2px(context, 48), DensityUtils.dp2px(
context, 48));
mImgIcon.setImageResource(resId);
lParams.gravity = Gravity.CENTER_HORIZONTAL
| Gravity.CENTER_VERTICAL;
lParams.setMargins(5, 5, 5, 5);
mImgIcon.setLayoutParams(lParams);
// 消息内容
mTxtMsg = new TextView(context);
LinearLayout.LayoutParams lParams1 = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mTxtMsg.setTextColor(Color.parseColor(textColor));
mTxtMsg.setTextSize(DensityUtils.dp2px(context, textSize));
mTxtMsg.setLayoutParams(lParams1);
mLytShow = new LinearLayout(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
mLytShow.setOrientation(LinearLayout.HORIZONTAL);
mLytShow.setLayoutParams(params);
int roundRadius = 100; // 8dp 圆角半径
// int strokeColor = Color.parseColor("#2E3135");// 边框颜色
int fillColor = Color.parseColor(bgColor);// 内部填充颜色
GradientDrawable gd = new GradientDrawable();// 创建drawable
gd.setColor(fillColor);
gd.setCornerRadius(roundRadius);
// gd.setStroke(0, strokeColor);
mLytShow.setBackgroundDrawable(gd);
mLytShow.addView(mImgIcon);
mLytShow.addView(mTxtMsg);
if (message != null) {
mTxtMsg.setText(message);
}
toast.setView(mLytShow);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
}
}
再次,资源文件,我也一并贴出来吧
比较简单,就一个ImageView和一个textview
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/toast_background"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal"
android:padding="5dp" >
<ImageView
android:id="@+id/img_toast"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_gravity="center"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/toast_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="moren"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
最后
也欢迎大家关注我的简书Silence潇湘夜雨 和 githubSilence潇湘夜雨
小可不才,如果什么地方写的不对,还请指正。



