style.display与style.visibility的区别
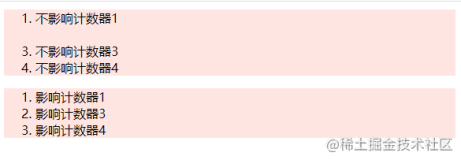
style.visibility一般取值'visible'或'hidden'进行显示和隐藏,但是元素所占据的网页位置是不释放的,只是看不见。效果就是该位置上空了一块。而style.display一般取值'block'或'none'进行显示和隐藏,不过会释放掉网页上的位置.style.display与style.visibility的区别
2014-07-17
737
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
style.display与style.visibility的区别
style.visibility一般取值'visible'或'hidden'进行显示和隐藏,但是元素所占据的网页位置是不释放的,只是看不见。
目录
相关文章
|
8月前
|
前端开发
CSS3【display: flex;】与【align-items: 侧轴对齐方式;】的使用
CSS3【display: flex;】与【align-items: 侧轴对齐方式;】的使用
89
0
0
|
前端开发
程序员
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置的algin-items;】的使用
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置的algin-items;】的使用
60
0
0
|
前端开发
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置algin-items;】的使用
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置algin-items;】的使用
81
0
0
|
前端开发
每日一学—CSS overflow与text-overflow与white-space属性
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。white-space属性指定元素内的空白怎样处理。
308
0
0

热门文章
最新文章
1
【实战】锐捷AC+AP配置WLAN基本服务系列
2
丰富、连接、待集成—MaxCompute 生态再出发
3
Tomcat 7.0 64位免安装解压版 安装及配置
4
securecrt克隆会话与sshd 的 MaxSessions
5
安卓支持RISC-V架构的技术剖析
6
生成文件的另一种思路——共享文件同步
7
高阶自定义View --- 粒子变幻、隧道散列、组合文字
8
奇虎团队不到1分钟攻破谷歌Pixel 斩获12万美元奖金
9
npm使用指南
10
Visual Studio 2010快捷键大全
1
Smolagents:三行代码就能开发 AI 智能体,Hugging Face 开源轻量级 Agent 构建库
116
2
Cognita:小白也能搭建 RAG 系统,提供交互界面的开源模块化 RAG 框架,支持多种文档检索技术
27
3
SocraticLM:通过 AI 提问引导学生主动思考,中科大与科大讯飞联合推出苏格拉底式教育大模型
26
4
SoulChat2.0:低成本构建 AI 心理咨询师,华南理工开源心理咨询师数字孪生大语言模型
25
5
TryOffAnyone:快速将模特服装图还原为平铺商品图,生成标准化的服装展示效果
28
6
VITRON:开源像素级视觉大模型,同时满足图像与视频理解、生成、分割和编辑等视觉任务
26
7
Memory Layers:如何在不增加算力成本的情况下扩大模型的参数容量?Meta 开源解决方法
24
8
ImBD:复旦联合华南理工推出 AI 内容检测模型,快速辨别文本内容是否为 AI 生成
21
9
《量子硬件制造:降低退相干率与错误率的策略》
22
10
《量子计算硬件:关键指标对人工智能应用性能的影响》
89