- 电商应用
- 商品展示与购物体验优化
- PWA可以快速加载商品图片、详情描述等信息,为用户提供流畅的购物体验。例如,当用户在手机上浏览服装电商网站时,PWA能够快速展示服装的款式、颜色、尺码等细节,就像在原生应用中一样。而且,用户可以方便地将商品加入购物车,查看购物车中的商品列表,并进行结算操作。
- 离线功能提升用户便利性
- 利用缓存机制,电商PWA可以让用户在离线状态下查看购物车内容、已购买商品记录等。例如,用户在没有网络的地铁上,依然可以回顾之前加入购物车的商品,提前规划购买决策,等到有网络时再进行结算。
- 推送通知促进销售
- 通过推送通知,电商PWA可以向用户发送个性化的促销信息、新品上架通知等。比如,当有用户关注的品牌推出新品或者进行限时折扣活动时,及时推送消息吸引用户购买,增加用户的复购率和参与度。
- 商品展示与购物体验优化
- 新闻资讯应用
- 快速内容分发
- PWA能够快速加载新闻文章,提供即时的新闻资讯体验。在新闻事件突发时,用户可以通过PWA快速获取最新消息。例如,在体育赛事、政治新闻等热点事件发生时,新闻PWA可以迅速更新并展示相关内容,让用户第一时间了解情况。
- 离线阅读支持
- 借助缓存,新闻PWA允许用户在离线状态下阅读已经加载过的新闻文章。这对于经常在移动环境中阅读新闻的用户非常方便,比如用户在乘坐飞机或者进入信号不好的区域时,依然可以阅读之前打开过的新闻,不会因为网络问题而中断阅读。
- 个性化推送通知
- 可以根据用户的兴趣和浏览历史发送推送通知。例如,如果用户经常阅读科技新闻,PWA可以在有重大科技事件发生时,如新产品发布、行业展会动态等,及时推送相关资讯,提高用户对新闻的关注度和留存率。
- 快速内容分发
- 社交网络应用
- 动态加载与交互体验
- PWA可以快速加载社交动态,如朋友圈、微博等类型的内容,并且支持点赞、评论、分享等交互操作。例如,在移动设备上使用社交PWA时,用户可以流畅地浏览好友发布的照片、视频和文字动态,像在原生应用中一样方便地进行互动。
- 离线功能增强用户粘性
- 部分离线功能让用户在网络不稳定的情况下依然可以查看最近的社交动态。比如,用户在地下停车场等信号弱的地方,仍然可以浏览之前加载的朋友圈动态,不至于完全无法使用社交功能。
- 精准推送增强社交联系
- 通过推送通知,社交PWA可以提醒用户有新的好友请求、消息回复或者关注的人发布了新动态。例如,当有好友对用户的评论进行回复或者有新的好友添加请求时,及时推送通知可以让用户保持与社交圈的紧密联系。
- 动态加载与交互体验
- 工具类应用(如待办事项、笔记应用)
- 便捷使用体验
- PWA可以提供简洁高效的工具应用体验,方便用户随时随地记录信息或管理任务。例如,待办事项PWA可以让用户快速添加、编辑和查看任务列表,并且可以根据任务的优先级、日期等进行排序,方便用户规划自己的日程。
- 离线数据处理
- 对于笔记和待办事项等应用,离线功能尤为重要。用户可以在没有网络的情况下记录笔记或者更新待办事项,之后在网络恢复时自动同步到云端。例如,用户在偏远山区没有网络信号时,可以使用笔记PWA记录旅行中的灵感或者重要信息,等到回到有网络的地方再进行同步和整理。
- 便捷使用体验
- 旅游出行应用(如旅游攻略、航班查询)
- 行程信息快速展示
- PWA可以快速加载旅游景点信息、航班时刻表、酒店预订详情等内容。例如,旅游攻略PWA能够在用户打开应用时迅速展示目的地的热门景点介绍、开放时间、门票价格等信息,为用户的旅行规划提供便利。
- 离线导航与信息支持
- 利用缓存,旅游出行PWA可以提供部分离线功能,如离线地图、景点介绍等。在用户身处国外或者网络信号不好的地方时,依然可以使用离线地图进行导航,查看附近的景点和餐厅信息,提升用户在旅行中的体验。
- 实时推送保障出行顺利
- 通过推送通知,旅游出行PWA可以及时告知用户航班变更、酒店入住提醒等重要信息。例如,当航班出现延误或者登机口变更时,及时推送通知可以让用户及时调整行程安排,避免耽误行程。
- 行程信息快速展示
PWA 适用于哪些类型的应用
2024-11-17
36
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
本文涉及的产品
简介:
PWA(渐进式网页应用)适用于多种类型的应用,包括新闻、天气、电商、社交、娱乐和工具类应用,能够提供接近原生应用的体验,支持离线访问和快速加载。
目录
相关文章
|
16天前
|
缓存
前端开发
JavaScript
简述 PWA
PWA(Progressive Web App)是一种利用现代网络技术构建的渐进式增强应用,能够提供类似原生应用的用户体验。它具有快速加载、离线访问、推送通知等功能,支持跨平台和设备使用。
28
2
2
|
7月前
|
编解码
前端开发
JavaScript
|
物联网
Android开发
|
缓存
前端开发
API
前端的未来在哪里之PWA
PWA(Progressive Web App)作为一种新的前端开发技术,已经成为了前端开发的新趋势。它可以让应用程序在没有网络连接的情况下也可以正常运行,提高了用户的体验。
165
0
0
|
缓存
前端开发
UED
前端之PWA的未来在哪里?
PWA(Progressive Web Apps)是一种基于Web技术创建的应用程序,它能够提供类似于原生应用程序的用户体验。随着移动设备的普及和Web技术的发展,PWA已经成为前端开发的一个重要方向。那么,PWA的未来在哪里呢?
246
0
0
|
缓存
JSON
JavaScript
|
缓存
|
Web App开发
缓存
编解码
如何 PWA 构建现代离线应用程序
渐进式 Web 应用程序 (PWA) 可能是现代移动应用程序开发的主流技术之一。这个技术工具结合了本地应用程序和web应用程序的功能。使用现代api来提供可靠性和可安装性,同时使用单一代码库访问任何人、任何地点、任何设备。PWA 在web开发中正在兴起,大大小小的公司都在利用这一强大的技术。本文将介绍PWA及通过代码开始一个基本的应用。
297
0
0

|
移动开发
Android开发
iOS开发
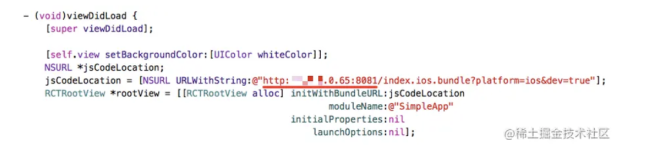
iOS 模块化之 JLRoute 路由示例 🤖
基于 JLRoute 实现的模块化示例,包括链接跳转原生页面、WebView页面和ReactNative页面 🤖
模块化已经成为调剂庞大项目结构的一剂良药,对项目的开发、维护和后续的扩展的好处已经不言而喻。
407
0
0

热门文章
最新文章
1
开源新发布|PolarDB-X v2.4.1 增强企业级运维能力
2
如何一键本地部署PolarDB for PostgreSQL
3
Sprunki Game 实现技术分析及介绍
4
高并发场景下,6种方案,保证缓存和数据库的最终一致性!
5
让X不断延伸, 从跨AZ到跨Region再到跨Cloud
6
青否数字人7.0正式发布,数字人克隆+声音克隆效果大幅提升!
7
开源埋点用户行为分析方案-ClickLog埋点(ClkLog)
8
Java“NoClassDefFoundError”解决
9
PolarDB-X 开源 | 基于Paxos的MySQL三副本
10
《C 语言内存管理:动态分配的艺术与陷阱》