最近项目比较忙,然后又生病了,都没时间写博客了QAQ。这次我带来了SSM框架搭建的一个答题管理系统,之前我用的tp框架构建的答题管理系统,这次我用SSM框架重构了一下

1.前期准备
SSM架构的相关知识(Spring+Springmvc+mybatis)
IDEA/eclipse/myeclipse编译器
layui文档的bang助:layui开发使用文档
默认的maven配置
Navicat/mysql workbench等数据库可视化管理工具
2.架构设计(mvc)

首先将resources包设置为Resource Root
将webapp包设置为Web项目目录
指定Web目录:

指定Spring配置文件目录:

model层采用mybatis进行持久化处理
mybatis generator插件进行逆向工程,
以下说明几个配置文件:
applicationContext:Springmvc配置文件
applicationContext-datasource.xml:数据库连接池配置文件
classpath:datasource.properties
dialect=mysql
datasource.properties:数据库配置文件
# 配置下载的驱动包的位置
db.driverLocation = C:/java/mysql-connector-java-5.1.41.jar
# db.driverClassName = oracle.jdbc.driver.OracleDriver
db.driverClassName = com.mysql.jdbc.Driver
# db.url=jdbc:mysql://数据库IP:数据库 Port/database?characterEncoding=utf-8
db.url = jdbc:mysql://xxxx:3306/tp5?characterEncoding=utf-8
db.username =XXX
db.password =XXXXX
db.initialSize = 20
db.maxActive = 50
db.maxIdle = 20
db.minIdle = 10
db.maxWait = 10
db.defaultAutoCommit = true
db.minEvictableIdleTimeMillis = 3600000
generatorConfig.xml:mybatis generator逆向工程时的配置文件
然后controller包下对应控制器
dao包下是逆向生成的DAO数据层
pojo包下是逆向生成的实体类
service是我们写的业务层
util是我们的工具类

image.png
最后的最后,我们数据库设计:
既然是答题管理系统。
一套题(即一个模板)(model表)对应多个题目(qsn表)
一个题目(qsn表)对应多个答案(detail表)
然后Navicat表设计如下:
model表:(t_gr_是前缀 rmkX是备用字段都不用管)

image.png
qsn表:(这里我没有设置外键 实际上qsn表的model_id应该设置外键)

image.png
detail表:(同上)

image.png
好了 说了那么多 终于做好所有的准备了,可以正式进入我们的开发了。
3.本章目标
与thinkphp实现答题管理系统对应,我们依旧先实现model表(答题模板的增加功能模块的实现)
4.View层实现(Jquery+layui)
首先是添加模板的View层实现。

image.png
引用了layui的按钮组样式 id为btn-add的按钮 即为添加模板按钮

image.png
点击添加模板 我们用Jquery设置其弹出了一个layui的弹出层 id为set-add-put
//弹出添加窗口
$('#btn-add').click(function() {
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['660px', '350px'], //宽高
content: $('#set-add-put'),
title: "添加模板"
});
});
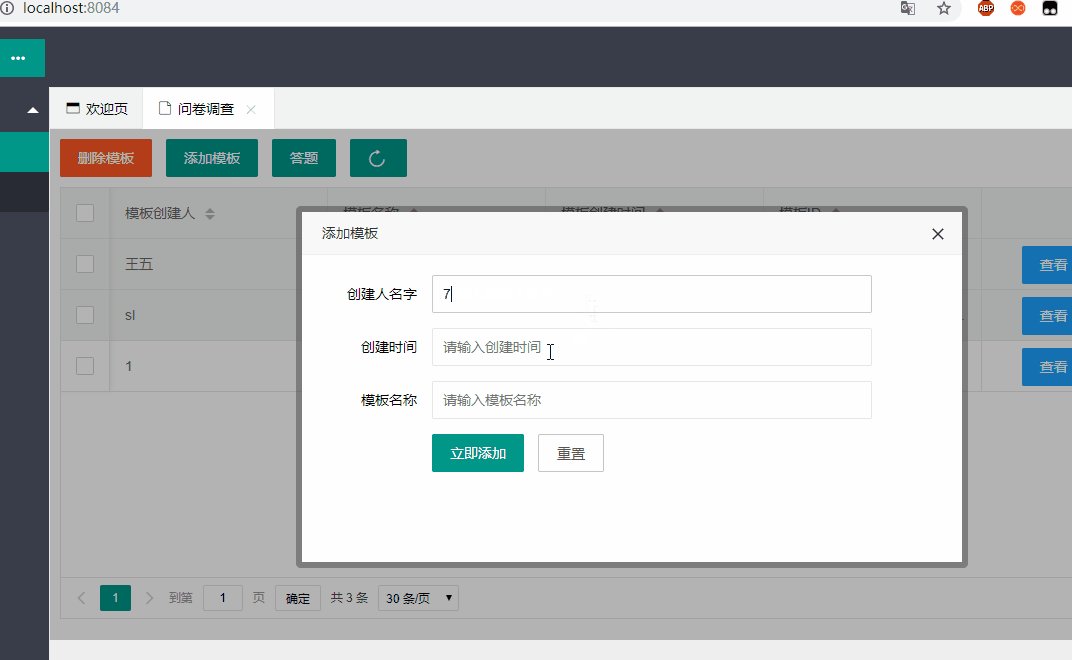
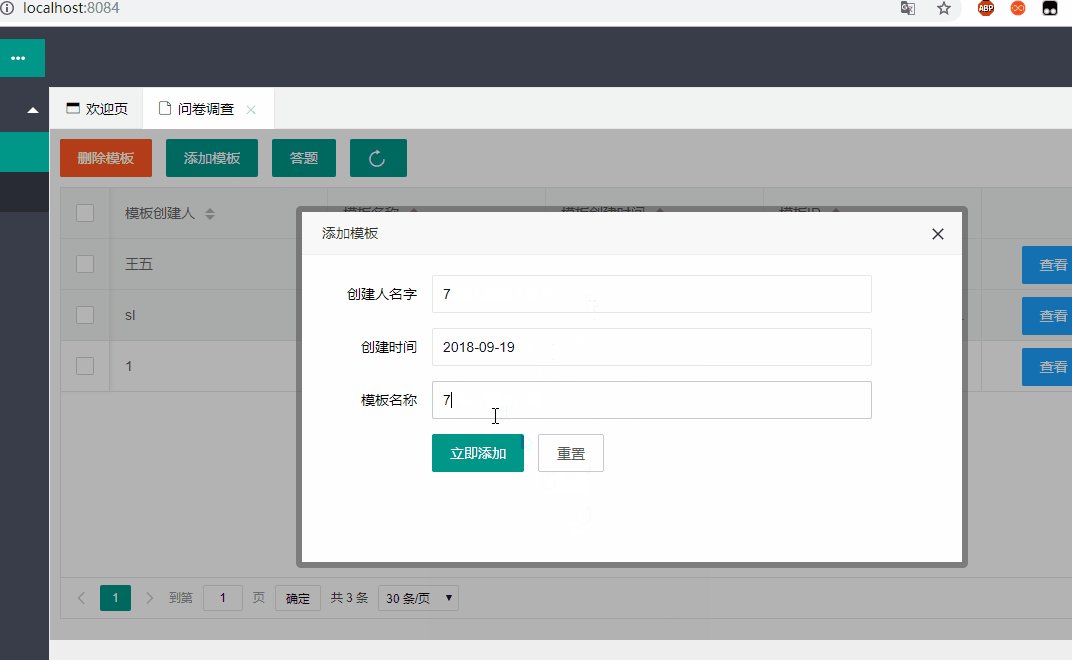
如下

image.png
input框有三个,分别对应数据库的create_name,time,name。
创建人名字 创建时间 模板名称 然后,我们数据点击立即添加按钮,id为add。我们对其用Jquery进行ajax请求。
//添加数据
$('#add').click(function() {
var create_name = $('input[name="create_name"]').val(); //获取值
var name = $('input[name="name"]').val();
var time = $('input[name="time"]').val();
if (create_name !== '') {
//打开正在加载中弹出层
layer.msg('加载中', {
icon: 16,
shade: 0.01,
time: '9999999'
});
var url = "survey/add_model";//这里的url是相较与tp5的路由不同的地方
var data = {
create_name: create_name,
name: name,
time: time
}
$.post(url, data, function(data) { //使用ajax提交
layer.closeAll();
if (data.code == 1) { //这里的code对应返回的状态码
layer.msg(data.msg, {
icon: 6
});
location.reload();
} else {
layer.msg(data.msg, {
icon: 5
});
}
}, "json");
}
});
提交的data,就是我们输入框获取的三个值,create_name,name,time。
提交到Controller层,如果返回的数据状态码为代表成功的1,则刷新整个页面,否则,提示错误。
然后我们看看Controller层的代码。
5.Controller层实现
5.Controller层实现首先我在util包下定义了一个Api类用来存放我们的工具类,主要用于返回给前端json数据
package com.sl.example.util;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//code=1 success 2 fail 3 warning
public class Api {
public Map returnJson(int code,String msg){
Map map=new HashMap();
map.put("code",code);
map.put("msg",msg);
return map;
}
public Map returnJson(int code, String msg, List data){
Map map=new HashMap();
map.put("code",code);
map.put("msg",msg);
map.put("data",data);
return map;
}
public Map returnJson(int code, String msg, Map data){
Map map=new HashMap();
map.put("code",code);
map.put("msg",msg);
map.put("data",data);
return map;
}
}
返回的数据重载可选,三个为,code状态码,msg信息,data返回的数据。
两个为,code状态码,msg信息。
然后对应的controller层代码
//增加model
@RequestMapping(value="Index/survey/add_model")
@ResponseBody
public Map addModel(HttpServletRequest req) throws IOException{
String name = req.getParameter("name");
String createName=req.getParameter("createName");
String strtime=req.getParameter("time");//有注解,默认转换
if (createName==null){
return api.returnJson(3,"warning");
}
UUID uuid=UUID.randomUUID();
String modelId=uuid.toString();
Model model=new Model();
Date time=string2Date.DateChange(strtime);
model.setCreateName(createName);
model.setName(name);
model.setTime(time);
model.setModelId(modelId);
int is_add=modelService.InsertModel(model);
if (is_add!=0){
return api.returnJson(1,"添加成功");
}else{
return api.returnJson(2,"添加失败");
}
}
这里使用了UUID来创建一个相对唯一的模板ID,调用modelService层的InsertModel方法 传入model对象,来添加模板
6.Service层实现:
6.Service层实现:ModelService.java
package com.sl.example.service;
import com.sl.example.pojo.Model;
import java.util.List;
public interface ModelService {
public List findAllModel();
public int deleteModelById(String modelId);
public int deleteModelByIds(String[] arr);
public int InsertModel(Model model);
public Model selectModelById(String modelId);
}
ModelService.Impl:
package com.sl.example.service;
import com.sl.example.pojo.Model;
import java.util.List;
public interface ModelService {
public List findAllModel();
public int deleteModelById(String modelId);
public int deleteModelByIds(String[] arr);
public int InsertModel(Model model);
public Model selectModelById(String modelId);
}
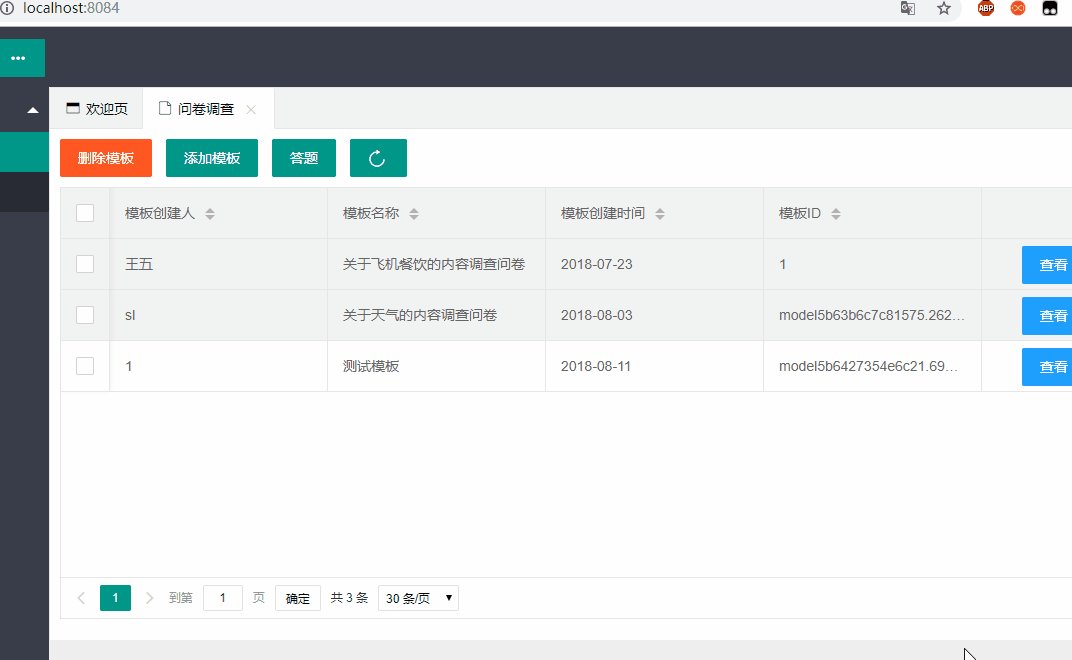
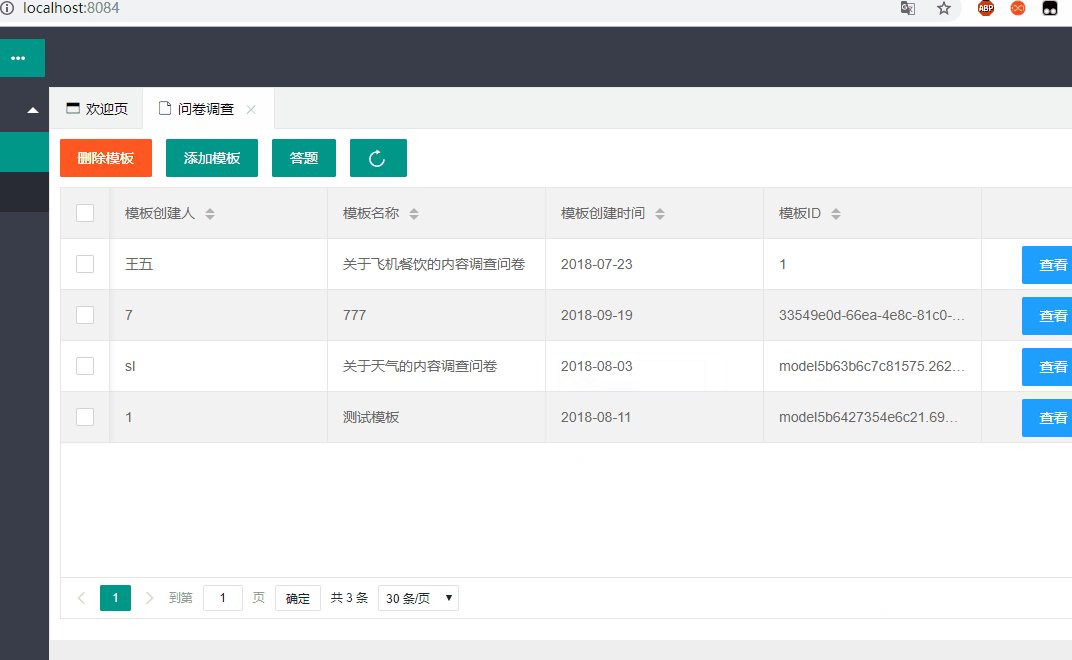
7.功能一览
7.功能一览然后我们查看下我们的功能实现了没

1.gif此外还有对应的
SSM+maven实现答题管理系统二:模板删除功能
github项目地址:SSMproject
项目已经部署上线:点我(访客用户名zhangsan 密码123456)
项目仅供测试学习使用,拒绝任何形式的商业用途,转侵删。
好啦 还有两小时就下班啦,我要去休息啦,喜欢就给颗小还有star吧~



