版权声明:本文为博主原创文章,转载请标明出处。 https://blog.csdn.net/chaoyu168/article/details/79221230
1.BottomNavigationBar的下载地址
https://github.com/Ashok-Varma/BottomNavigation
2.使用的方法
2.1在Gradle中添加
compile ‘com.ashokvarma.android:bottom-navigation-bar:0.9.5’
2.2布局实现
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>- 1
- 2
- 3
- 4
- 5
2.3类中Activity中添加BottomNavigationItem
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.4设置事件监听器TabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {]
}
@Override
public void onTabReselected(int position) {
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
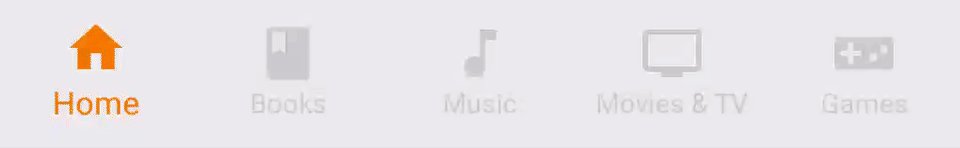
3.展示
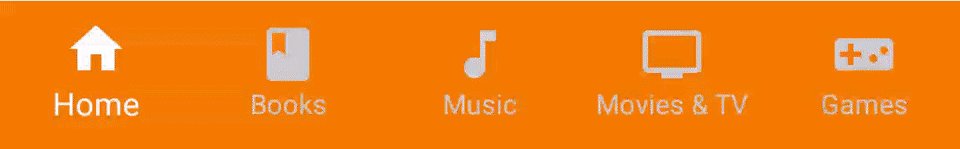
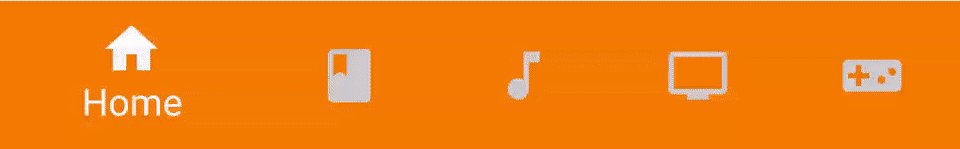
MODE_FIXED+BACKGROUND_STYLE_STATIC效果

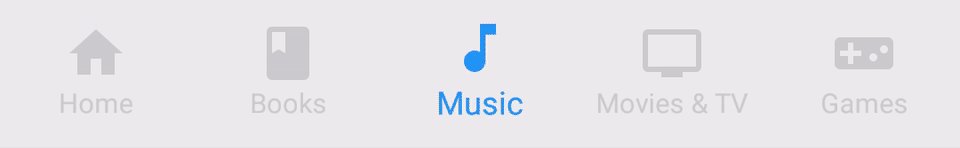
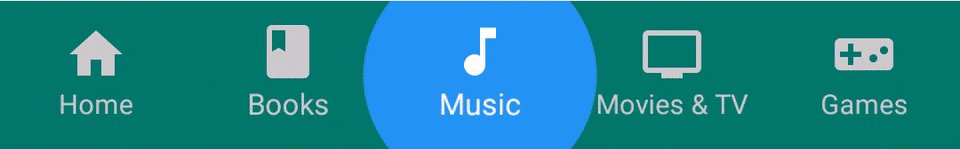
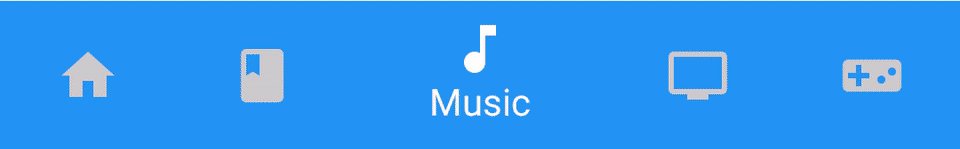
DE_FIXED+BACKGROUND_STYLE_RIPPLE效果

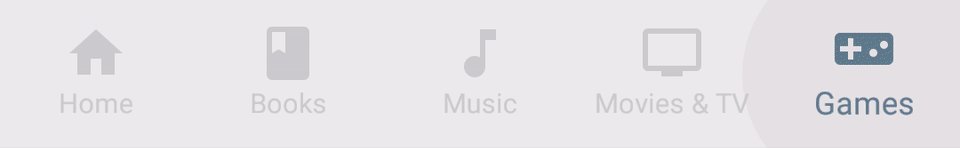
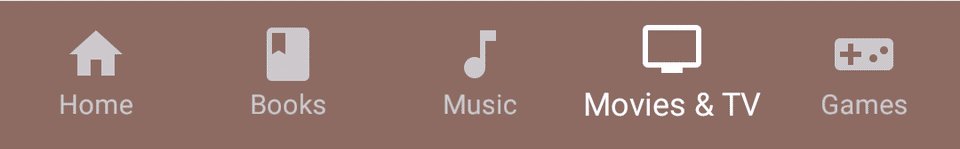
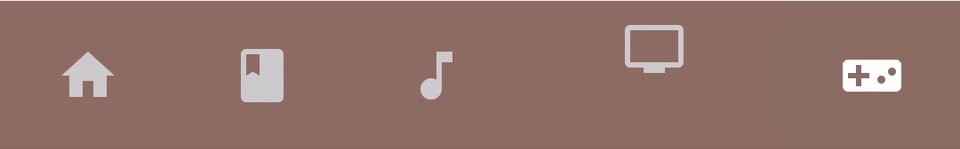
MODE_SHIFTING+BACKGROUND_STYLE_STATIC效果

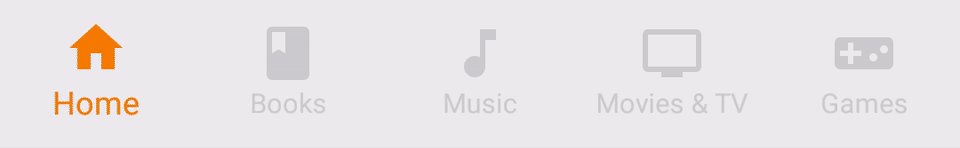
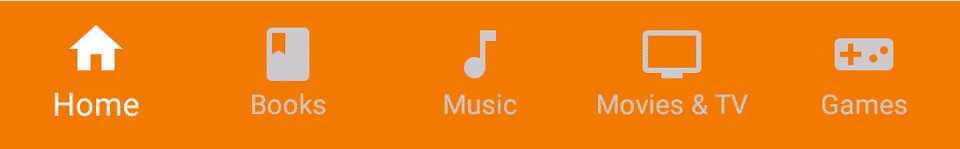
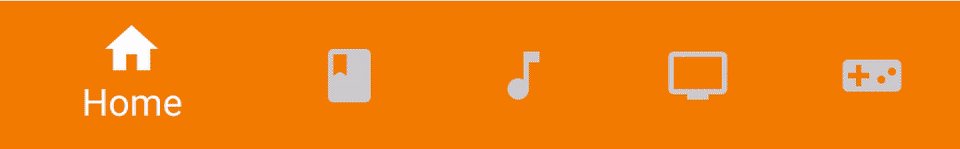
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE效果

4.代码实现
package com.android.xiaobai;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import java.util.ArrayList;
import fragment.ContactsFragment;
import fragment.DongtaiFragment;
import fragment.MsgFragment;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public class MessageActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
private ArrayList<Fragment> fragments;
private BottomNavigationBar bottomNavigationBar;
private MsgFragment msgFragment;
private ContactsFragment contactsFragment;
private DongtaiFragment dongtaiFragment;
private FragmentManager fragmentManager;
private FragmentTransaction transaction;
int lastSelectedPosition = 0;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activty_message);
bottomNavigationBar = findViewById(R.id.bottom_navigation_bar);
init();
}
private void init() {
//要先设计模式后再添加图标!
//设置按钮模式 MODE_FIXED表示固定 MODE_SHIFTING表示转移
bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);
//设置背景风格
// BACKGROUND_STYLE_STATIC表示静态的
//BACKGROUND_STYLE_RIPPLE表示涟漪的,也就是可以变化的 ,跟随setActiveColor里面的颜色变化
bottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
//添加并设置图标、图标的颜色和文字
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.im_botton_message, "消息")).setActiveColor(R.color.blue)
.addItem(new BottomNavigationItem(R.drawable.im_botton_contacts, "联系人")).setActiveColor(R.color.red)
.addItem(new BottomNavigationItem(R.drawable.im_botton_dongtai, "动态")).setActiveColor(R.color.orign)
.setFirstSelectedPosition(lastSelectedPosition )
.initialise();
bottomNavigationBar.setTabSelectedListener(this);
setDefaultFragment();
}
//设置初始界面
private void setDefaultFragment() {
fragmentManager = getSupportFragmentManager();
transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.layFrame, MsgFragment.newInstance("消息"));
transaction.commit();
}
@Override
public void onTabSelected(int position) {
fragmentManager = getSupportFragmentManager();
transaction = fragmentManager.beginTransaction();
switch (position) {
case 0:
if (msgFragment == null) {
msgFragment = MsgFragment.newInstance("消息");
}
transaction.replace(R.id.layFrame, msgFragment);
break;
case 1:
if (contactsFragment == null) {
contactsFragment = ContactsFragment.newInstance("联系人");
}
transaction.replace(R.id.layFrame, contactsFragment);
break;
case 2:
if (dongtaiFragment == null) {
dongtaiFragment = DongtaiFragment.newInstance("动态");
}
transaction.replace(R.id.layFrame, dongtaiFragment);
break;
default:
break;
}
// 事务提交
transaction.commit();
}
@Override
public void onTabUnselected(int position) {
Log.d("dongtaiFragment", "onTabUnselected() called with: " + "position = [" + position + "]");
}
@Override
public void onTabReselected(int position) {
}
}
package fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.android.xiaobai.R;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public class MsgFragment extends BaseFragment {
/**
* 标志位,标志已经初始化完成
*/
private boolean isPrepared;
/**
* 是否已被加载过一次,第二次就不再去请求数据了
*/
private boolean mHasLoadedOnce;
TextView textView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
// 需要inflate一个布局文件 填充Fragment
mView = inflater.inflate(R.layout.fragment_msg, container, false);
initView();
isPrepared = true;
// 实现懒加载
lazyLoad();
}
//缓存的mView需要判断是否已经被加过parent, 如果有parent需要从parent删除,要不然会发生这个mView已经有parent的错误。
ViewGroup parent = (ViewGroup) mView.getParent();
if (parent != null) {
parent.removeView(mView);
}
return mView;
}
/**
* 初始化控件
*/
private void initView() {
}
@Override
public void lazyLoad() {
if (!isPrepared || !isVisible || mHasLoadedOnce) {
return;
}
//填充各控件的数据
mHasLoadedOnce = true;
}
public static MsgFragment newInstance(String param1) {
MsgFragment fragment = new MsgFragment();
Bundle args = new Bundle();
args.putString("agrs1", param1);
fragment.setArguments(args);
return fragment;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MessageActivity">
<FrameLayout
android:id="@+id/layFrame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</LinearLayout>
package fragment;
import android.support.v4.app.Fragment;
import android.view.View;
/**
* Created by xiaobai on 2018/1/31/031.
*/
public abstract class BaseFragment extends Fragment {
/**
* Fragment当前状态是否可见
*/
public boolean isVisible;
/**
* inflate布局文件 返回的view
*/
public View mView;
/**
* 简化 findViewById
*
* @param viewId
* @param <T>
* @return
*/
protected <T extends View> T find(int viewId) {
return (T) mView.findViewById(viewId);
}
/**
* setUserVisibleHint是在onCreateView之前调用的
* 设置Fragment可见状态
*/
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
/**
* 判断是否可见
*/
if (getUserVisibleHint()) {
isVisible = true;
onVisible();
} else {
isVisible = false;
onInvisible();
}
}
/**
* 可见
*/
private void onVisible() {
lazyLoad();
}
/**
* 不可见
*/
private void onInvisible() {
}
/**
* 延迟加载
* 子类必须重写此方法
*/
public abstract void lazyLoad();
}
BottomNavigationBar 图标和文字的间距:
在自己项目里value文件夹中的dimens.xml里面复写fixed_height_bottom_padding(默认是10dp,值越小,间距越大。适合的模式是BottomNavigationBar.MODE_FIXED)

如果模式是BottomNavigationBar.MODE_SHIFTING也是一样,复写和修改相关的参数
