一、函数:
1、函数就是一个工具,通过一小段代码,完成某个功能;
2、函数的定义:
function 函数名(){
.....
}
或者 :
var 函数名 = function(){
......
}
3、函数的调用(可以在函数定义后调用):
函数名();
4、函数的参数:
①、形式参数:
形参出现在函数定义中,必须是变量。
②、实际参数:
实参出现在函数调用中,可以是常量、变量、表达式,必须有值;
(实参数大于形参数,多于实参舍去;实参数小于行参数,多于形参值为undefined。一般情况下一致)
5、函数的返回值:
当一个函数的结果还有其他的用处,用return将结果返回;
当出现return时,后面的语句不执行;
6、当程序中有两个相同的函数,识别最后一个。
二、事件:
1、与函数的关系:
事件:对元素的某种操作;
所有的事件都会依赖函数执行。
2、事件 的三要素:
事件源、事件、事件处理程序(函数)
事件源.事件 = function(){
}
3、事件种类:
①、页面事件:
onload 页面加载事件(页面打开后执行)
onunload 页面卸载事件(页面关闭时执行)
②、鼠标事件:
onlick 单击
ondblclick 双击
onmousedown 按下
onmouseup 抬起
onmouseover 移入
onmouseout 移出
onmouseenter 移入
onmouseleave 移出
onmousemove 移动
oncontextmenu 右键单击
③、键盘事件:
onkeyup 抬起
onkeydown 按下
onkeypress 按下+抬起
④、其他事件(一般用于表单):
onsubmit 表单提交事件(一般用于表单验证)
onchange 改变 (一般用于下拉列表)
onblur 失去焦点
onfocus 获取焦点
三、方法
方法(method)是通过对象调用的javascript函数。也就是说,方法也是函数,只是比较特殊的函数。
当将函数和对象和写在一起时,函数(function)就变成了某个对象的方法(method)。
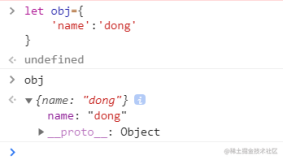
对象:
对象也是变量。但是对象包含很多值。
这段代码把多个值(porsche, 911, white)赋给名为 car 的变量:
var car = {type:"porsche", model:"911", color:"white"};
对象方法
对象也可以有方法。
方法是在对象上执行的动作。
方法以函数定义被存储在属性中。
函数:
JavaScript 函数是被设计为执行特定任务的代码块。
JavaScript 函数会在某代码调用它时被执行。
函数(方法Function)是对js操作过程的封装,以后操作同样的过程,只要调用相应的函数(方法)即可。
对象同样是对js代码封装,不过对象可以封装函数(方法)。比如把某一类的函数(方法)都封装到某个对象中。。这样可以系统的管理调用函数(方法)。
比如我写了很多的函数,只要知道我想要调用的函数是哪一类的。声明相应的对象,就可以很容易的找到我要调用的函数(方法)