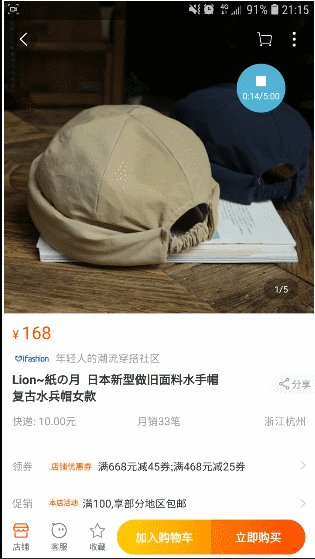
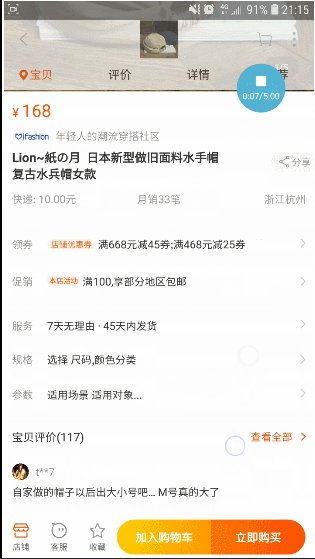
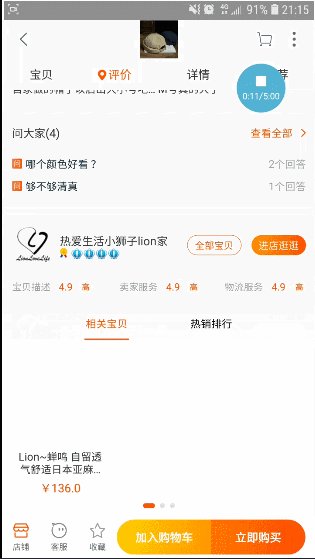
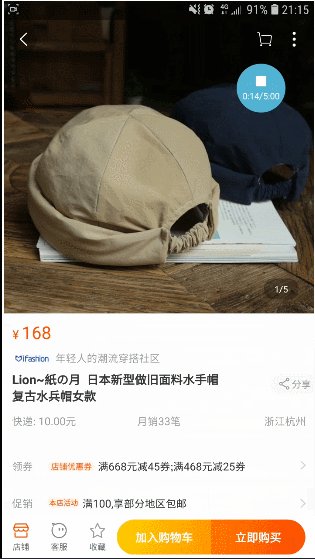
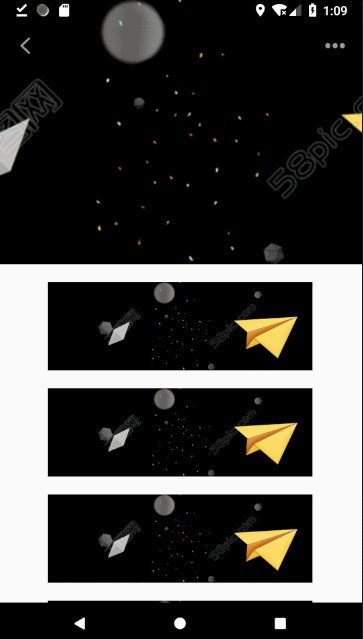
最近需要做一个和最新版淘宝相似的商品详情页。先看原版:

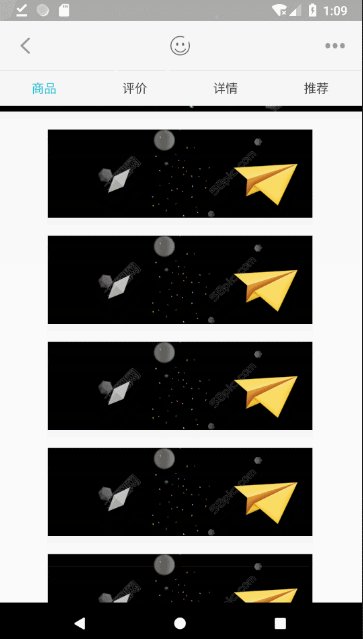
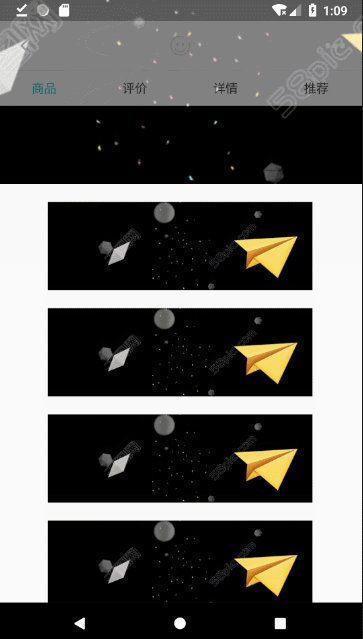
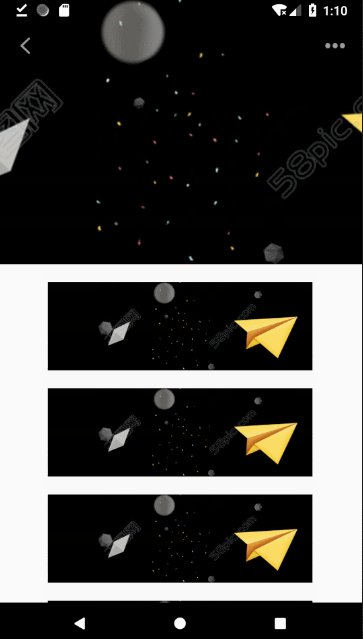
我实现的效果:

因为单纯实现渐变功能,所以背景只用了一张尺寸较大的imageview。
先说实现效果要求:
- 沉浸式状态栏:当整个页面下滑到一定高度时,变为白色;banner出现时,变为透明,期间颜色是渐变的;
- toolbar的返回键和后边的“更多”键始终显示,不受渐变影响,toolbar中间的商品图标原始状态为隐藏,banner开始隐藏时慢慢渐变显示;
- tablayout整体原始为隐藏,banner开始隐藏时,tablayout开始显示,直至无透明度。
思路:简单说就是检测用户手指的纵向滑动长度,就是Y方向,整体用一个NestedScrollView包裹着,而NestedScrollView有一个滚动监听方法:addOnScrollChangedListener。
于是乎,动手吧!
先看布局:
<com.zhy.autolayout.AutoRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollview_goods_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_big"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:layout_marginBottom="20dp"
android:scaleType="centerCrop"
android:src="@drawable/banner_a" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
android:src="@drawable/banner_a" />
........
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<RelativeLayout
android:id="@+id/rl_toolbar_and_tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:id="@+id/view_goods_detail"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/immerse_white_color" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_goods_detail"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_below="@id/view_goods_detail"
android:background="@color/color_white"
app:contentInsetStart="0dp">
<com.zhy.autolayout.AutoRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_back_goods_detail"
android:layout_width="60dp"
android:layout_height="match_parent"
android:scaleType="centerInside"
android:src="@mipmap/back_goods_detail" />
<ImageView
android:id="@+id/iv_img_toolbar_goods"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:src="@mipmap/emoji" />
<ImageView
android:id="@+id/iv_setting_goods_detail"
android:layout_width="60dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:scaleType="centerInside"
android:src="@mipmap/setting_goods_detail" />
</com.zhy.autolayout.AutoRelativeLayout>
</android.support.v7.widget.Toolbar>
<com.zhy.autolayout.AutoLinearLayout
android:id="@+id/rl_tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/toolbar_goods_detail"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/background_color" />
<android.support.design.widget.TabLayout
android:id="@+id/tablayout_goods_detail"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/color_white"
android:layout_gravity="center"
app:tabIndicatorHeight="0dp"
app:tabSelectedTextColor="@color/theme_color"
app:tabTextAppearance="@android:style/TextAppearance.Holo.Small"
app:tabTextColor="@color/text_black" />
</com.zhy.autolayout.AutoLinearLayout>
</RelativeLayout>
</com.zhy.autolayout.AutoRelativeLayout>
中间用省略号的是几张高度均为100dp的imageview,为了显示滚动效果。
分析布局结构:
最外层用的是鸿洋大神的自动布局,AutoRelativeLayout。然后把toolbar,tablayout,还有用于沉浸式状态栏用的view,放在一个RelativeLayout内。并将这个RelativeLayout放置在NestedScrollView的上层(视觉上的层次)。注意:NestedScrollView的高度需要设置为"wrap_content",否则会导致无法滑动的尴尬-_-|||
view_goods_detail:
用于填充状态栏,在代码中获取状态栏高度,并将此view的高度设置为状态栏的高度,避免toolbar冲上状态栏(我的activity继承了一个沉浸式的baseactivity,后面会给出代码)。
沉浸式状态栏:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 实现透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
在activity的onCreate方法中调用。
获取状态栏高度并设置为view的高度:
private void initStatusBar() {
int statusBarHeight = ViewColor.getStatusBarHeight(this);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) viewGoodsDetail.getLayoutParams();
params.height = statusBarHeight;
viewGoodsDetail.setLayoutParams(params);
}
viewGoodsDetail是那个自定义高度的view。
在开始渐变先说几个方法:
- setImageAlpha(),设置imageview的图片透明度,传进去的是int,范围是(0-255,全透明到不透明)
- getBackground().mutate().setAlpha(),获得该view的背景并设置为透明度,传进去的参数和范围和第一个方法一致。
注意:调用此方法必须保证,控件设置了背景,否则会报空指针,原因你懂的。。
- setAlpha(),直接设置view的透明度,传进去的是0F---1F的float类型的值,也是从全透明到不透明。
结合要实现的效果,我们可以知道
原始:
- 填充状态栏的背景透明
- toolbar背景全透明,toolbar中间的图标全透明
- tablayout 整体透明
//设置toolbar的背景为全透明
toolbarGoodsDetail.getBackground().mutate().setAlpha(0);
//设置填充状态栏的的背景为全透明
viewGoodsDetail.getBackground().mutate().setAlpha(0);
//设置toolbar中间的图标为全透明
ivImgToolbarGoods.setImageAlpha(0);
//设置tablayout整体为透明
rlTablayout.setAlpha(0f);
.....
//滚动监听,实现渐变的关键代码
scrollviewGoodsDetail.getViewTreeObserver().addOnScrollChangedListener(new ViewTreeObserver.OnScrollChangedListener() {
@Override
public void onScrollChanged() {
//获得实时的Y向滑动距离
int scrollY = scrollviewGoodsDetail.getScrollY();
// rlToolbarAndTablayout是包裹着状态栏的view,toolbar和tablayout的布局
//我这里实现的是当rlToolbarAndTablayout完全盖住背后的imageview时,从透明到白的渐变,ratio为变化速率
float ratio = Math.min(1, scrollY / (ivBig.getHeight() - rlToolbarAndTablayout.getHeight() * 1f));
ivImgToolbarGoods.setImageAlpha((int) (ratio * 0xFF));
toolbarGoodsDetail.getBackground().mutate().setAlpha((int) (ratio * 0xFF));
viewGoodsDetail.getBackground().mutate().setAlpha((int) (ratio * 0xFF));
rlTablayout.setAlpha(ratio);
}
});
希望这篇文章可以帮助到各位同行,提供各位一点思路。
所参考的文章:
https://blog.csdn.net/caojian199012/article/details/56488499 (设置透明度的几个方法的理解);
https://blog.csdn.net/AnalyzeSystem/article/details/79442196?from=singlemessage (imageAlpha的思路来源)
https://www.jianshu.com/p/3d990193dcfb (背景渐变的速率的参考)
下次再见~






