radio(单选项目)
radio-group(单项选择器,内部由多个 radio 组成)
举例:单项选择器和多项选择器一样,都是与js的后台相同,但是我们这里先进行静态的编写(之后会讲解js相关)
wxml:
<radio-group><radio></radio><radio></radio><radio></radio><radio></radio></radio-group>
效果:
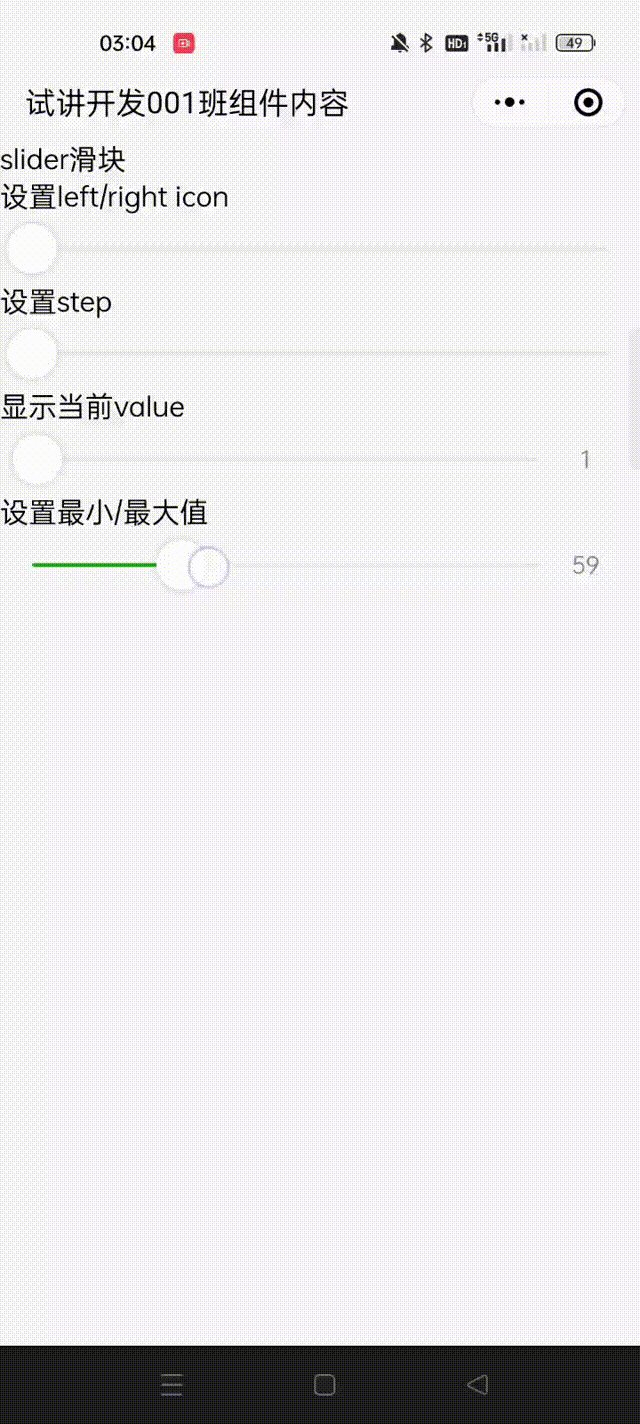
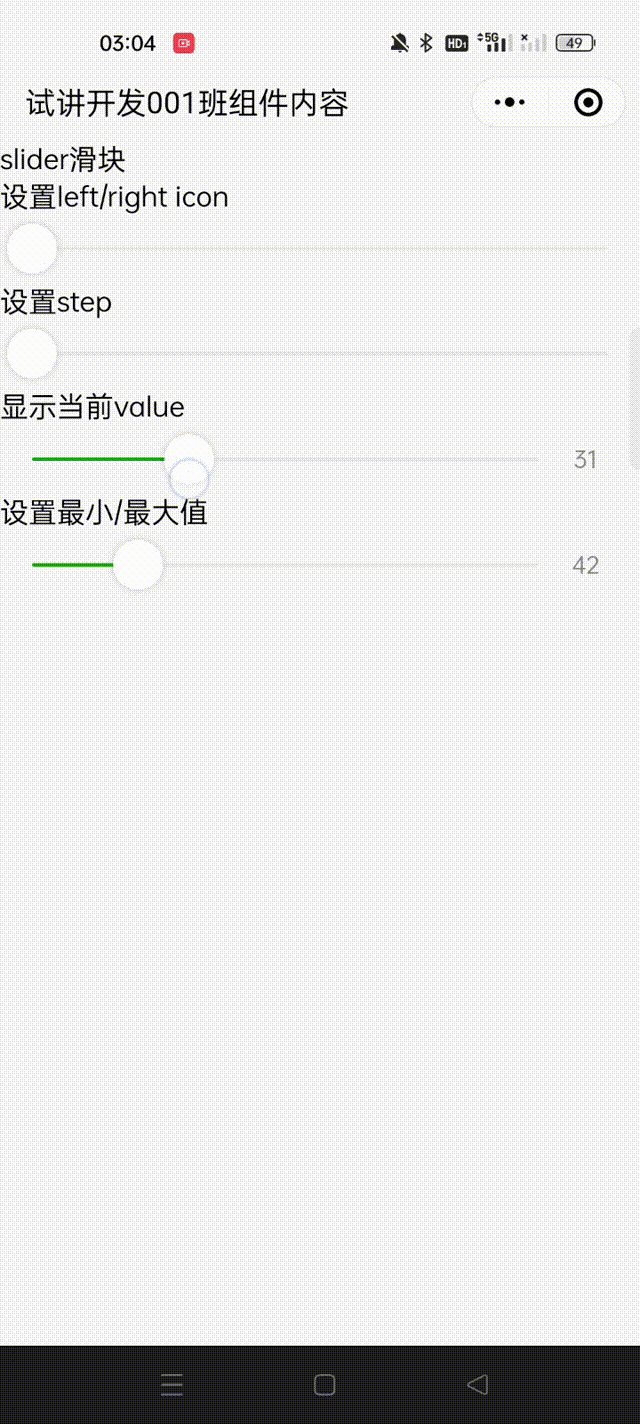
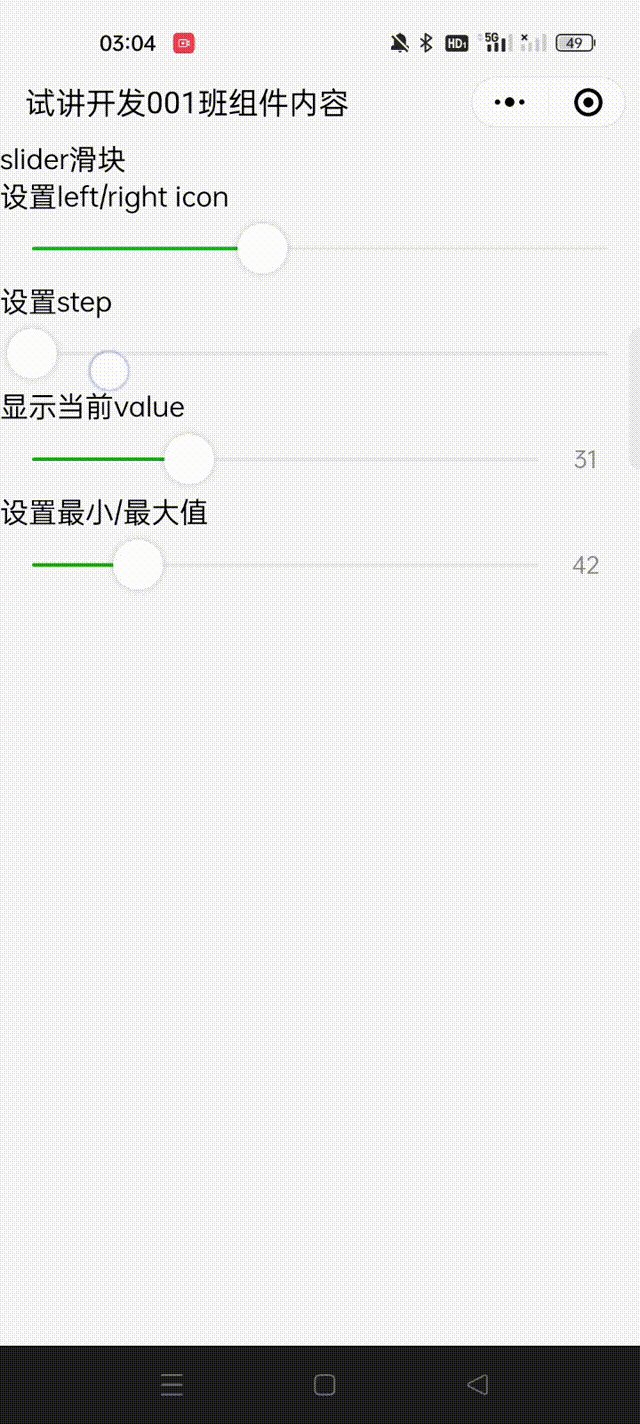
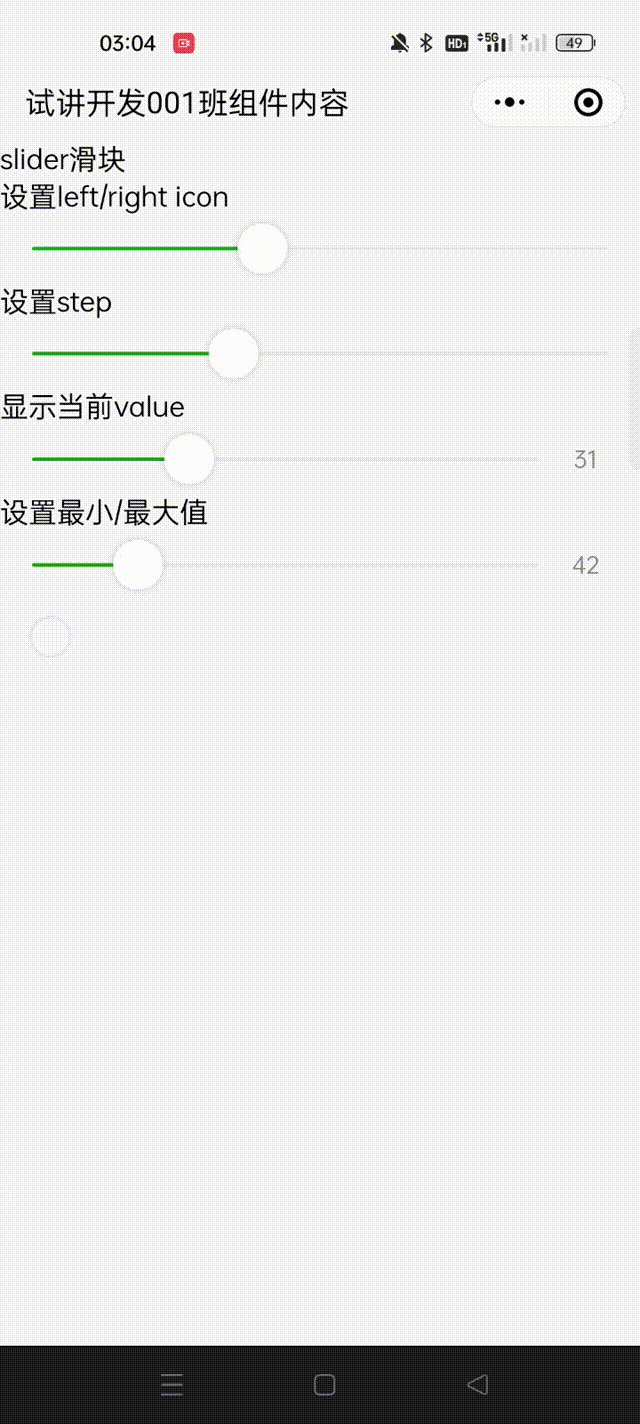
slider(滑动选择器)
·min 解释:最小值
·max 解释:最大值
举例:
wxml:
<view><view><text>slider</text><text>滑块</text></view><view><view><text>设置left/right icon</text><view><sliderleft-icon="cancel"right-icon="success_no_circle"/></view></view><view><text>设置step</text><view><sliderstep="5"/></view></view><view><text>显示当前value</text><view><slidershow-value/></view></view><view><text>设置最小/最大值</text><view><slidermin="0"max="200"show-value/></view></view></view></view>
效果:
switch(开关选择器)
wxml:
第一种样式 <switchtype="switch"/>第二种样式 <switchtype="checkbox"/>
效果: