文章目录
- 1、JavaScript简介
- 2、输出语句
-
- 3、JS编写位置
-
- 4、基本语法
-
- 5、标识符
-
- 6、数据类型
-
- 7、强制类型转换--String
-
1、JavaScript简介


2、输出语句
2.1 代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style type="text/css">
</style>
</head>
<body>
<!-- JS代码要写到script标签中 -->
<script type="text/javascript">
/*
控制浏览器弹出一个警告框
*/
// alert("hello")
/*
让计算机在页面中输出一个内容
document.write()可以向body中输出一个内容
*/
// document.write("你好,js!!!");
/*
向控制台输出一个内容
*/
console.log("在控制台中输出!!!");
</script>
</body>
</html>
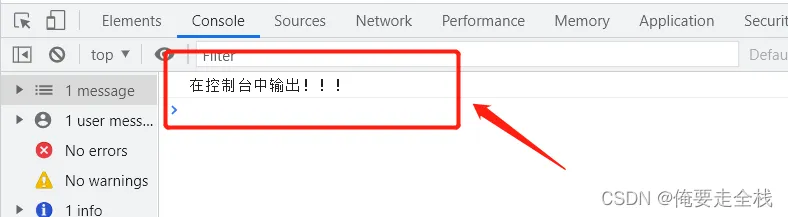
2.2 测试结果

3、JS编写位置

3.1代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js位置</title>
<style type="text/css"> </style>
</head>
<body>
<!--
可以将js代码编写到外部js文件中,然后通过script标签引入
写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制,推荐使用
script标签一旦用于引入外部文件,就不能再写代码了,就算编写了浏览器也会忽略,如果需要
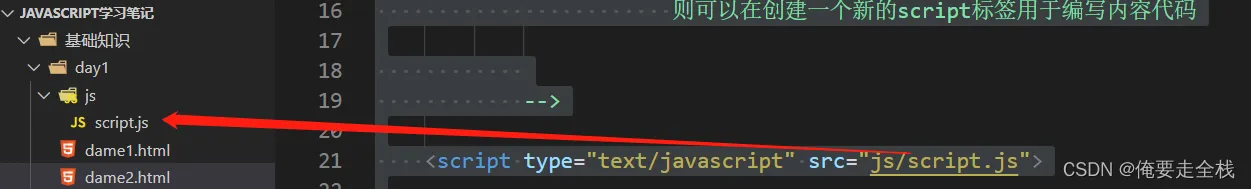
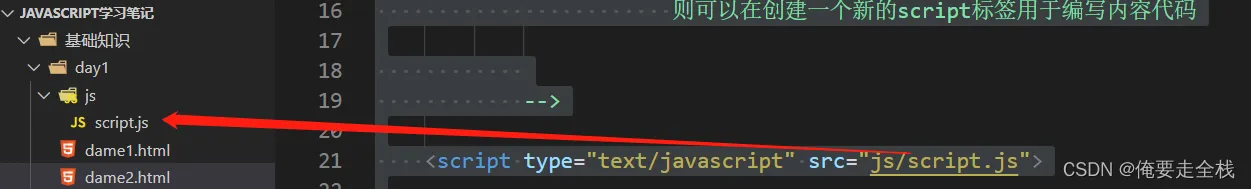
则可以在创建一个新的script标签用于编写内容代码
-->
<script type="text/javascript" src="js/script.js">
</script>
<!-- 可以将js代码编写到标签的onclick属性中
当我们点击按钮时,js代码才会执行
写在属性中,耦合性高,不方便维护 -->
<button onclick="alert('我在学习js');">点我</button>
<a href="javascript:alert('你好')">点我一下</a>
</body>
</html>
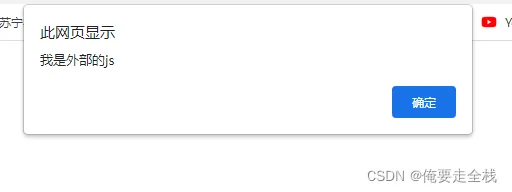
3.2 测试结果

4、基本语法
4.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
多行注释
JS注释
注释中的内容不会被执行,可以在源码中看到
*/
//单行注释
/*
1、JS中严格区分大小写
2、JS中每一条语句以分号(;)结尾 如果不写分号,浏览器会自动添加,
但是会影响性能。有些时候浏览器会加错分号
3、JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
*/
</script>
</head>
<body>
</body>
</html>
5、标识符
5.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
标识符:
在JS中所有的可以由我们自主命名的都可以称为是标识符
例如: 变量名、函数名、属性名都属于标识符
命名一个标识符时需要遵循如下的规则:
1、标识符中可以含有字母、数字、_、$
2、标识符不能以数字开头
3、标识符不能是ES中的关键字或保留字
4、标识符一般使用驼峰命名法
- 首字母小写,每个单词的开头字母大写,其余字母小写
*/
</script>
</head>
<body>
</body>
</html>
6、数据类型
6.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字符串</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
数据类型指的就是字面量的类型
在JS中一共有六种数据类型
String 字符串
Number 数值
Boolean 布尔值
Undefind 未定义
Object 对象
其中String、Number、Boolean Undefined属性属于基本数据类型
而Object属于引用数据类型
*/
/*
String 字符串
- 在JS中字符串需要使用引号引起来
- 使用双引号或单引号
- 引号不能嵌套,双引号中不能放双引号,单引号不能 放单引号
*/
var str = 'hello';
var str1 = "JS";
/*
在字符串中我们可以使用\作为转移字符
当表示一些特殊符号时可以使用\进行转义
\" 表示"
\' 表示'
\n 表示换行
\t 制表符
\\ 表示\
*/
var str2;
str2 = "我说:\"今天天气真不错!\"";
console.log(str2)
/*
/*
在JS中所有的数值都是Number类型,
包括整数和浮点数(小数)
JS中可以表示的数字的最大值
Number.MAX_VALUE
如果使用Number表示的数字超过了最大值,则会返回一个Infinity 表示正无穷
NaN 是一个特殊 的数字, 表示Not A Number
使用typeof检查一个NaN也会返回number
*/
//数字123
var a = 123;
//字符串123
var b = "123";
/*
可以使用一个运算符typeof来检查一个变量的类型
语法:typeof 变量
检查字符串时,会返回string
检查数值时,会返回number
*/
console.log(typeof b )
// 在JS中整数的运算基本可以保证精确
var c = 123 + 345;
/*
如果使用JS进行浮点运算,可能得到一个不精确的结果
千万别使用JS进行对精确度要求比较高的运算
*/
var c = 0.1 + 0.4;
/*
Boolean 布尔值:
布尔值只有两个:true 表示真。 false 表示假
使用typeof检查一个布尔值时,会返回boolean
*/
var bool = true;
/*
Null类型的值只有一个,就是null。null这个值专门用来表示一个为空的对象
使用typeof检查一个null值时,会返回object
Undefined(未定义)类型的值只有一个,就undefind
当声明一个变量,但是并不给变量赋值时,它的值就是undefined
使用typeof检查一个undefined时也会返回undefined
undefined
*/
</script>
</head>
<body>
</body>
</html>
7、强制类型转换–String
7.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>强制类型转化</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
强制类型转换
指将一个数据类型强制转换为其他的数据类型
类型转换主要是指,将其他的数据类型,转换为String Number Boolean
*/
/*
将其他的类型转换为String
方式一:
- 调用被转换数据类型的toString()方法
- 该方法不会影响到原变量,它会将转换的结果返回
- 但是注意:null和undefined这两个值没有toString()方法
方式二:
- 调用String()函数,并将被转换的数据作为参数传递给函数
- 使用String()函数做强制类型转换时
对于Number和Boolean实际上就是调用的toString()方法
但是对于null和undefined,就不会调用toString()方法
它会将null 直接准换为 "null"
将undefined 直接转换为"undefined"
*/
var a = 123;
//调用a的toString()方法
a = a.toString();
a = true;
a = a.toString();
console.log(typeof a);
//调用String()函数,并将b转换为字符串
var b = 12;
b = String(b);
</script>
</head>
<body>
</body>
</html>