我们在浏览网页的时候,时常会看到一些网页音乐播放器,本文以vue为例,使用aplayer插件,做一个简单的网页播放器。我们先看一下效果图
效果图
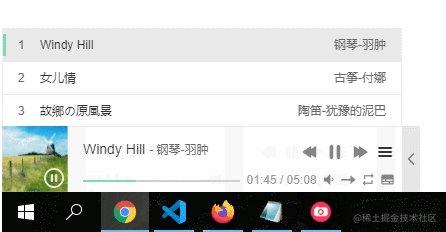
正常模式

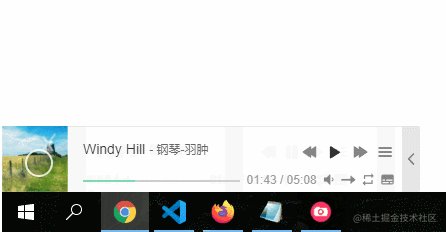
吸底模式

当然还有迷你模式,就是能隐藏的都隐藏,这里不赘述,做相应配置就会出现对应效果。
注意,吸底模式会出现上一曲下一曲按钮,以及歌词按钮。正常模式是没这个的。不过我个人更加喜欢正常模式。
使用步骤
第一步,npm下载aplayer插件:cnpm install aplayer --save
第二步,搭配下载hls.js:cnpm i hls.js --save
第三步,在需要使用的页面引入插件,也要引入插件的样式
代码如下
直接复制粘贴即可看到效果:
<template>
<div id="app">
<h2>aplayer播放器</h2>
<br />
<!-- 准备一个容器用来存放音乐播放器 -->
<div id="aplayer"></div>
</div>
</template>
<script>
import APlayer from "APlayer"; // 引入音乐插件
import "APlayer/dist/APlayer.min.css"; // 引入音乐插件的样式
export default {
name: "App",
data() {
return {
audio: [ // 歌曲列表
{
name: "Windy Hill", // 歌曲名字
artist: "钢琴-羽肿", // 歌曲演唱者
url: // 歌曲地址(这里用外链地址)
"https://sharefs.ali.kugou.com/202110281324/e793a5ebf43ef95bb75f64d07ef246e4/G167/M02/15/07/h5QEAF1KXo2ALzKrAEtAl_Oe_Fo659.mp3",
cover: "http://imge.kugou.com/stdmusic/150/20170815/20170815070007812976.jpg", // 歌曲头像
lrc: "", // 歌词
theme: "rgb(127, 218, 180)", // 播放这首歌曲时的主题色
},
{
name: "女儿情",
artist: "古筝-付娜",
url:
"https://sharefs.ali.kugou.com/202110281338/150a7c708ed5e20a47e8a9b80cf1200a/G235/M00/0F/05/i4cBAF77vP2AFdNjAChBofqgQnw363.mp3",
cover: "http://imge.kugou.com/stdmusic/150/20200606/20200606220631519630.jpg",
lrc: "",
theme: "rgb(61, 162, 230)",
},
{
name: "故郷の原風景",
artist: "陶笛-犹豫的泥巴",
url:
"https://sharefs.ali.kugou.com/202110281310/bdb53444846cecd8d45a64e2aab3b6ca/G228/M0A/1B/13/xJQEAF9kx46AZ3IaAEjEvnEtWQw706.mp3",
cover: "http://imge.kugou.com/stdmusic/150/20200812/20200812134914113741.jpg",
lrc: "",
theme: "#baf",
},
],
info: {
fixed: false, // 不开启吸底模式
listFolded: true, // 折叠歌曲列表
autoplay: true, // 开启自动播放
preload: "auto", // 自动预加载歌曲
loop: "all", // 播放循环模式、all全部循环 one单曲循环 none只播放一次
order: "list", // 播放模式,list列表播放, random随机播放
},
};
},
mounted() {
// 初始化播放器
this.initAudio();
},
methods: {
initAudio() {
// 创建一个音乐播放器实例,并挂载到DOM上,同时进行相关配置
const ap = new APlayer({
container: document.getElementById("aplayer"),
audio: this.audio, // 音乐信息
...this.info, // 其他配置信息
});
},
},
};
</script>
<style lang="less" scoped>
#app {
width: 100%;
height: 100%;
padding: 50px;
#aplayer {
width: 480px; // 定个宽度
}
}
</style>本例中只举例了常用的配置项,完整配置项,还是要看官网文档哦
aplayer官方文档地址
https://aplayer.js.org/#/zh-Hans/
补充vue-aplayer
另外再补充一个也还可以的,功能和这个aplayer插件类似的音频播放插件,不过个人觉得aplayer插件更加好用。
vue-aplayer官方文档地址
https://github.com/SevenOutman/vue-aplayer/blob/develop/docs/README.zh-CN.md
