一、问题描述
启动webstorm后,一直显示 Loading indexes…,这是因为webstorm为了加快搜索速度和各种智能提示功能,会建立巨大的缓存文件。当使用nodejs时,需要安装npm依赖文件,会在node_modules文件夹下生成超多的文件,这些文件会使缓存文件变得举大,有时候生成缓存所花的时间似乎变为无限长。
二、解决办法
设置不显示node_modules文件即可使缓存建立时间大幅缩短,使webstorm不卡顿。
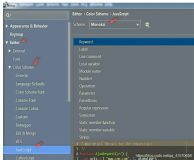
依次点击【File】【Settings】【Editor】【File Types】【Ignored Files and Folders】【+】
添加node_modules,回车,点击【Apply】
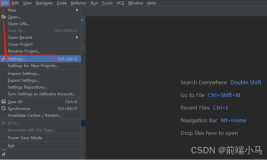
依次点击【File】【Invalidate Caches】
重启。
三、搞定
重启完之后,可以看到很快就结束了Loading indexes。非常顺畅。