前言
因项目首页内容多,每次点击都会有一段画面空白的时间,使用感不好,于是找找看有没有好方法。这里就把收集到的方法记录下来,供以后查阅。本篇只有开始没有结束,会不断地添加内容。^_^
目录
1.使用Response.Flush(),有多少输出多少;
1.使用Response.Flush(),有多少输出多少
默认情况下Asp.net页面是启动了Response的输出缓存,那么全部输出的内容都先存储在输出缓存中,当服务器对请求处理完后再把输出缓存的内容一次性向客户端发送。如果禁用输出缓存,那么响应流中的数据会马上传送到客户端,通过Respose.Buffer=false来设定,但禁用输出缓存会引起性能上的问题。如果想分部分发送响应内容和控制输出缓存内容的具体发送时刻,可以在启用response输出缓存下调用Response.Flush(),该方法就是把当前输出缓存中的内容向客户端发送。
针对asp.net要注意一点,除非使用了Response.Write()和Response.WriteLine()等直接把内容写到响应流中外,在Render事件之前的任何操作内容都还没写到Response中。也就是说aspx页面上的html等,和aspx.cs文件中添加到控件树的内容在Render事件之前还没写入Response中。下面是验证的例子:
aspx文件:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FlushTest.aspx.cs" Inherits="Client.FlushTest" %>
2 <div style="color:Yellow">aspx file</div>
aspx.cs文件:
1 public partial class FlushTest : System.Web.UI.Page
2 {
3 protected void Page_Load(object sender, EventArgs e)
4 {
5 Response.Write("<div style='color:red'>Response.Write before flush</div>");
6 Response.Flush();
7 Response.Write("<div style='color:blue'>Response.Write after flush</div>");
8 }
9 }
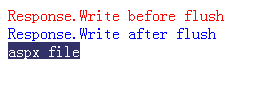
结果:

所以对于Asp.net来说这招不太使用。加上使用该方法和把页面缓存buffer设为false都会出现
“/”应用程序中的服务器错误。
会话状态已创建一个会话 ID,但由于响应已被应用程序刷新而无法保存它。
说明: 执行当前 Web 请求期间,出现未处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。
异常详细信息: System.Web.HttpException: 会话状态已创建一个会话 ID,但由于响应已被应用程序刷新而无法保存它。
的问题,解决方法是加一个Global.asax文件就ok了。具体为什么我还没找到答案。。。。。
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!

本文转自^_^肥仔John博客园博客,原文链接:http://www.cnblogs.com/fsjohnhuang/archive/2012/02/10/2345204.html,如需转载请自行联系原作者