安装
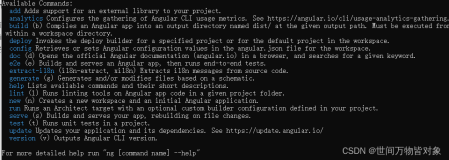
# 前提安装了 node 和 npm # 各种版本列表,安装过程可能node 和npm 版本问题,降低一下版本就可以 https://github.com/angular/angular-cli/tags?after=v10.1.0-next.6 卸载: npm uninstall -g angular-cli 清空缓存后继续执行直至成功:npm cache verify 指定安装版本:npm install -g @angular/cli@8.0.3 安装最新版本:npm install -g @angular/cli # 不能用快捷键,随便找个D盘或者E目录 E:\project\angular>ng version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 9.1.12 Node: 15.5.0 OS: win32 ia32 Angular: ... Ivy Workspace: Package Version ------------------------------------------------------ @angular-devkit/architect 0.901.12 @angular-devkit/core 9.1.12 @angular-devkit/schematics 9.1.12 @schematics/angular 9.1.12 @schematics/update 0.901.12 rxjs 6.5.4
执行 nv version ,ng 不是内部或外部命令
Angular运行时报错:ng 不是内部或外部命令
一、运行命令ng -v时报错,添加环境变量
此电脑-属性-高级系统设置-环境变量-Path
添加:node_global
运行命令ng -serve时报错,添加环境变量
此电脑-属性-高级系统设置-环境变量-Path
添加:node-cache
# 创建项目 ng new 项目名称 创建完执行:npm install # 只是声明了一个普通的类 export class ServerComponent{ } # @Component 表示是angular的组件,使用组件前必须先引入 import { Component } from '@angular/core'; @Component export class ServerComponent{ } # 对象选择器,selector 选择器可以自定义,templateUrl 模板文件 @Component({ selector: 'server-root', templateUrl: 'server.component.html', }) # 在app.module.ts文件下声明组件, import 的下组件,ServerComponent 并注册 import {ServerComponent } from './server/server.component' @NgModule({ declarations: [ AppComponent, ServerComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) # 调用组件: 直接在xx.xx.html中 <server-root></server-root> 写入选择器的名字就可以。 # 比如我想在 app.component.html 中使用,直接在页面中:<server-root></server-root> 写这个选着器的名字就可以。 selector: 'server-root' # 使用CLI组件创建 组件方便快捷,不用手动创建了。命令:ng g c service # service.component.spec.ts 这是一个测试文件。 F:\web-project\ang\src\app>ng g c service CREATE src/app/service/service.component.html (22 bytes) CREATE src/app/service/service.component.spec.ts (633 bytes) CREATE src/app/service/service.component.ts (279 bytes) CREATE src/app/service/service.component.css (0 bytes) UPDATE src/app/app.module.ts (562 bytes) F:\web-project\ang\src\app> # 使用CLI创建的已经帮我们注册好了,不用手动引入和注册了。 import { ServiceComponent } from './service/service.component' @NgModule({ declarations: [ AppComponent, ServerComponent, ServiceComponent ], # 属性,文本绑定 export class ServerComponent{ title = '这是一个标题' } <p>{{title}}</p> # 条件渲染 # 定义flag 为boolean类型 export class ServerComponent{ title = '这是一个标题'; public flag:boolean = true; } <h1 *ngIf = 'flag'>是否展示</h1> # 列表渲染 export class ServerComponent{ list = ['张三','李四','王五']; } <ul> <li *ngFor = "let item of list"> {{item}} </li> </ul> # 表单双向绑定,安装和导入一下就可以使用了 cnpm i @angular/forms import { FormsModule } from '@angular/forms'; imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) # 表单使用,页面就会有一个默认值 msg = '这是一个默认值'; <input type="text" [value]="msg" /> # 动态输入 clickMessage = ''; onKeyFun(event:any) { this.clickMessage = event.target.value ; } <div> <input type="text" (keyup)="onKeyFun($event)"> <input type="text" [value]="clickMessage" /> </div> # 使用 ngModel 实现动态输入 <div> <input type="text" [(ngModel)]="clickMessage"> <input type="text" [value]="clickMessage" /> </div> # 配置路由 # 正这个文件中配置 app-routing.module.ts import { AppComponent } from './app.component'; import {ServerComponent } from './server/server.component'; import { ServiceComponent } from './service/service.component'; import { ListComponent } from './list/list.component'; import { SubformComponent } from './subform/subform.component'; const routes: Routes = [ {path: 'sub/form',component: SubformComponent}, {path: 'sub/ser',component: ServerComponent}, ]; # 动态的挂在在根组件下面 <h1>我是根组件:下面会显示不同路由的组件</h1> <router-outlet></router-outlet> # 页面点击动态跳转 <h1>我是根组件</h1> <ul><a routerLink='sub/form'>首页</a></ul> <ul><a routerLink='sub/ser'>server</a></ul> <router-outlet></router-outlet> # 使用模板 @Component({ selector: 'server-root', templateUrl: 'server.component.html', }) 页面中:<server-root></server-root> # 匹配不到路由的时候跳转的路径 const routes: Routes = [ {path: 'sub/form',component: SubformComponent}, {path: 'sub/ser',component: ServerComponent}, //匹配不到的时候跳转到 sub/ser 这个路径 {path: '**',redirectTo: 'sub/ser'}, ]; # 点中进行 Active 就是红色的 <h1>我是根组件</h1> <ul><a routerLink='sub/form' routerLinkActive="active" >首页</a></ul> <ul><a routerLink='sub/ser' routerLinkActive="active">server</a></ul> <router-outlet></router-outlet> .active{ color: red } # 父子路由 const routes: Routes = [ {path: 'sub/form',component: SubformComponent}, {path: 'sub/ser',component: ServerComponent}, {path: 'news/list',component: NewsComponent, children:[ {path: 'content',component: NewscontentComponent}, ] }, ]; // 一定要父组件加 : <router-outlet></router-outlet> 就实现了组件的引用 <h2> 新闻列表</h2> <div> <ul> <li *ngFor = "let item of newsId"> <a routerLink='content'>跳转新闻详情:{{item}} </a> </li> </ul> </div> <router-outlet></router-outlet>